终于整理好……
前言
其实我这博客早就不以制作 WordPress Theme 为“卖点”了,早就“沦落”为随意记录点滴、牢骚的博客。只因有几个博友说了想要 zSimple 主题,所以分享出来。
简介
zSimple 是原 zPage 基础上精简而来的,除了一些基本的样式相同外,整体外观超简约处理,以至于除了评论 AJAX 提交效果里面有两三个小图标,主题是没有使用任何图片的......而且线条也很少用。
因为自用主题的基础代码还是好多年前的,加上没那么多时间来整理代码,所以只在本人使用的主题代码基础上整理,代码没有重写来的整洁,但我已经尽量清理冗余代码了。
另外,现在只整理了中文版本,多语言版本估计以后会搞——但估计为了兼容性会把部分功能再次精简。
功能
因为本身不是以付费主题来制作的,所以功能部分也没多少,大概保留的如下:
- 页面载入效果,包括囧效果(需要后台设置开启)
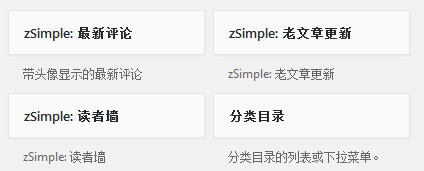
- 把“带头像最新评论”、“读者墙”、“老文章更新(最近更新过的老文章)”写成小工具
- 自动缩略图
- 评论“无限”嵌套:前台回复的评论永远在二级(后台回复暂时未搞)
- 评论 AJAX 提交
- 评论列表 AJAX 翻页
- 文章尾部相关文章、热评文章
- 自带3个页面模板:存档页面、全部分类列表页面、全部标签列表页面
- 还有些开关类具体看后台设置
- 网站标题支持 Logo 图片(1.0.6)
- 通告栏功能(1.0.6)
- 增加自定义css功能(1.0.6)
使用说明、建议
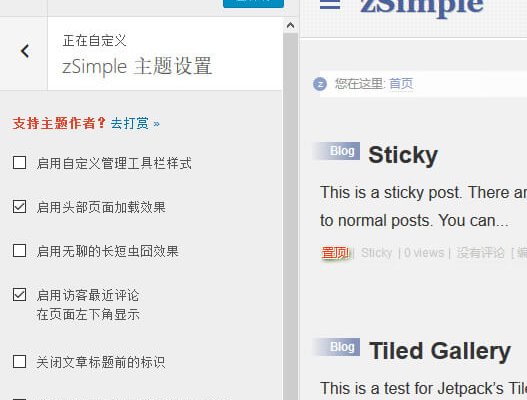
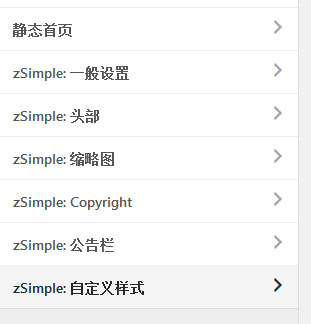
- 主题设置:使用了原生的“自定义”,所以设置地方在“外观 》自定义”,点击“zSimple 主题设置”进入,注意这里没有做“即设即所得”效果,所以设置了后要点“保存并发布”按钮,然后前台刷新才能看到设置后的效果
- 如果开启了“自动缩略图”,建议把“设置 》多媒体”里面的“缩略图大小”的尺寸设为宽 135,高 120,这样你上传的任何图片都会生成此尺寸的裁剪图片,方便给“自动调用文章第一张图片”时调用此尺寸的图片,减少图片的文件大小。
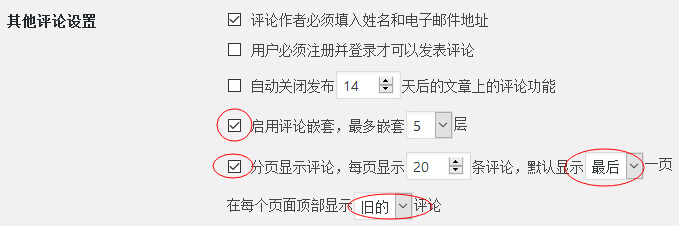
- 因为时间关系,评论方式没做多种方式兼容,主题只能使用 AJAX 评论提交和翻页效果,所以请按下图勾选设置评论相关(设置 》讨论)

