文章标题真不知道怎么表达,凑合着吧,下面具体说一下
是这样的,我制作的主题, 里面的导航栏链接(a属性)我习惯用 line-height 来定义分类/页面的链接高度,这样的好处是文字基中,不用加 padding 属性,兼容性也很好,简单方便。
如我现在用的 zSnos-private 主题,顶部的页面导航链接 a 的高度是用 line-height 定义的,高度为 26px,在 Firefox/Chrome/IE6/7/8下高度表现一样,如下图:

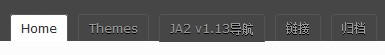
但是在 Opera 下一直很纠结,会变成如下图所示:

看到没有,那个“JA2 v1.13导航 ”错位了,我记得以前用 zOM(zSnos前身) 时我修正过,后来的主题就又忘了,也就一直懒得去修正。
由于昨晚开始使用 OP 控 a-shun 为我定制的 Opera 10.70(预告:为啥突然找 a-shun 定制并使用 Opera,请看后天的文章),而一天到晚我基本是打开自己博客的,看到这个错位非常不爽,于是花了些时间研究下问题所在。
研究结果
出现的条件:中英文字体(中英文字体不相同)同时存在时就会出现,看来是两个不同字体之间的字体高度造成的。
修正方法:加个 height 属性,问题解决,好简单,囧~
虽然问题解决方法很简单,但有时就因为简单才会疏忽,所以还是记下来提醒自己,当然也给遇到同样问题一时不知道解决方法的朋友。
zww
赏

oooo

or
- 本文标题:Opera下中英文字体导致line-height属性的错位问题
- 本文链接:https://zww.me/archives/25319
- 发布时间:2010年10月10日 10:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

郁闷啊 我自己做了一个三列布局的页面 左右两侧如果都是汉字就不会跑出容器外,但若是英文,会撑大容器····怎么搞
@海农
默认属性会根据单词之间空格换行,难到你的英文单词超长?
@海农
加个overflow:hidden试试吧
父容器加overflow:hidden应该也可以的~
@华晨
你给父容器 加overflow:hidden,那么下拉菜单就不见了……你考虑不周,或者没细看这是支持下拉菜单的一个元素。