我从 2 年前就一直使用《HTML Editor Reloaded》这个插件来给 WordPress 后台编辑器的 HTML 模式添加自定义按钮。
- 但这个插件有个纳闷的问题,就是如果停用再激活,原来添加的按钮设置就没了,虽然插件有提供导出导入功能,但还是不方便。(当然可以自己修改插件代码解决,但这不科学)
- 另外一个原因是这个插件已经 3 年多没更新过了,虽然目前还没啥问题
所以今天去搜了一下替换插件,搜到了几个,试了《Extensible HTML Editor Buttons》,好像 WordPress 4.0 下有兼容问题(点击按钮弹窗错位),懒得等作者更新。(注:作者最近更新是8月初)
然后就找到《Visual Editor Custom Buttons》,试用一下还不错。
这个插件是利用 post type 来添加按钮的,所以安装此插件后会添加一个自定义 post 类型:vecb_editor_buttons
插件名:Visual Editor Custom Buttons
插件地址:https://wordpress.org/plugins/visual-editor-custom-buttons/
功能简介:添加自定义编辑器按钮,支持 Visual 和 HTML 模式
如给 HTML 模式添加 Pre 按钮:
1. 点击此插件的设置:在 WordPress 后台侧边栏菜单找到 Visual Editor Custom Buttons
2. 点击 Add New
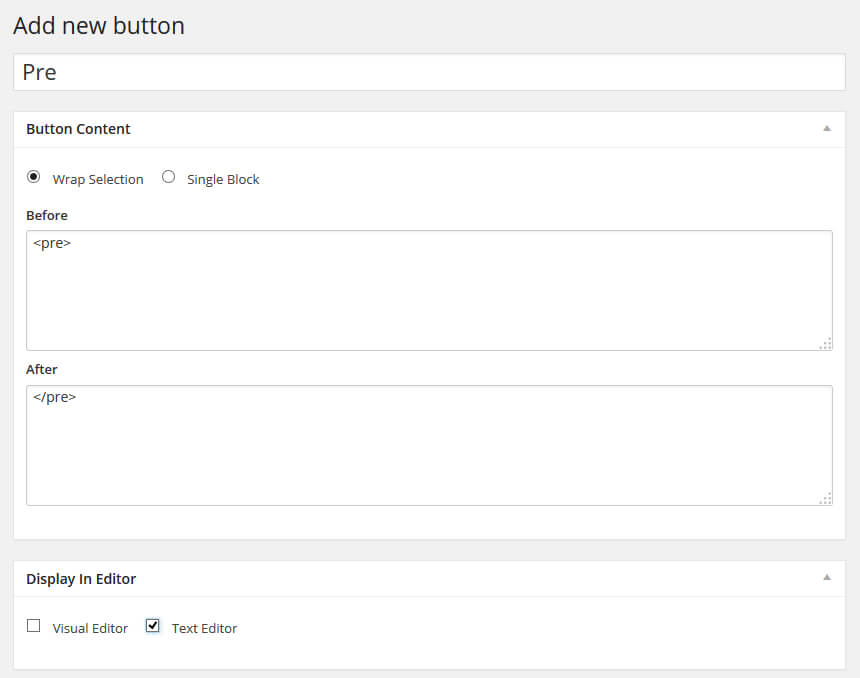
3. 然后看图
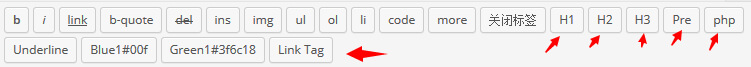
我添加的按钮:
简单方便吧
zww
赏

oooo

or
- 本文标题:WordPress 插件推荐: Visual Editor Custom Buttons
- 本文链接:https://zww.me/wordpress-plugin-visual-editor-custom-buttons.z-turn
- 发布时间:2014年09月09日 11:01
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!



感谢楼主分享!!!!
太高大上了,用不上
mark 了!
的确啊,很方便的东西!
mark,留待以后可以用
markdown才是王道啊,用了之后就再也不想用其他的了
@大发
这……懒得记那些标记
@大发
这个高级货还真的不太习惯
我都手动打标签,感觉好麻烦,看了这篇文章感觉自己好落伍的样子
@毕扬
手打标签很高大上啊
@毕扬
常用的还是添加一下,简单
还没用过这类插件
等下就去用上
好久没折腾博客了
这个插件的确实用
我也刚折腾完,还用不上 。。
没搞懂这个扩展是干嘛的……直接用windows live writer不可以吗?
我都用可视化的...
@甜菜
这个也支持可视化自定义
@zwwooooo
我用的主题自带了不少的233333...这个马克一下
还能实用的插件啊, make 一下~! 暂时还用不到。
@in1874
好像你的博客提示“建立数据库连接时出错”
很方便。
一直都是用手工编辑的。标签都是打出来的。原来还有这样的插件~~
@野蠻人
简单的都可以敲,但有些“如我博客自定义颜色”
我一直都没折腾,主要是不会而已!
请教一个问题,为什么用html5格式声明的网页,360打开是以ie的模式来渲染的。(用的window 2008 jsp开发的网站)。360不以chrome来渲染 是否跟主机有关。谢谢!
@af
不懂~也不鸟360,问问“流氓”吧
@zwwooooo
好的 谢谢!