我呢,比较喜欢在 WordPress 后台回复评论,但是后台回复评论没有方便的表情插入,毕竟有时千言万语不如一个表情。
很久以前我就折腾好了,一直懒得写文章——不是一直文囧没啥写么,原来是懒啊 Pia!(o ‵-′)ノ”(ノ﹏<。) 下面是简单明了(自大)的步骤方法:
1. functions.php 部分(就是把下面的代码扔 functions.php)
//////// 获取表情按钮,源码 willin 改进 zwwooooo function zfunc_smiley_button($custom=false, $before='', $after=''){ if ($custom==true) $smiley_url=get_template_directory_uri().'/images/smilies'; else $smiley_url=site_url().'/wp-includes/images/smilies'; echo $before; ?> <a href="javascript:grin(':?:')"><img src="<?php echo $smiley_url; ?>/icon_question.gif" alt="" /></a> <a href="javascript:grin(':razz:')"><img src="<?php echo $smiley_url; ?>/icon_razz.gif" alt="" /></a> <a href="javascript:grin(':sad:')"><img src="<?php echo $smiley_url; ?>/icon_sad.gif" alt="" /></a> <a href="javascript:grin(':evil:')"><img src="<?php echo $smiley_url; ?>/icon_evil.gif" alt="" /></a> <a href="javascript:grin(':!:')"><img src="<?php echo $smiley_url; ?>/icon_exclaim.gif" alt="" /></a> <a href="javascript:grin(':smile:')"><img src="<?php echo $smiley_url; ?>/icon_smile.gif" alt="" /></a> <a href="javascript:grin(':oops:')"><img src="<?php echo $smiley_url; ?>/icon_redface.gif" alt="" /></a> <a href="javascript:grin(':grin:')"><img src="<?php echo $smiley_url; ?>/icon_biggrin.gif" alt="" /></a> <a href="javascript:grin(':eek:')"><img src="<?php echo $smiley_url; ?>/icon_surprised.gif" alt="" /></a> <a href="javascript:grin(':shock:')"><img src="<?php echo $smiley_url; ?>/icon_eek.gif" alt="" /></a> <a href="javascript:grin(':???:')"><img src="<?php echo $smiley_url; ?>/icon_confused.gif" alt="" /></a> <a href="javascript:grin(':cool:')"><img src="<?php echo $smiley_url; ?>/icon_cool.gif" alt="" /></a> <a href="javascript:grin(':lol:')"><img src="<?php echo $smiley_url; ?>/icon_lol.gif" alt="" /></a> <a href="javascript:grin(':mad:')"><img src="<?php echo $smiley_url; ?>/icon_mad.gif" alt="" /></a> <a href="javascript:grin(':twisted:')"><img src="<?php echo $smiley_url; ?>/icon_twisted.gif" alt="" /></a> <a href="javascript:grin(':roll:')"><img src="<?php echo $smiley_url; ?>/icon_rolleyes.gif" alt="" /></a> <a href="javascript:grin(':wink:')"><img src="<?php echo $smiley_url; ?>/icon_wink.gif" alt="" /></a> <a href="javascript:grin(':idea:')"><img src="<?php echo $smiley_url; ?>/icon_idea.gif" alt="" /></a> <a href="javascript:grin(':arrow:')"><img src="<?php echo $smiley_url; ?>/icon_arrow.gif" alt="" /></a> <a href="javascript:grin(':neutral:')"><img src="<?php echo $smiley_url; ?>/icon_neutral.gif" alt="" /></a> <a href="javascript:grin(':cry:')"><img src="<?php echo $smiley_url; ?>/icon_cry.gif" alt="" /></a> <a href="javascript:grin(':mrgreen:')"><img src="<?php echo $smiley_url; ?>/icon_mrgreen.gif" alt="" /></a> <?php echo $after; } //////// Ajax_data_zfunc_smiley_button by zwwooooo function Ajax_data_zfunc_smiley_button(){ if( isset($_GET['action'])&& $_GET['action'] == 'Ajax_data_zfunc_smiley_button' ){ nocache_headers(); zfunc_smiley_button(false, '<br />'); die(); } } add_action('init', 'Ajax_data_zfunc_smiley_button'); //////// 后台回复评论支持表情插入 by zwwooooo function zfunc_admin_enqueue_scripts( $hook_suffix ) { wp_enqueue_script( 'zfunc-comment-reply', get_template_directory_uri() . '/admin_reply.js', false, 'by-zwwooooo' ); } add_action( 'admin_print_styles', 'zfunc_admin_enqueue_scripts' );
2. 然后是在所用主题目录里面新建 admin_reply.js,内容如下:
///// 适用于 WordPress 3.8,如果较老版本请把 #comments-form 替换为 #icon-edit-comments,或者干脆把第4行和第11行删除/注释掉。 jQuery(document).ready(function($){ var data_zfunc_smiley_button=''; if ($('#comments-form').length) { $.get('./?action=Ajax_data_zfunc_smiley_button', function (data) { data_zfunc_smiley_button=data; $('#qt_replycontent_toolbar input:last').after(data_zfunc_smiley_button); } ); } }); function grin(tag) { var myField; tag = ' ' + tag + ' '; if (document.getElementById('replycontent') && document.getElementById('replycontent').type == 'textarea') { myField = document.getElementById('replycontent'); } else { return false; } if (document.selection) { myField.focus(); sel = document.selection.createRange(); sel.text = tag; myField.focus(); } else if (myField.selectionStart || myField.selectionStart == '0') { var startPos = myField.selectionStart; var endPos = myField.selectionEnd; var cursorPos = endPos; myField.value = myField.value.substring(0, startPos) + tag + myField.value.substring(endPos, myField.value.length); cursorPos += tag.length; myField.focus(); myField.selectionStart = cursorPos; myField.selectionEnd = cursorPos; } else { myField.value += tag; myField.focus(); } }
PS:可以结合我以前折腾的《WP后台直接回复评论:支持二级无限嵌套评论、@方式、邮件通知》使用,具体如何整合自行折腾研究。
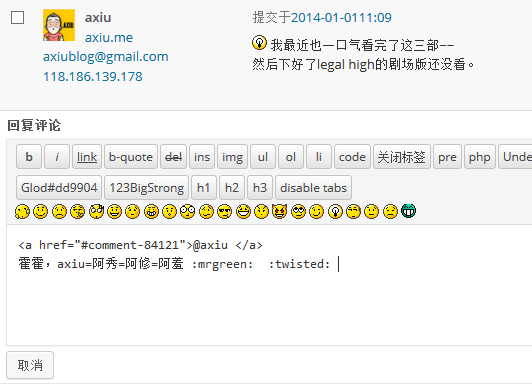
效果如下:(WordPress 3.8)

