这个是最近碰到的一个小需求,然后想了下用了 shortcode + css 实现,可能有些朋友需要吧,反正文囧那么久了,顺便贴一下代码吧。
【增加 shortcode:把下面的代码扔到主题的 functions.php 文件的 <?php ?> 中,具体的方法说明请搜/查看 WordPress 函数 add_shortcode】
// [tooltip tip=""] add_shortcode('tooltip', 'shortcode_tooltip'); function shortcode_tooltip($attrs, $content = null) { $return = ''; extract(shortcode_atts(array( 'tip' => "", ), $attrs)); ob_start(); ?> <span class="tooltip"><span class="tooltip-icon">?</span><span class="tip-content"><span class="tip-content-inner"><?php echo $tip; ?></span></span></span> <?php $return = ob_get_clean(); return $return; }
【然后是 css】
.tooltip{ position: relative; display: inline-block; margin-left: 5px; margin-right: 5px; height: 16px; line-height: 16px; vertical-align: middle; } .tooltip-icon{ display: block; width: 14px; height: 14px; line-height: 14px; border: 1px solid #999; border-radius: 50%; font-size: 12px; font-weight: 700; font-family: "caption", Arial; text-align: center; } .tip-content{ z-index: 999999; display: none; position: absolute; left: -5px; bottom: 30px; width: 240px; } .tip-content-inner{ position: absolute; bottom: 0; left: 0; display: block; width: auto; max-width: 200px; padding: 10px; line-height: 20px; border: 1px solid #ccc; background: #fff; line-height: 20px; color: #333; font-size: 16px; } .tip-content-inner:before{ content: ""; position: absolute; left: 7px; bottom: -24px; border-style: solid solid solid solid; border-color: #ccc transparent transparent transparent; border-width: 12px 6px; } .tip-content-inner:after{ content: ""; position: absolute; left: 8px; bottom: -20px; border-style: solid solid solid solid; border-color: #fff transparent transparent transparent; border-width: 10px 5px; } .tooltip:hover > .tip-content{ display: block; }
- PS0: 那个圆圈是用 css3 实现的,所以 IE8 下面会变成方框……需要支持 IE8 的朋友自己改成背景图方式吧。
- PS1: tip 内容用了 2 个容器的目的是为了让 tip 内容显示能 width:auto 效果,也就是说 .tip-content 的 width 起到 max-width 效果,然后 .tip-content-inner 就有了类似 max-width 的属性效果了(呃,好啰嗦)
【用法】
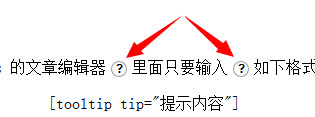
在文章编辑器里面只要输入如下格式的短代码
[tooltip tip="提示内容"]
就会出现这样的东西:那个圈住的问号

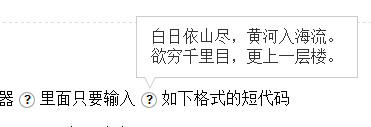
鼠标 hover 那个圈住的问号就会显示提示内容了:Demo

简单吧。
----吐-槽-线----
最近才知道,以前学生时代的自己在班级里面的存在感原来是那么弱的,好囧啊,怎么没变成漫画主角呢,Orz
zww
赏

oooo

or
- 本文标题:WordPress: 简单实现 Tooltip
- 本文链接:https://zww.me/wordpress-tooltip-shortcode.z-turn
- 发布时间:2014年08月20日 10:35
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

大叔最近比较忙啊

@W3Cshare
如你说,哈
是去参加同学聚会了吗?
@axiu
下午聚会,12点多才发微信通知我,我能去么?不是同一个城市啊,走不开
不错实用的效果!
@ilikecss
简单实现即可
z-index: 999999;这种就少用吧,以后要维护你代码的人要吐血,只能写9999999999999999
@西门
当你看见大发的主题时,会被那一堆一堆的fuck吓吐血的...
@西门
这个就不鸟了,反正要折腾得自己知道折腾啥,不要 copy 就用,特别是搞正规的项目
这个简单,省的用插件了
PS:看大发的推...准备退出WP界么...额....
@甜菜
没有界如何谈退,大家就是玩玩,玩与不玩随意啦
@zwwooooo
也是...现在WordPress博客也就是一群博主互访了...
又学到一招。
短代码真是功能强大,不过现在我除了用音乐的其他都没用过了
@咚门
嗯,还是很方便的
这么肥,摘了
大爱。 赶紧扒回去
赶紧扒回去
这个效果用户体验还是很好的。
很不错的效果,就是不知道在 rss 订阅中会不会直接显示出提示文字,如果会,可能会干扰阅读,呵呵
@胡倡萌
没鸟rss,自动google reader关了就不太鸟了
功能还是有效的 只是不知道会不会经常用