很多主题的 comments.php 都是直接用 wp_list_comments() 调用博客评论,也就是说没有在 functions.php 自定义评论结构,用的都是 WordPress 默认的评论结构,但这些主题的评论样式也不错。
其实即使不自定义评论结构,也是可以设计出个性的/漂亮的评论样式,只要你了解 WordPress 默认的评论结构和对 css 有一定的了解。当然对于主题设计者来说不用评论结构图也能自己设置 css 来设计评论样式,因为有强大的 firebug 。
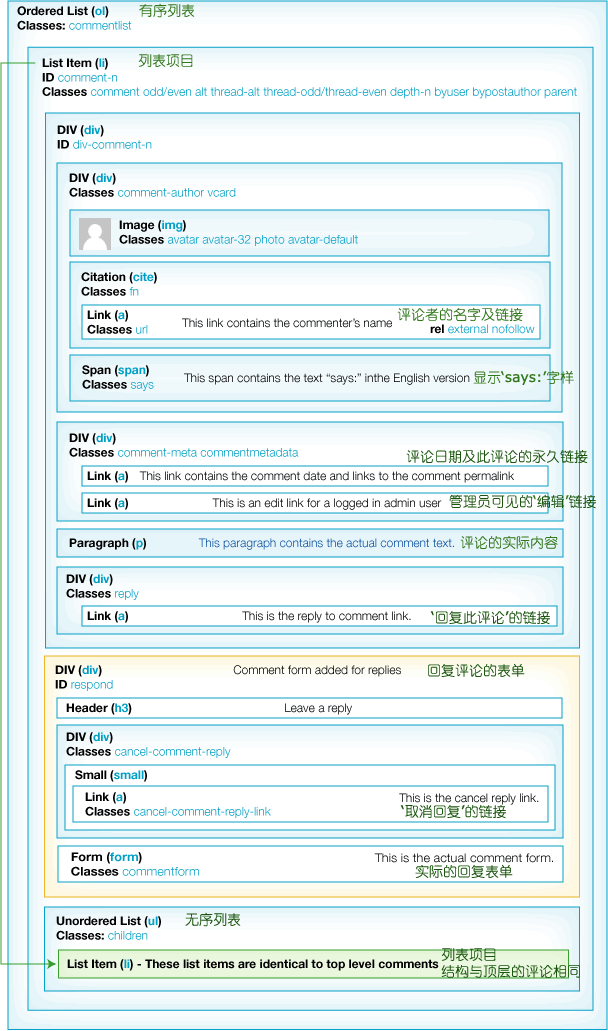
但是有评论结构图还是比较方便的,去年我刚开始折腾主题时就是靠这个结构图设计评论样式的,下面我贴出图片,有兴趣的朋友可以下载。
注:此图片应该是去年从 Betty 淘来的,后来不需要时就忘了,今天无意在硬盘里面发现
我记得我以前的主题就是没有自定义评论结构的,应该是 zww-line 发布以前的主题,像 zDark、zKRally、zFirst
zww
赏

oooo

or
- 本文标题:WordPress 默认评论结构图 (2.7.x, 2.8.x, 2.9.x)
- 本文链接:https://zww.me/archives/25155
- 发布时间:2010年05月14日 22:02
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!


支持一下 周末快乐
做主题一般是先制作PSD文件还是直接写php和css呀
@老李 每个主题作者不同吧,不过看高手好像都是先ps/fw
我来仔细看下,学习~~~
这个还是需要仔细了解了解的。
@阿修 其实了解了这些,根本不需要额外添加id/class
那句话是什么来着,好货沉底。最近使用RSS阅读了,所以赶了个早。
@图玛奇 我很久没用rss阅读了,老是几百加。。。
@zwwooooo
看了月光的文章,学习加实践,我的收藏夹收了很多东西,一点就是展开一整版,用了RSS感觉轻巧许多,
还是现在的这个主题评论结构好看
@pazz7ven 现在这个主题评论结构其实跟默认差不多,样式完全靠css
提交成功,刷新页面之前可以再编辑,这个是怎么弄的?
@pazz7ven willin 折腾的 ajax 评论提交自带的,具体看 http://zww.me/archives/24365 这篇文章后面
看起来好像有点乱呢
@龙崽 乱?这个可是评论结构,评论样式要根据这个结构编写css哦
嵌套是好,多了就乱了。
@三七八蛋 所以我这里是2层结构
像你这样的就挺好,框套的在有些主题也不好看。
@朵未 我这是靠jQ控制在2层内,类似论坛贴,Jinwen的发明
我也正准备说说这个东西呢 呵呵. 图拿走用啦.
@阿邙 荒淫拿去
评论好像可以套五层。
@猪八戒 不止,貌似没有限制
有倒是有 不过是主题自带的
@ifenwen

呵呵,就是觉得你现在主题的评论的嵌套和提交很好,哈哈
@球犯 现在的其实就是和默认差不多,只是我用jQ限制了2层
我的评论搞了半天高不明白,就这样吧
昨晚倒腾了三个多小时,硬是没搞地明白。
打算做个分页带嵌套的,结果硬是没成功,后来放弃了。
@iamlukas 呃,这个应该不难吧,如果搞不定,可以参考别人的主题
我也弄了像你这种评论,但是无法实现评论回复的邮件通知
@集趣 用 mail to comments 插件
我也要个沙发。欢迎来访~ 哈哈
@快播电影 欢迎来访的不需要说,不然有广告嫌疑
WP更新的挺快的。
@混生 的确比较快,但快说明生命力旺盛
做主题 评论栏总是要折腾很久
@hzlzh 对,主题的评论样式应该是最难的