终于整理好……
前言
其实我这博客早就不以制作 WordPress Theme 为“卖点”了,早就“沦落”为随意记录点滴、牢骚的博客。只因有几个博友说了想要 zSimple 主题,所以分享出来。
简介
zSimple 是原 zPage 基础上精简而来的,除了一些基本的样式相同外,整体外观超简约处理,以至于除了评论 AJAX 提交效果里面有两三个小图标,主题是没有使用任何图片的......而且线条也很少用。
因为自用主题的基础代码还是好多年前的,加上没那么多时间来整理代码,所以只在本人使用的主题代码基础上整理,代码没有重写来的整洁,但我已经尽量清理冗余代码了。
另外,现在只整理了中文版本,多语言版本估计以后会搞——但估计为了兼容性会把部分功能再次精简。
功能
因为本身不是以付费主题来制作的,所以功能部分也没多少,大概保留的如下:
- 页面载入效果,包括囧效果(需要后台设置开启)
- 把“带头像最新评论”、“读者墙”、“老文章更新(最近更新过的老文章)”写成小工具
- 自动缩略图
- 评论“无限”嵌套:前台回复的评论永远在二级(后台回复暂时未搞)
- 评论 AJAX 提交
- 评论列表 AJAX 翻页
- 文章尾部相关文章、热评文章
- 自带3个页面模板:存档页面、全部分类列表页面、全部标签列表页面
- 还有些开关类具体看后台设置
- 网站标题支持 Logo 图片(1.0.6)
- 通告栏功能(1.0.6)
- 增加自定义css功能(1.0.6)
使用说明、建议
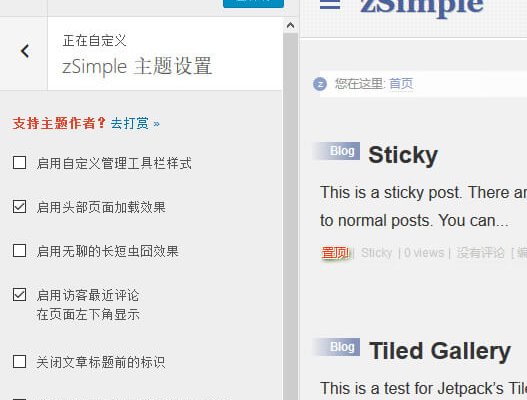
- 主题设置:使用了原生的“自定义”,所以设置地方在“外观 》自定义”,点击“zSimple 主题设置”进入,注意这里没有做“即设即所得”效果,所以设置了后要点“保存并发布”按钮,然后前台刷新才能看到设置后的效果
- 如果开启了“自动缩略图”,建议把“设置 》多媒体”里面的“缩略图大小”的尺寸设为宽 135,高 120,这样你上传的任何图片都会生成此尺寸的裁剪图片,方便给“自动调用文章第一张图片”时调用此尺寸的图片,减少图片的文件大小。
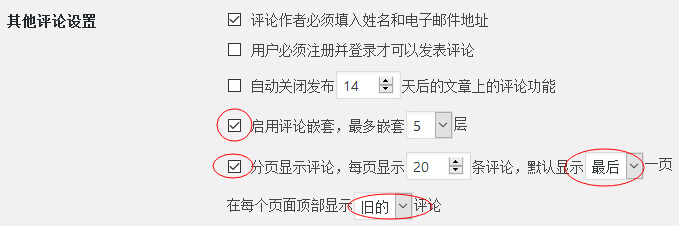
- 因为时间关系,评论方式没做多种方式兼容,主题只能使用 AJAX 评论提交和翻页效果,所以请按下图勾选设置评论相关(设置 》讨论)

- 插件建议:WP-PostViews、WP-UserAgent(为了美观,点击 这里 查看设置)
- 其他想到再加
简单演示
Git
- zSimple: 待续...
- zSimple中文增强版: https://github.com/zwwooooo/zThemes.free/tree/zSimple-CN-Pro
下载
- zSimple: 待续...
