这个是最近碰到的一个小需求,然后想了下用了 shortcode + css 实现,可能有些朋友需要吧,反正文囧那么久了,顺便贴一下代码吧。
【增加 shortcode:把下面的代码扔到主题的 functions.php 文件的 <?php ?> 中,具体的方法说明请搜/查看 WordPress 函数 add_shortcode】
// [tooltip tip=""] add_shortcode('tooltip', 'shortcode_tooltip'); function shortcode_tooltip($attrs, $content = null) { $return = ''; extract(shortcode_atts(array( 'tip' => "", ), $attrs)); ob_start(); ?> <span class="tooltip"><span class="tooltip-icon">?</span><span class="tip-content"><span class="tip-content-inner"><?php echo $tip; ?></span></span></span> <?php $return = ob_get_clean(); return $return; }
【然后是 css】
.tooltip{ position: relative; display: inline-block; margin-left: 5px; margin-right: 5px; height: 16px; line-height: 16px; vertical-align: middle; } .tooltip-icon{ display: block; width: 14px; height: 14px; line-height: 14px; border: 1px solid #999; border-radius: 50%; font-size: 12px; font-weight: 700; font-family: "caption", Arial; text-align: center; } .tip-content{ z-index: 999999; display: none; position: absolute; left: -5px; bottom: 30px; width: 240px; } .tip-content-inner{ position: absolute; bottom: 0; left: 0; display: block; width: auto; max-width: 200px; padding: 10px; line-height: 20px; border: 1px solid #ccc; background: #fff; line-height: 20px; color: #333; font-size: 16px; } .tip-content-inner:before{ content: ""; position: absolute; left: 7px; bottom: -24px; border-style: solid solid solid solid; border-color: #ccc transparent transparent transparent; border-width: 12px 6px; } .tip-content-inner:after{ content: ""; position: absolute; left: 8px; bottom: -20px; border-style: solid solid solid solid; border-color: #fff transparent transparent transparent; border-width: 10px 5px; } .tooltip:hover > .tip-content{ display: block; }
- PS0: 那个圆圈是用 css3 实现的,所以 IE8 下面会变成方框……需要支持 IE8 的朋友自己改成背景图方式吧。
- PS1: tip 内容用了 2 个容器的目的是为了让 tip 内容显示能 width:auto 效果,也就是说 .tip-content 的 width 起到 max-width 效果,然后 .tip-content-inner 就有了类似 max-width 的属性效果了(呃,好啰嗦)
【用法】
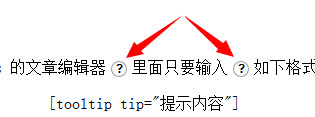
在文章编辑器里面只要输入如下格式的短代码
[tooltip tip="提示内容"]
就会出现这样的东西:那个圈住的问号

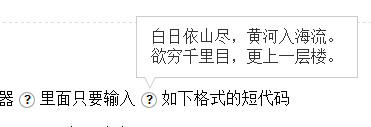
鼠标 hover 那个圈住的问号就会显示提示内容了:Demo

简单吧。
----吐-槽-线----
最近才知道,以前学生时代的自己在班级里面的存在感原来是那么弱的,好囧啊,怎么没变成漫画主角呢,Orz
zww
赏

oooo

or
- 本文标题:WordPress: 简单实现 Tooltip
- 本文链接:https://zww.me/wordpress-tooltip-shortcode.z-turn
- 发布时间:2014年08月20日 10:35
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

先杀了再说
我也来占!!!
@所谓刚子
站到这个位置上挺好的。
不明觉厉,好久扒了用上
难得你更新了。
iOS 下点不动啊...
@锦程
没考虑手机……要的话自己加段 js 处理下
哈,前排占座,话说左下角的那个近期评论怎么实现的啊-。-
这两天打算换新环境,测试了一下LANMH,速度超快而且内存占用也低,500并发负载才8左右哦
@Jason Cooper
有时间贴一下吧,好像有几个朋友问过了
@zwwooooo
你不是贴过了。。。
@大发
是的,我忘了。
@Yang
很简单吧,哈
Z大的教程就是这么易学
@有点蓝
贴贴就可以了
已学会
看了demo才知道说什么,呵呵。。这不错的浏览体验,可以让页面更加简洁! 不错。
@郑永
嗯,一些认真的教程类可能用得到
不错。。。总算更新了
@kn007
文囧文囧...
的确很方便,我的是主题里带有很多短代码了,建议一下add_shortcode('tooltip', 'shortcode_tooltip');这句的tooltip前面最好加个前缀以免短代码冲突,比如改成add_shortcode('zww-tooltip', 'shortcode_tooltip');
@最推荐
这个是手动添加的功能,所以冲突问题自己要知道,如果是做成插件,就要认真考虑兼容性了
好技巧
挺不错的,可以用以下。
@灯塔小站
谢谢夸奖
不错的说,准备搬走
先上来瞧瞧
感觉用处不是很大啊..
@Pete
嗯,需者有用
感谢博主分享
支持下,祝博客越来越好! 大家一起努力。