文章标题真不知道怎么表达,凑合着吧,下面具体说一下
是这样的,我制作的主题, 里面的导航栏链接(a属性)我习惯用 line-height 来定义分类/页面的链接高度,这样的好处是文字基中,不用加 padding 属性,兼容性也很好,简单方便。
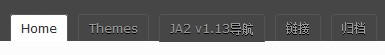
如我现在用的 zSnos-private 主题,顶部的页面导航链接 a 的高度是用 line-height 定义的,高度为 26px,在 Firefox/Chrome/IE6/7/8下高度表现一样,如下图:

但是在 Opera 下一直很纠结,会变成如下图所示:

看到没有,那个“JA2 v1.13导航 ”错位了,我记得以前用 zOM(zSnos前身) 时我修正过,后来的主题就又忘了,也就一直懒得去修正。
由于昨晚开始使用 OP 控 a-shun 为我定制的 Opera 10.70(预告:为啥突然找 a-shun 定制并使用 Opera,请看后天的文章),而一天到晚我基本是打开自己博客的,看到这个错位非常不爽,于是花了些时间研究下问题所在。
研究结果
出现的条件:中英文字体(中英文字体不相同)同时存在时就会出现,看来是两个不同字体之间的字体高度造成的。
修正方法:加个 height 属性,问题解决,好简单,囧~
虽然问题解决方法很简单,但有时就因为简单才会疏忽,所以还是记下来提醒自己,当然也给遇到同样问题一时不知道解决方法的朋友。
zww
赏

oooo

or
- 本文标题:Opera下中英文字体导致line-height属性的错位问题
- 本文链接:https://zww.me/archives/25319
- 发布时间:2010年10月10日 10:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

。。。我之前也没发现。。。
很容易疏忽的
折腾无止境
的确
我现在一般都设置高度和行高
同时设置一般不会有问题。
嗯,这个习惯好
就是差一个高度控制?
是的,有时就一个小问题导致莫名其妙的问题
我一直以为你为了突出特别设计的.你的站主题不是ja2吗
我的站没有主题,随自己心情
博主还真是精益求精啊!
能解决就解决
只是一点 错位 不认真看 还真看不出来阿
对,天天看就会觉得不爽,哈
以前上乐讯就用OP,现在基本不用
单行情况下我一般会加个height……
@木本无心
因为没注意op,所以有时为了不要添加不必要的属性而忽略。
学习学习
很少注意到这一块哦。
应该是height=line-height时,可以控制一行元素的垂直居中,
@Rayee
应该是height=line-height时,才能在Opera下控制一行元素中包含中英文文字时的垂直居中,其他浏览器只要line-height即可
我是来看看那个啪一下出去是什么东西...
@mice
- - 意思是他没写完就按提交
IE没问题?一般其他浏览器有问题的话,IE会吧那个问题扩大10倍。
@竹下无为梦
IE对于这类代码标准方面是比较傻瓜化的,也就是它可能无视。
其实除了WebKit内核的浏览器。其他浏览器内核对这类支持都不好(错位或者其他情况)。个人觉得。
@ZDAvril
ie竟然也ok,哈哈
你太伟大了!OP的这个BUG是世界性的……
嗯,博主能帮我看看我的导航栏吗?在chrome下正常(我爱chrome ),但在opera下,唉,您看看吧。
),但在opera下,唉,您看看吧。
我修改了header,原来的是:
[代码忽略]
我加了一个“叽叽喳喳”,成了:
[代码忽略]
@WindSays
稍微看了下,opera对代码比较严谨,所以出错。css的问题,你贴那些调用给我没用,我看了下你主题的css,问题出在导航栏的ul li a 的css属性,你去掉ul li a 的 float:left 和 display:block 属性,然后加上 line-height:50px 试试吧。
我不大懂,不知道对不对,希望博主能帮帮我,谢谢啦。
已经给你意见帮你了,具体动手就靠你自己了。