- 插件建议:WP-PostViews、WP-UserAgent(为了美观,点击 这里 查看设置)
- 其他想到再加
简单演示
Git
- zSimple: 待续...
- zSimple中文增强版: https://github.com/zwwooooo/zThemes.free/tree/zSimple-CN-Pro
下载
- zSimple: 待续...
- zSimple中文增强版: 百毒盘
最近应潮流,搞了个“打赏”按钮,喜欢我分享的内容可以用软妹支持我,哦哦哦,是软妹币。
效果如下:
[donation_zwwooooo]
Tudo
(划掉的表示已完成)
- 去掉评论无限嵌套,因为新版WP已经不需要曲线方法,要无限嵌套只要把嵌套级数设一个很大的数即可,前台控制样式。
评论字体改为 14px通告栏网站标题支持 logo 图片
更新日志 | Changelog
= 后续 =
* 去这里看吧,懒得一一贴了
= 1.0.3 =
* 修正 custom admin bar 的 css
= 1.0.2 =
* 优化“自动缩略图”:如果没有设置“特色图片”的文章将:调用文章里面第一张媒体库图片作为缩略图(thumbnail尺寸)。如果图片全部是外链的,那么第一张外链图片作为缩略图(Full尺寸)。
= 1.0.1 =
* 修正评论楼层沙发等显示
* 修正 custom admin bar 的显示
* 增加自定义评论框表情开关设置
= 1.0.0 =
zSimple 发布
一些样式图片
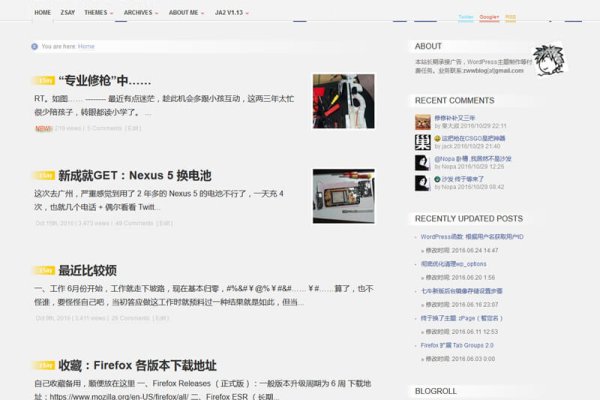
- 首页
- 后台设置
- 自带的特色小工具
- 评论样式
- 1.0.6的后台设置
- 1.0.6增加的自定义css功能
有什么问题请在评论里面反馈,我有时间就会修正。
zww
赏

oooo

or
- 本文标题:WordPress Theme: zSimple
- 本文链接:https://zww.me/wordpress-theme-zsimple.z-turn
- 发布时间:2016年10月31日 22:04
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!







head里三个社交链接怎样才能设置成新窗口打开呢?
@notfun 没有设置,一般用户要新窗口直接按ctrl+点击就行了,如果你一定要就要直接改 header.php,大概 91、94、97 行,给 a 加上 target="_blank"
@zwwooooo 嗯,改好了,谢谢!
请问怎么设置公告左对齐呢
@tiger 这个要改css了,本身没提供这个设置,如果只是居左(最左边),加上自定义 css:
.announcement{text-align:left;padding-left:30px;padding-right:30px;},如果要限制在一定宽度居左,要改改结构了。
用zsimple昨天发现文章浏览数据都变成1了,这种是什么问题
@AaronHouu zSimple 只是调用插件生成的浏览数,所以跟主题无关,你看看 WP-PostViews 插件是否版本滞后。
@zwwooooo 版本是最新版本哦。。不知道为什么就变了
我想扒你 "老文章更新' 的代码.
@微而 这个本身以前就写过文章了
@zwwooooo 搜搜看
@微而 zSimple 里面也有,不过写成小工具了。
额,为什么头部会有两个title呢
@我本良民 你把 header.php 里面的
删了,新版已经修正但还没更新。
@zwwooooo 删除这个后标题里连接符是“-”了,怎么弄成链接是“|”呢?
@我本良民 “-”是新方式的默认分隔符,你要改成“|”的话,把下面的代码加到 functions.php 里面吧
function zoo_custom_document_title_separator(){ return '|'; } add_filter( 'document_title_separator', 'zoo_custom_document_title_separator' );@zwwooooo OK,修改好了