- zSimple中文增强版: 百毒盘
最近应潮流,搞了个“打赏”按钮,喜欢我分享的内容可以用软妹支持我,哦哦哦,是软妹币。
效果如下:
[donation_zwwooooo]
Tudo
(划掉的表示已完成)
- 去掉评论无限嵌套,因为新版WP已经不需要曲线方法,要无限嵌套只要把嵌套级数设一个很大的数即可,前台控制样式。
评论字体改为 14px通告栏网站标题支持 logo 图片
更新日志 | Changelog
= 后续 =
* 去这里看吧,懒得一一贴了
= 1.0.3 =
* 修正 custom admin bar 的 css
= 1.0.2 =
* 优化“自动缩略图”:如果没有设置“特色图片”的文章将:调用文章里面第一张媒体库图片作为缩略图(thumbnail尺寸)。如果图片全部是外链的,那么第一张外链图片作为缩略图(Full尺寸)。
= 1.0.1 =
* 修正评论楼层沙发等显示
* 修正 custom admin bar 的显示
* 增加自定义评论框表情开关设置
= 1.0.0 =
zSimple 发布
一些样式图片
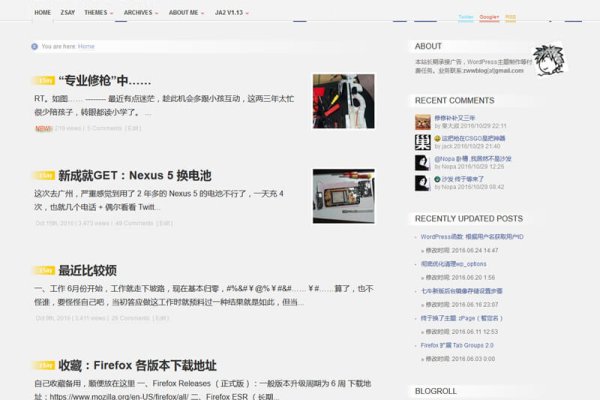
- 首页
- 后台设置
- 自带的特色小工具
- 评论样式
- 1.0.6的后台设置
- 1.0.6增加的自定义css功能
有什么问题请在评论里面反馈,我有时间就会修正。
zww
赏

oooo

or
- 本文标题:WordPress Theme: zSimple
- 本文链接:https://zww.me/wordpress-theme-zsimple.z-turn
- 发布时间:2016年10月31日 22:04
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!







能支持图片LOGO就更好了?
@秦大叔 嗯……考虑一下,有时间加上。
那个公告是怎么实现的,z大大。
@AaronHouu 呃,我临时加上去自己用的,有兴趣啊? 加入 todolist 看看有没有时间
加入 todolist 看看有没有时间
貌似打赏只出来了 or ……图片啥的没有了。
@老杨 估计没加载完图片吧...
@zwwooooo 已经可以了……
这个打赏写个教程估计很受欢迎。
@老杨 这……没啥技术含量吧,就是把贴图而已…… hover显示css就行
@老杨 哈哈,有伸手党嫌疑,
好主题啊,简洁的很哦。感谢无私分享。
@helsinglee 荒淫使用
PayPal不行哦
@helsinglee 国内用户之间是无法转账 ,Paypal 规定。
,Paypal 规定。
@zwwooooo 这是我的,你试一试行不哦
@zwwooooo 怎么不显示链接 https://www.paypal.me/LLITY
@zwwooooo 给我转几毛试一试,我给你转回去
因为这是你对熟人收款用的,提供信息太多了,我的是用来接受捐赠的。
@helsinglee 刚看了下,好像改了界面了,不显示详细用户信息了,考虑是否改为这种比较简便
你的paypal是国外的么?如果是双方都是国内的无法转账的。
@zwwooooo 收款付款都可以啊。觉得方便
@zwwooooo 支持人民币
iOS8.3,Safari 浏览,左侧菜单无法隐藏……
截图:http://pan.baidu.com/s/1mhCI7MS
@老杨 这个……我没设备,模拟的好像没问题
请问文章标题前面的标识要怎么改?我看你有几个效果,我这里全部是BLOG。。。
@炒鸡蛋 主题-自定义 里面可以关闭
@炒鸡蛋 你可以隐藏,在设置里面,但是要向我这里不可能,我这里有多种 post type
哈哈,我也搞了个打赏按钮……
@Timothy 然而通常只是摆设,玩玩罢
主題不錯啊....感謝分享!
