有时我们会有这样的需求:让图片显示在固定大小的区域。如果不考虑 IE6 完全可以使用 css 的 max-width 限制宽度自动按比例缩小显示,但是这样有个问题,就是如果按比例缩小后,图片高度不够,那么就很难看了。
举例来说
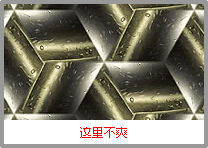
第一种情况:如图片大小为 600×350,显示区域大小为 200×140,如果图片根据目标宽度(200)按比例缩放后大小变成 116,那么显示在 200×140 就会很难看。如下图左
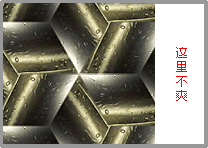
第二种情况:刚好相反,如图片大小为400×400,显示区域同样是200×140,如果图片根据目标高度(140)按比例缩放后大小变成 140,即 140×140,同样难看。如下图右


这时用 jQuery 获取图片大小再判断处理一下就稍微好点:如第一种情况按140高度算出宽度 140×600/350=240,然后图片按240×140显示,多余部分用 css 的 overflow:hidden 隐藏。
下面是我的处理方法:(注意 - 这里所说的是原图片宽高都大于目标显示框大小的情况下——所以才叫缩小)
Demo 》这里
Html 部分
假如显示区域的 class 为 thumbnail
<div id="content"> <div class="thumbnail"><img src="" alt="" /></div> </div>
css 部分
.thumbnail{overflow:hidden;width:200px;height:140px;}
jQuery 部分
1. 当然是先挂 jQuery 库了,怎样挂自行Google、百度
2. 核心代码
jQuery(document).ready(function(){ /* 图片不完全按比例自动缩小 by zwwooooo */ $(window).load(function(){ $('#content div.thumbnail img').each(function(){ var x = 200; //填入目标图片宽度 var y = 140; //填入目标图片高度 var w=$(this).width(), h=$(this).height();//获取图片宽度、高度 if (w > x) { //图片宽度大于目标宽度时 var w_original=w, h_original=h; h = h * (x / w); //根据目标宽度按比例算出高度 w = x; //宽度等于预定宽度 if (h < y) { //如果按比例缩小后的高度小于预定高度时 w = w_original * (y / h_original); //按目标高度重新计算宽度 h = y; //高度等于预定高度 } } $(this).attr({width:w,height:h}); }); }); });
适用场所:固定大小的图片显示区域,如缩略图。
折腾完。
zww
赏

oooo

or
- 本文标题:jQuery: 图片不完全按比例自动缩小
- 本文链接:https://zww.me/archives/25474
- 发布时间:2011年06月27日 12:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

沙发 .向Z大学习~~
@iSayme
这几天你的沙发速度真快
@zwwooooo
我有刷greader的习惯.
@iSayme
原来如此
收藏
这种缩放到固定尺寸但不完全按比例很常用的
@A.shun
比较美观
哇,这几天基本每天一篇呀。
@竹箫
RP临时爆发而已,然后就会进入低潮期
飘过..
这个很早就开始用了 ,只是用前台js控制,
,只是用前台js控制,
我想找一段php处理的,用钩子过滤文章中超过大小的图片,然后用timthumb处理。。。
@winy
其实php处理如果主机不给力会导致php超时 - -
学习了~
新浪什么的好像都手工编辑的,我们可没这么空。
@jaclon
呵呵,人家有钱
@phoetry
对啊
我就装了个插件,然后手工编辑,点击放大。
@刘印博客
呵呵,这里是应用到自动方式的
收藏下来,改天折腾主题缩略图的时候使用一下~~
@奚少
慢慢折腾
所以对我来说,每次找合适的图片很痛苦
@代码回音
所以自动最好了
今天也刚好想到首页显示文章部分内容那块的布局好像有点不整齐,看来要修修了
@sc_bant
慢慢折腾
以前用的css方法……这个测试完效果不错,扒了

@axiu
你自己也可以敲一个吧
不错,最近大叔很勤奋啊!先保存下来了,以后需要就不用到处找了!
@闲云野鹤
嘻嘻,荒淫收藏
恭喜你,pr值上升到6,强悍啊!
@郑永
PR6 好强呀~~ 我的刚刚升3了 已经很满意了~
@郑永
蛋定,都是浮云
@zwwooooo
哈哈,你的云飘得好高 :)
@郑永
浮云都高
是的呀,zww没有发觉?又一个被谷歌承认了的牛博啊
@yesureadmin
PR大家都淡忘了
哇,主题越来越好看的了
@水母
谢谢赞赏
遇到过这个问题哈
之前IE下有过崩溃,检测后才发现是图撑破了~ 后来有稍微调整下的 也不知道现在咋样了,过段时间我再检查下~
@天成
IE难侍候
好久没来了,demo图片还真是经久不变啊,哈哈~~~
@IM路人
哈哈哈,懒得找图片了