我从 2 年前就一直使用《HTML Editor Reloaded》这个插件来给 WordPress 后台编辑器的 HTML 模式添加自定义按钮。
- 但这个插件有个纳闷的问题,就是如果停用再激活,原来添加的按钮设置就没了,虽然插件有提供导出导入功能,但还是不方便。(当然可以自己修改插件代码解决,但这不科学)
- 另外一个原因是这个插件已经 3 年多没更新过了,虽然目前还没啥问题
所以今天去搜了一下替换插件,搜到了几个,试了《Extensible HTML Editor Buttons》,好像 WordPress 4.0 下有兼容问题(点击按钮弹窗错位),懒得等作者更新。(注:作者最近更新是8月初)
然后就找到《Visual Editor Custom Buttons》,试用一下还不错。
这个插件是利用 post type 来添加按钮的,所以安装此插件后会添加一个自定义 post 类型:vecb_editor_buttons
插件名:Visual Editor Custom Buttons
插件地址:https://wordpress.org/plugins/visual-editor-custom-buttons/
功能简介:添加自定义编辑器按钮,支持 Visual 和 HTML 模式
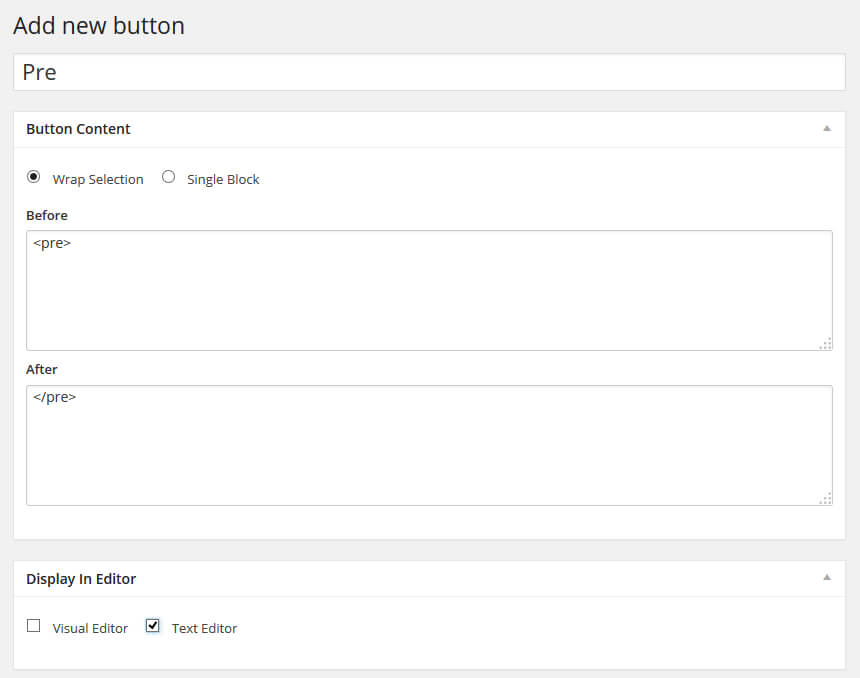
如给 HTML 模式添加 Pre 按钮:
1. 点击此插件的设置:在 WordPress 后台侧边栏菜单找到 Visual Editor Custom Buttons
2. 点击 Add New
3. 然后看图
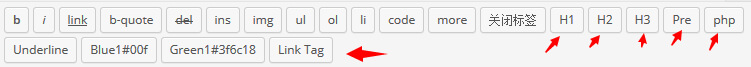
我添加的按钮:
简单方便吧
zww
赏

oooo

or
- 本文标题:WordPress 插件推荐: Visual Editor Custom Buttons
- 本文链接:https://zww.me/wordpress-plugin-visual-editor-custom-buttons.z-turn
- 发布时间:2014年09月09日 11:01
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!



一直在使用默认的WP编辑器。
@php程序员
这个也是默认的,只是加些方便自己的按钮而已
@zwwooooo
嗯,感觉还是很给力的。
不错的插件啊,先收藏。
这个可以有 又可以偷懒写代码了
@记忆碎片
有些常用的自定义还是很方便的
大部分人用处不大,博主不是一般人呀。
@chenji
嗯,我不是一般人,是平凡的人。
这个插件还是蛮不错的 感谢分享了
这东西正经不错,收了.
本想着通过function来搞定,看到这篇文章,不用了,真爽啊
每次来你博客都有好东西, 我去, 这真是神器有木有!
@Demon
这个工具插件还是很不错的
确实挺不错
@筑巢
编辑器?自带的够用了……
这个如果是经常用的标签的话相当方便啊,我每次找hr都必须切回文本状态,太麻烦了。
@咚门
对,相当方便
可惜我用不上這麼高端的插件
@HKSG
这插件很普通
很不错的博客,很实用...
我之前貌似装过这个类似的插件,现在是主题自带了我要用的按钮。
@平板盒子
你说的是more分割线?
@zwwooooo
明显不是more分割线啊,以前自己在后台用插件加了一个插入代码的按钮,后来发现插件多了卡就卸载了。
感谢推荐。。
好高端。俺直接用markdown
@Xiaolong
这也高端? ...
如果是代码折腾党,可以试试WordPress 3.9+ TinyMCE 4 增强:添加样式、按钮、字体、下拉菜单和弹出式窗口
http://www.wpdaxue.com/wordpress-tinymce-4-tweaks.html
@胡倡萌
其实很喜欢码文的才需要吧
非常不错的插件 感谢推荐
心动了!好想试!
有大用,太感谢博主的推荐,一直在找这货