有时我们会有这样的需求:让图片显示在固定大小的区域。如果不考虑 IE6 完全可以使用 css 的 max-width 限制宽度自动按比例缩小显示,但是这样有个问题,就是如果按比例缩小后,图片高度不够,那么就很难看了。
举例来说
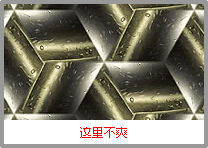
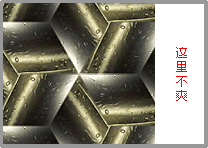
第一种情况:如图片大小为 600×350,显示区域大小为 200×140,如果图片根据目标宽度(200)按比例缩放后大小变成 116,那么显示在 200×140 就会很难看。如下图左
第二种情况:刚好相反,如图片大小为400×400,显示区域同样是200×140,如果图片根据目标高度(140)按比例缩放后大小变成 140,即 140×140,同样难看。如下图右


这时用 jQuery 获取图片大小再判断处理一下就稍微好点:如第一种情况按140高度算出宽度 140×600/350=240,然后图片按240×140显示,多余部分用 css 的 overflow:hidden 隐藏。
下面是我的处理方法:(注意 - 这里所说的是原图片宽高都大于目标显示框大小的情况下——所以才叫缩小)
Demo 》这里
Html 部分
假如显示区域的 class 为 thumbnail
<div id="content"> <div class="thumbnail"><img src="" alt="" /></div> </div>
css 部分
.thumbnail{overflow:hidden;width:200px;height:140px;}
jQuery 部分
1. 当然是先挂 jQuery 库了,怎样挂自行Google、百度
2. 核心代码
jQuery(document).ready(function(){ /* 图片不完全按比例自动缩小 by zwwooooo */ $(window).load(function(){ $('#content div.thumbnail img').each(function(){ var x = 200; //填入目标图片宽度 var y = 140; //填入目标图片高度 var w=$(this).width(), h=$(this).height();//获取图片宽度、高度 if (w > x) { //图片宽度大于目标宽度时 var w_original=w, h_original=h; h = h * (x / w); //根据目标宽度按比例算出高度 w = x; //宽度等于预定宽度 if (h < y) { //如果按比例缩小后的高度小于预定高度时 w = w_original * (y / h_original); //按目标高度重新计算宽度 h = y; //高度等于预定高度 } } $(this).attr({width:w,height:h}); }); }); });
适用场所:固定大小的图片显示区域,如缩略图。
折腾完。
zww
赏

oooo

or
- 本文标题:jQuery: 图片不完全按比例自动缩小
- 本文链接:https://zww.me/archives/25474
- 发布时间:2011年06月27日 12:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

这个弄缩略图比较有用哦
@浩子
对啊
用JQ实现缩略是个好方法,一般我只用JS进行缩略。
@易水寒博客
JS厉害啊
我现在用的是你以前那个自动比例缩放。
@Demon
以前的是按比例缩放,这个是不完全按比例缩放,呵呵
觉得直接用PHP生成缩略图挺不错
@Maplews
很占php资源,如果访问量大图片多的网站会拖卡的
能否请教一下,为什么你的每个页面W3C错误都只有一个这样,而我们文章页面一大堆错误?难道是离线编辑器的错?
@郑永
因为我的本来是通过认证的,就因为加了百度share才有一个错误,而且这个错误来自百毒分享js
不小心进了你说的demo里面去看看,里面有一张美女,貌似你有下图?哈哈!!
@郑永
下图是给你联想的,不然就不给力了
正在学习中。。
代码最让人头痛!
@午夜客
玩心态
刚好,可以收下了
@liveme
慢慢折腾使用
不懂路过
@囧啊囧
慢走,记得回来
@zwwooooo
回来没有糖吃。
@囧啊囧
给糖糖
很好很强大!
@郎中中
普通应用吧
这个好,不用我以后每次还要拿到PS里缩放了。哈哈~
这个处理还挺复杂的哦
@先看看
应该说不复杂吧
晕了。每次我来都挤爆了。
@seo优化
一点都不挤
危险了,你博客我不挂ssh显示被重置,挂了就能进来。。
@Leo.N
不会吧,我测试木有此情况。而且唯一一个google统计我也缓存了,按道理不会了。
@zwwooooo
现在正常了,刚刚的确重置了。。
一直在找这个案例,没找到!~~今天无意发现
@Way-2011渐行渐远
荒淫使用
既然是固定的,那直接用CSS控制不就行了吗?
@流年
轻仔细看文章内容,我解释过,标题表达的不太准确,正确是:先对比图片和目标框宽高比例,然后决定图片是按目标框的高度还是宽度按比例缩小——够绕口吧,所以标题很难表达。
很不错的小东西。
现在WP已经发布声明不支持IE6了。
@番茄
那最好了
好方法先收了。最近挺悠闲哦,评论基本都有回复?
@海子
评论回复跟悠闲无关,我一直都有回复,除非木有意义的评论