有时我们会有这样的需求:让图片显示在固定大小的区域。如果不考虑 IE6 完全可以使用 css 的 max-width 限制宽度自动按比例缩小显示,但是这样有个问题,就是如果按比例缩小后,图片高度不够,那么就很难看了。
举例来说
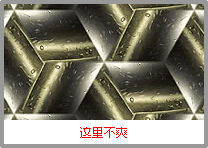
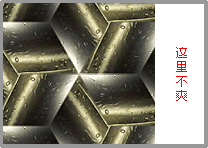
第一种情况:如图片大小为 600×350,显示区域大小为 200×140,如果图片根据目标宽度(200)按比例缩放后大小变成 116,那么显示在 200×140 就会很难看。如下图左
第二种情况:刚好相反,如图片大小为400×400,显示区域同样是200×140,如果图片根据目标高度(140)按比例缩放后大小变成 140,即 140×140,同样难看。如下图右


这时用 jQuery 获取图片大小再判断处理一下就稍微好点:如第一种情况按140高度算出宽度 140×600/350=240,然后图片按240×140显示,多余部分用 css 的 overflow:hidden 隐藏。
下面是我的处理方法:(注意 - 这里所说的是原图片宽高都大于目标显示框大小的情况下——所以才叫缩小)
Demo 》这里
Html 部分
假如显示区域的 class 为 thumbnail
<div id="content"> <div class="thumbnail"><img src="" alt="" /></div> </div>
css 部分
.thumbnail{overflow:hidden;width:200px;height:140px;}
jQuery 部分
1. 当然是先挂 jQuery 库了,怎样挂自行Google、百度
2. 核心代码
jQuery(document).ready(function(){ /* 图片不完全按比例自动缩小 by zwwooooo */ $(window).load(function(){ $('#content div.thumbnail img').each(function(){ var x = 200; //填入目标图片宽度 var y = 140; //填入目标图片高度 var w=$(this).width(), h=$(this).height();//获取图片宽度、高度 if (w > x) { //图片宽度大于目标宽度时 var w_original=w, h_original=h; h = h * (x / w); //根据目标宽度按比例算出高度 w = x; //宽度等于预定宽度 if (h < y) { //如果按比例缩小后的高度小于预定高度时 w = w_original * (y / h_original); //按目标高度重新计算宽度 h = y; //高度等于预定高度 } } $(this).attr({width:w,height:h}); }); }); });
适用场所:固定大小的图片显示区域,如缩略图。
折腾完。
zww
赏

oooo

or
- 本文标题:jQuery: 图片不完全按比例自动缩小
- 本文链接:https://zww.me/archives/25474
- 发布时间:2011年06月27日 12:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

这个有用 先加星收藏着 嘿嘿
@球犯
慢慢折腾
学习了~
今天下午测试了一下,就是不出效果,不知道怎么回事,请问是我没有明白这里的意思 #content div.thumbnail img 写法不对吗?还有我原来的缩略图是使用《?php get_the_image() ?》一段代码抓取,是不是这二者有冲突?请帮助,谢谢。
@Wanghuij
写法要针对你的主题结构写,另外get_the_image()是你主题的函数么?
是的,一直是用get_the_image()来抓缩略图,以前抓出来都是等比例的缩小图,看到您的这个代码应该是不会使图片变形就想用,结果还是等比例缩小就有些变形。不知道什么原因?
@Wanghuij
这里是不完全按比例
如果按比例缩小宽度后的,高度还是大于预定高度呢?呵呵,博主
@techmango
不显示多出部分
我决的这代码有些问题。如果图片宽度小于目标宽度,那么留白的情况还是会出现;而且如果图片高度大于目标高度的话,图片就会被截掉,没有具体实践过,不知道是否正确
@Jianbo
其实……这是很私有化的功能,如果图片宽度小于目标宽度,请自己注意上传的图片尺寸。
mark,准备深入研究。
@阿邙
慢慢折腾,现在还有这折腾劲不错啊