很多主题的 comments.php 都是直接用 wp_list_comments() 调用博客评论,也就是说没有在 functions.php 自定义评论结构,用的都是 WordPress 默认的评论结构,但这些主题的评论样式也不错。
其实即使不自定义评论结构,也是可以设计出个性的/漂亮的评论样式,只要你了解 WordPress 默认的评论结构和对 css 有一定的了解。当然对于主题设计者来说不用评论结构图也能自己设置 css 来设计评论样式,因为有强大的 firebug 。
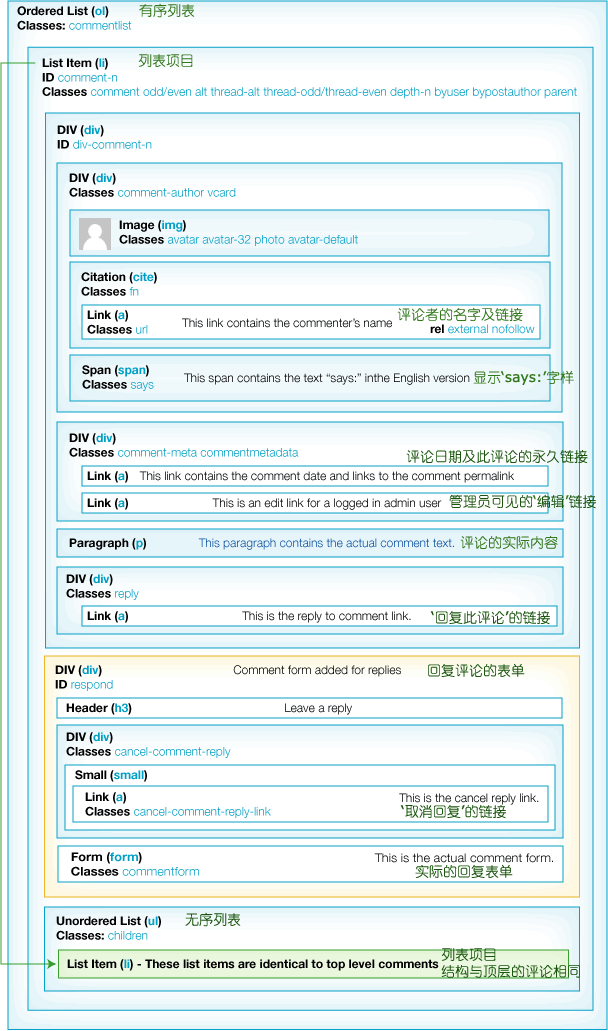
但是有评论结构图还是比较方便的,去年我刚开始折腾主题时就是靠这个结构图设计评论样式的,下面我贴出图片,有兴趣的朋友可以下载。
注:此图片应该是去年从 Betty 淘来的,后来不需要时就忘了,今天无意在硬盘里面发现
我记得我以前的主题就是没有自定义评论结构的,应该是 zww-line 发布以前的主题,像 zDark、zKRally、zFirst
zww
赏

oooo

or
- 本文标题:WordPress 默认评论结构图 (2.7.x, 2.8.x, 2.9.x)
- 本文链接:https://zww.me/archives/25155
- 发布时间:2010年05月14日 22:02
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!


其实默认的是不错的,只是有些时候自定义会更个性人性化一些。等3.0发布
@Arne 默认的结构照样可以设计个性样式,我的主题都是靠css设计样式
观摩一下~不错
昨晚出去k歌了~
今天把回访都补上~
@ikeeptrying 你太有心了
我突然注意到左右栏中间的上下箭头,这个很方便,我喜欢。
我突然注意到左右栏中间的上下箭头,这个很方便,我喜欢。
我进来就看这个.很好!!
@huangjun 对于评论很方便,哈
我们嵌啊嵌啊嵌,于是楼就盖的很高了。
有点像网易的了
@先看看 网易具体没看过,我基本不去网易
看不太懂
嘿,这个主题好看,求送~
@砼砼 你需要么,你舍得你的hybird么
你需要么,你舍得你的hybird么 
真想知道在套100层后是啥样子的,哈哈。
@瓜瓜 你可以试试 我这就不用试了,只有2层
我这就不用试了,只有2层
有空帮我搞那个代码...评论的那个...
没空没关系的。
@xux Q我
为什么我记得这篇文章大概5月8号还是9号的时候我就在这里看过了?我穿越了?= =
@ithillad 不,你肯定记错了
在很多地方看见过,很喜欢,就是没去实现。
@郑永 呃?这是wp自带的,你不添加自定义的结构就是这个样
原本的主题没有评论嵌套,可以自己修改么?
要修改那几个文件,能否大致讲解下,谢谢哈。
@m 可以,你参考我的zDark或者zSofa,直接去 http://wordpress.org/extend/themes 搜这两个主题,其中zDark是没有图片的纯css,zSofa也只是用了一些小图标
你竟然花钱买,奢侈。
我当时还嵌套评论纠结了好久呢。
@LAONB 囧~别见到“淘”字就以为是“淘宝”,谁会去买这个图
@zwwooooo ( ̄▽ ̄"),开始我也觉得奇怪呢。
很不错的东西,收下了!
@daley 慢慢研究折腾