偶尔会接一些 WordPress 网站做数据源的小程序,一般就看看官方文档做,官方文档写的怎样就不吐槽了,反正很多看了等于没看,会让你绕很多弯。
这里记录一些小坑注意点,能想起的先敲敲,很多忘了。
一些只有 true、false 的组件值,不能直接双引/单引赋值
例如:表单组件 textarea 获取焦点调出输入法时,隐藏输入法顶部的“确定”按钮,官方文档说 show-confirm-bar 设为 false 即可,但很多情况下会直接在组件里面赋值:
<textarea placeholder="我是占位符" show-confirm-bar="false" /> <textarea placeholder="我是占位符" show-confirm-bar='false' /> <textarea placeholder="我是占位符" show-confirm-bar="" />
上面的 show-confirm-bar 都是 true,你要设为 false 正确的应该这样写:
<textarea placeholder="我是占位符" show-confirm-bar="{{false}}" />
input 等表单组件 fixed 在底部时,表单组件被输入法遮住问题
iOS 下面一般没问题(只测了 iPhone 8、X),但 Android 下就都被遮挡吧
[ 解决办法 ]
当表单组件获取焦点时,把 fixed 定位改为 absolute
视图容器 view 等宽度问题
主要是 iOS 下,没加 width:100%,这些容器宽度是类似 display: inline-block,Android 下好像遇到少,详细有点忘了。
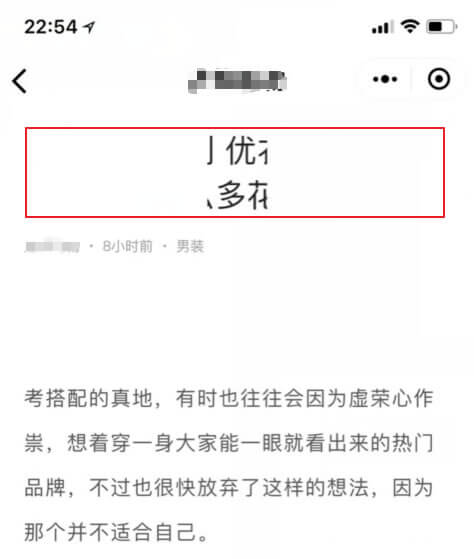
iOS 下页面前面几行文本只显示中间大概 50px 左右的文字
如下图:红框里面应该是两行标题,但只显示了中间一小部分
莫名奇妙的 bug,只有 iOS 下有,原因是整个页面数据的父容器里面用了 wx:if 判断是否有数据
[ 解决方法 ]
起码保证最上面一行数据不用 wx:if 隐藏,如文章标题,囧
有弹出层时,禁止底部页面滚动的方法
给弹出的层加 catchtouchmove='preventTouchMove' ,然后定义个空函数 preventTouchMove
...
新文新坑
微信开发者工具 v1.02.1907300 Win64 新小坑
[待续]
----
其实都是些小问题,估计像我一样没做过就直接看官方文档做的才会被这些小坑坑。

- 本文标题:微信小程序的一些小坑、小方法
- 本文链接:https://zww.me/wechat-miniapp-pitting.z-turn
- 发布时间:2018年06月06日 11:56
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!


Z大涉猎很多啊
@kn007 被13的,没办法
大叔真是与时俱进啊……
@Timothy 木有办法,没工资领的比较辛苦,什么都要搞下
一般人都不太懂你這些。
大佬你在开发小程序?
@灰常记忆 刚好有需求就直接写了下
大叔真是与时俱进啊……
这些坑是他们粗心挖的吗?
@郑永 只能说文档不详细,一笔带过
进来后,才发现看不懂啊,咋办?
@逆时针 飘呗~
文章不错非常喜欢
大叔给力!
一段时间没来 网站改变相当大啊~ 话说那个“囧”很6~
@龙笑天 无聊写着玩……
第一次发现,竟然不识字,哎,真的很多不认识。
@webkv 我写的文章朴实,跟口语一样,也就是说根本就讲不到文采,也没有难与理解的词语……所以你说啥呢?
微信小程序现在越来越乱了
show-confirm-bar="{{false}}" 出现这种东西就是这个框架没有设计好。不谈其他的同一个组建里面连监听事件的函数名称风格迥异的事情了
@牧风 没设计好文档也没说明真恶心
小程序感觉门槛有点高,
@wordpress建站吧 反正条条款款、还经常改、又多坑不完善