建议多加一些小工具,比如随即文章、最热文章之类的
@AaronHouu 这些插件一大把,而且代码写的好的很多,整合进主题和用插件是一样的——主要看代码质量,那点性能差异人类是无法感知的。
挺好的~~你这边主题风格很统一,hah
@牧羊人 嗯呐,基本就一个风格,汗
可否在文章末尾加上声明
@AaronHouu 这个就没加了,因为每个人的需求不同。
@zwwooooo 我觉得您的这个声明挺好的,如何实现
最新版本长短虫囧效果关不掉了
@秦大叔 你的肯定不是最新版 1.0.7,你的肯定是 1.0.6,1.0.6才有此bug。
@zwwooooo 我擦,你更新的也太快了……
@zwwooooo 我刷了1.0.7,结果LOGO没了,评论字体又小了,看了下主题版本,显示的是1.0.4,这是干嘛!!!
@zwwooooo 呃,是我的错,我后台竟然4和7版并存了,启用错了……
侧边栏的about是怎么实现的。竟然还有头像。。。
@AaronHouu 那个是自己写上去的...不是 widget
@zwwooooo 可否提供代码,我想模仿下
@AaronHouu 要学会搜索 http://zww.me/archives/25440
@zwwooooo 话说这个页面不是侧边栏里的about,是版权声明的加入方式,我用的zsimple,能给个小工具里的代码吗?
@blycoris 给你大概,小工具 html/php 代码要自己加到 sidebar.php 的 <aside class="sidebar"></aside> 里面
<div class="widget about"> <h3>About</h3> <div> <?php get_avatar('您的邮箱', '70'); ?> 文本文本文本文本文本文本文本文本文本文本文本文本,文本文本文本文本文本文本文本文本文本。 </div> </div>然后是 css:
.sidebar .about dev { position: relative; padding-right: 70px; } .sidebar .about .avatar { position: absolute; top: -21px; right: 0; margin-left: 10px; padding: 2px; -webkit-transform: rotate(-15deg); transform: rotate(-15deg); border: 1px solid #e4e5e1; background: #f8f9f5; }怎么才能把评论中的 Google Chrome 54.0.2840.99 Windows 10 x64 Edition Windows 10 x64 Edition
Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.99 Safari/537.36。。这些给取消掉,找了半天都找不到、、
@AaronHouu 请看文中“使用说明、建议”的“插件建议”部分
这主题真不错!博主大大V587!
1.0.9有什么功能更新啊
@AaronHouu 通常不会有新功能,一般是修正。 https://github.com/zwwooooo/zThemes.free/commits/zSimple-CN-Pro
灰常感谢Z大的分享,这个zsimple的手机端会显示twitter和g+,哪怕没有设置帐号期望下一版本改进下咯,谢谢
@生命小憩 没道理,没设置肯定不会显示——因为不输出。你是不是没看怎样设置,不想输出就填上 -1
@zwwooooo 灰常sorry,是我的问题,马虎大意了。看到有输入地址的,却没有去留意-1的问题
@生命小憩 哈,这里其实我偷懒了,没有搞无值判断了
功能越来越齐全了。打赏按钮装了,貌似没人打赏。
@情感语录 只是加上打赏,但没报希望有人会打赏,特别是国内
真是不错啊!今天才发现把这个主题共享出来了,立马安装。十分感谢博主的付出!
@Jack 欢迎使用