文章标题真不知道怎么表达,凑合着吧,下面具体说一下
是这样的,我制作的主题, 里面的导航栏链接(a属性)我习惯用 line-height 来定义分类/页面的链接高度,这样的好处是文字基中,不用加 padding 属性,兼容性也很好,简单方便。
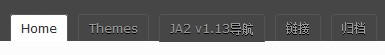
如我现在用的 zSnos-private 主题,顶部的页面导航链接 a 的高度是用 line-height 定义的,高度为 26px,在 Firefox/Chrome/IE6/7/8下高度表现一样,如下图:

但是在 Opera 下一直很纠结,会变成如下图所示:

看到没有,那个“JA2 v1.13导航 ”错位了,我记得以前用 zOM(zSnos前身) 时我修正过,后来的主题就又忘了,也就一直懒得去修正。
由于昨晚开始使用 OP 控 a-shun 为我定制的 Opera 10.70(预告:为啥突然找 a-shun 定制并使用 Opera,请看后天的文章),而一天到晚我基本是打开自己博客的,看到这个错位非常不爽,于是花了些时间研究下问题所在。
研究结果
出现的条件:中英文字体(中英文字体不相同)同时存在时就会出现,看来是两个不同字体之间的字体高度造成的。
修正方法:加个 height 属性,问题解决,好简单,囧~
虽然问题解决方法很简单,但有时就因为简单才会疏忽,所以还是记下来提醒自己,当然也给遇到同样问题一时不知道解决方法的朋友。
zww
赏

oooo

or
- 本文标题:Opera下中英文字体导致line-height属性的错位问题
- 本文链接:https://zww.me/archives/25319
- 发布时间:2010年10月10日 10:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

比较少用line-height......
@Kana
啪的一下就出去了.....- -
补充是padding一族...
另外想请问下....你家的评论翻页....是使用mg12的插件还是??
@Kana
评论翻页是我自己写的jQ
@Kana
厄~我也啪的一下就出去了...- -
具体来说是根据winy的方法修改的。
@zwwooooo
嗯嗯嗯 我也有看那篇....但试不出来....从mg12里去抓出来改也不行....
但把js框架拿掉又可以了.....整个很头疼
@Kana
折腾了几次,觉得把php放着functions.php很方便,但原理我不懂,我只会用
晕,我前天也遇到了,呵呵,没仔细想,就把中文给成全英文了
@fblue
哈哈,你的方法是妥协法
我每次都是height和line-height一起用的。
@Jayuh
好习惯,为了兼容
出现横向滚动条了,你查看下怎么回事。
@Jayuh
哪里出现滚动条?
@zwwooooo
Firefox出现横向滚动条,就是最底部的那个。其它浏览器均正常。
@Jayuh
已修正,ff对box-shadow的支持问题
@zwwooooo
说具体点呗!我想知道是哪儿出现的问题,下回我好避免。
简单来说就是100%宽的box不要用box-shadow属性
莫非你把后天的文章都预发布了……真是未雨绸缪啊!
@阿修
你说对了,但今天改了
为啥XXX 请看后天的文章。。。好吧 看来你已经写好了 又预发 哈哈?
要兼容各个浏览器 真是辛苦啦。哈哈
@球犯
因为文囧,所以很多废话也要排期了
兼容现代浏览器还行,ie就烦了
。。。某次莫名其妙的CSS在包括IE在内的浏览器中都正常 ~
就是在opera里面很诡异 _( ̄0 ̄)_
@小邪
Opera有时太严谨,所以问题会比较怪异
opera下的字体总是很怪异。。
@QiQiBoY
稍微难侍候
嗯,一般line-height配合height使用来居中
@流年
但firefox/chrome不需要也就会忽略了
哟西,要来折腾一下我主题存在的各种问题。。。
@A.shun
别说你的很多问题就是这个造成的?
(测试评论回复邮件通知)
@zwwooooo
当然不是了。只是说我的主题问题多嘛
@A.shun
按道理不会很多问题,可能你的css写的不够完善
偶的那个订阅按钮,只有在opera下才会少一个“阅”字,原因不明……
@有点蓝
不会啊
哦哦,跟你这个原因是一样的,都是中英混合,不过偶不改css,改文字
@有点蓝
哦,原来你改过了,呵呵
再来一条,请求放出a-shun定制版
@有点蓝
再回一条:这是针对我使用的定制,不适合其他人
我退出opera的队伍啦
@软件盒子
我不属于任何队伍,哈
好吧 我现在用电脑上的 看到图片啦。。。小细节你也追求一丝不苟啊 不错不错~~
@球犯
细节决定一切嘛
追求完美的博主
@yesureadmin
但也要看情况,能解决的为何不去解决呢?
淫Z~~~我又来咯...~~~
@❤•终于°
你也好闲到处逛
@zwwooooo
我才不闲 = =
哈哈哈,开个玩笑
@zwwooooo
你最闲吧~~~
我不闲,但的电脑一直在旁边
@zwwooooo
你显然很闲。
这个浏览器总有那么些细小的问题
@heson
比较纠结
看到木木他那个主题在IE下,上面的折腾WP字样也会有错误,不知道是不是这个原因
@IM路人
也许,自己试试