Z神,能否贡献一下那个ABOUT的代码啊,。。。。。。。非常喜欢
@AaronHouu 哪里的 ABOUT?侧边栏?如果是那个的话没啥代码啊,就是 html+css,你可以用 Firebug 看或者用 Chrome 的开发者工具(F12)
求教,如何修改logo的尺寸,在header里面没有找到,40px有点小了
@kddzs @kddzs
已经找到并修改了,感谢!
还要请问一下导航栏的字体大小怎样更改
再请教个问题,图片灯箱效果是主题再带的呢,还是用插件实现的?安装了Auto Highslide,发现灯箱效果没有,而且貌似和主体冲突了,返回头部的按钮不起作用了。
@我本良民 自带的,下次看加上关闭选项好了。
@zwwooooo 找到问题了,是和水煮鱼的文章目录插件冲突了
最近开启了公告,发现用手机浏览器,公告会跑到正文上。就是向下翻时,公告不动,但又悬浮在正文上方,会挡住正文。
@秦大叔 诶?没道理啊,移动端是不显示公告的啊,不过你网站一直在转圈打不开,到时看看。
@zwwooooo 我是红米4A手机自带的浏览器
我网站打开没问题啊……
@秦大叔 嗯,知道问题了,已修正,请更新到 1.1.0
发现文章存档页面的展开收缩按钮不管用哦
@我本良民 js格式错误,请升级到 1.1.1
1.1.1有什么改进哦
@AaronHouu 没有什么改进吧,修小bug之类,具体看这里(v1.1.0b1~v1.1.0b3、v1.1.0、v1.1.1)
z大,我的博客现在无法评论,提交显示 带红叉。是什么问题啊
@AaronHouu 要说说怎样出现的?是本来正常然后平白无故就不能评论?还是你装了某些插件、或者主题改了什么才出现。
已经弄好了,将主题重新安装后就好了
在主小工具区域添加读者墙,页面和文章页都会显示两个读者墙,怎么破?
@秦大叔 我如果在单一页面和列表页面小工具区域添加点别的,不该出现的那个读者墙就没了,但是把添加的其它小工具删掉,又出现两个读者墙。
@秦大叔 是默认侧边栏内容问题,你去 sidebar.php 把下面这样的代码删了(大概 21~24行)
@秦大叔 另外最好你也把这个默认也删了,还是自己设置侧边栏内容吧
@zwwooooo 自己设置怎么设置出读者墙,完全不会……
有空改改,也该刷新下版本号了
我先删代码试试
@秦大叔 小工具里面不是有“zSimple: 读者墙”吗?主题自带几个我写的小工具啊
@秦大叔 好像现在没啥要改的,而且估计没多少人用吧。只是这个小工具默认内容就不去刷版本号了——因为可以直接对各个页面设置小工具内容就可以解决,还有其他什么修改建议?
@zwwooooo 我在用。。。。支持你。。。。成就一代神theme
Please translate this theme into English. Please, i beg you.
@Conduz I'm busy. When I have time.
@zwwooooo Thank you, i will wait. This is the best theme.
This is the best theme.
好几个站都换上这个主题了
支持 原创!!!
为什么没有主题设置了,右上角的推特图标不知道怎么加链接
外观 > 自定义