zDark 是我的第5款主题,包括此主题已经有3个已提交给Wordpres,没有精品只能泛滥了,哈。
zDark 是款黑色调主题,反正就是很黑。整个主题没有使用一个图片,是纯 css 打造,所以就没有华丽的身体啊、衣服啊啥的,反正即使给它穿衣也不咋地--没设计头脑。
这次提交给 WP 主题目录遇到变态的审核人员,有一同样的代码竟然过不了关,加上我的超级烂英语的理解错误导致提交 n 次,相当郁闷 + 坚持(其实是赌气)。
Theme Name: zDark
Theme URI: https://zww.me/archives/24668
Current version: 0.8.5(2010.6.9 Update)
Author: zwwooooo
Author URI: https://zww.me
Tags: dark, black, fixed-width, two-columns, right-sidebar
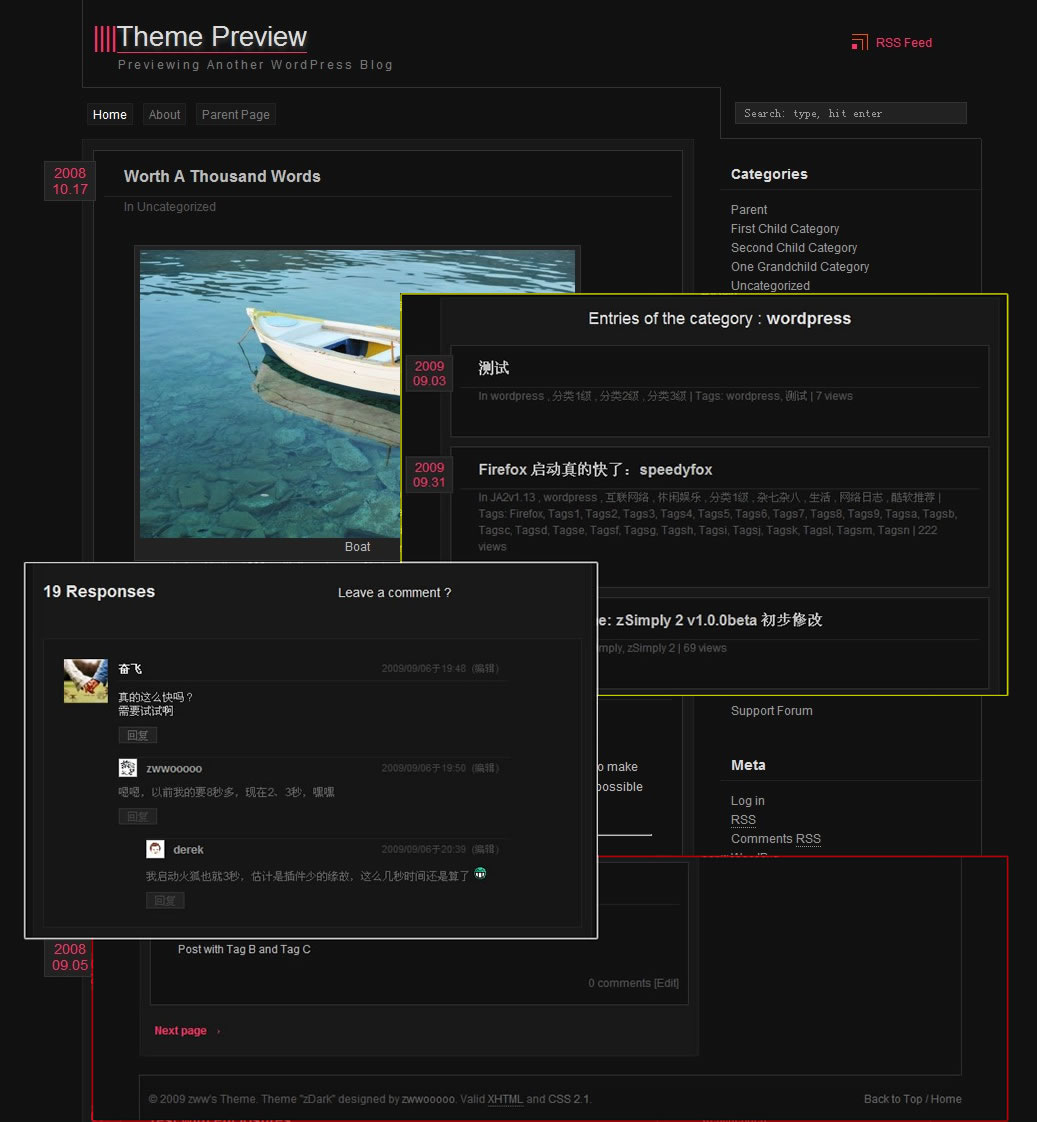
上图:
zDark 主题同样不依赖任何插件,里面内置了些插件函数,简单说明一下:
- 首页默认显示的是文章全文,如果要显示摘要要自行打开index.php把"the_content()"修改为"the_excerpt()",中文博客需要完美显示摘要建议安装这两个插件的其中一个:wp-utf8-excerpt 或者 中文工具箱,我比较喜欢用前一种。
- 建议使用的插件(相关代码已写好,直接启用这些插件就可以了):WP-PostViews、Custom Smilies、Simple Tags
- 使用的是 WordPress 原生嵌套评论,请使用 WordPress 2.7 以上版本,最好 2.8。
演示:Demo
Download:
更新日志:
zDark 0.8.5(2010.6.9)
主要是一些细节调整,提高兼容性,调整了评论样式
zDark 0.8.4(2009.10.16)
修正一个日期显示错误 bug,虽然是小 bug,但问题很严重,日期中号数显示的是时间,粗心大意啊 - -
下载地址同上(通常 WordPress.org 会更新慢点)
zDark 0.8.3(2009.10.8)
提交给 WordPress.org 并通过审核!
zww
赏

oooo

or
- 本文标题:WordPress Theme: zDark
- 本文链接:https://zww.me/archives/24668
- 发布时间:2009年10月13日 09:35
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!


我就喜欢这黑乎乎的风格
呵呵,这主题是黑+白,你现在用的是白+黑
个人还是比较喜欢浅色的主题~~
嗯,喜欢浅色的人多
喜欢浅色,不喜欢深色主题!
這個主題也不錯。。下載一個本地玩去。。嘿嘿!
本地玩也非常感谢
很黑很酷的主题,不错!
谢谢
感觉太黑了
太黑就是它的特色了
黑色的主题还是蛮喜欢的
可惜你的是BO-Blog,哈
都是第5款主题了,不錯!
可惜质量不高……
谢谢哦:)我这会修改下.
很长时间没来z大这儿坐坐了,呵呵,又出原创啦。赞
呵呵,再次折腾下
有意思哦。尤其那个RSS的图标,呵呵。把颜色再改成FF6600,那就跟我的主题情侣啦,哈哈。
因为不想用图片,但又不想直接用文字,就用div做了一个rss的图片…… ,哈哈
,哈哈
如果那主题我自己用肯定会改为FF6600(其实橙色我也蛮喜欢的),因为现在那颜色一个博友说会让人想到蕾丝花边
嘿嘿 黑色偶喜欢
黑色偶喜欢
是不是因为紫红色能让人想到蕾丝花边 ——A.shun说的
——A.shun说的
你现在这个主题真漂亮,特别是头部。不过那个Logo看不太清楚是什么文字。
谢谢,现在我用的这个主题是专用的,呵呵。同感,logo准备换……
哈哈。主题上看见黄飞的头像了
我以为你说黄飞鸿……原来是奋飞……
做的真是不錯! 那變態說了什麼, 能不能私下告訴我?
那變態說了什麼, 能不能私下告訴我?
很不错的主题,我以前也搞过一个深色的主题,但后来又停工了,等那天心血来潮了再搞。。
可惜国内博主很少“喜欢用”我的主题。
我想把这个主题 移植到 Blogbus , 不知 可以否 ?
@Kars 欢迎移植,希望保留一个原作者链接。
@zwwooooo 这是你的作品,当然得保留、、
@Kars 哈哈,谢谢。看了你移植welee的主题就知道你的功力,我这个主题移植起来肯定简单多了,真的是纯css了,没有一个图片
@zwwooooo 看到了、、CSS帝 啊 !! 迅速膜拜 !!
@Kars CSS帝可不敢当,很多属性我还要查手册然后CP
@zwwooooo 即将完工、、问一下、、那个搜索框里 的 默认 语句 (Search: type, hit enter)、、能否用 JS 实现 ??
@Kars 不能直接用么?js 肯定可以,但我不太会 js
@zwwooooo 那就算了、、等会儿,我就发布了、、
http://twilightkars.blogbus.com/logs/58789801.html 已发布~~~哇咔咔~~


@Kars 速度真快,去围观了一下,基本一模一样了,厉害,哈
@zwwooooo 过奖过奖 ~ 我只是移植 罢了 哈~
我想问下!要是我想回复子评论!却没有找到回复按钮啊!
@xiao3 要开嵌套
我用你的这个zDark主题,我设置的是嵌套2层评论!问下怎么弄成jinwen 那样的两层嵌套回复?
@xiao3 这个要 jQ 代码,Jinwen 写过此功能文章,去 Jinwen 那看看吧