撤~
zww
赏

oooo

or
- 本文标题:后台评论回复支持表情插入
- 本文链接:https://zww.me/comment-reply-back-support-insert-expression.z-turn
- 发布时间:2014年01月02日 10:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

axiu兄被黑出翔了...
折腾的好累~
我也有同样的喜好,评论完有个表情可以表达出自己的语气
我特别懒,懒得写了,直接登录后前台回复
@牧风
评论多不是要打开很多页面?
@zwwooooo 太懒了我
太懒了我
我一般在后台看看要回复的,想发个表情就切到前面去,有时候都懒得回啊,
@牧风
一样喜欢前台回复,还可以顺便看看有没有啥错误~~
function里面代码多了会不会也影响速度?
@安心
一般这点影响你感觉不了,而且又不是复杂的功能
还在折腾啊,难得!
@aunsen
偶尔(WP)
感觉最近不稳定,时不时打不开...
@ReaDate
你是说我博客么?怎么我这一直都很快啊,囧了……你的是什么方式上网?电信?联通?移动?
@zwwooooo
联通啊,今天2次打不开,校园网,可能我这里的问题。
@ReaDate
校园网就不清楚了,服务器在香港。
我还是喜欢前台回复评论,比较直观点
@dudo
评论不是特别多的话前台回复比较有趣
@zwwooooo

 有意思,嘿嘿
有意思,嘿嘿
不想折腾。我还是习惯在前台直接回复
很强大!
前阵子是啥情况,打不开的干活。。
@tiandi
诶,貌似有几个人反映打不开了,请问你用的是电信?联通?移动?还是啥?打不开的情况是无法解析域名还是?
@zwwooooo
电信+有线通双网,地点上海。手机没试过,域名能解析,应该是IP通讯的问题。
@tiandi
呃,看来是地区性无法访问,服务器在香港,纳闷
后台可以看到表情了,但点击表情没有插入到文本框.这是怎么回事啊? 3.8.1版本
@雨林亭
检查你的jQ库和js错误(用firebug之类的)
@zwwooooo
grin is not defined 中文
@雨林亭
呃,上次折腾可能把 admin_reply.js 的一个函数(点击插入表情功能)漏了,已经更新。
好些日子没有来串门了,过来瞅瞅。下午1:58:35
@in1874
荒淫有事没事串一下
可以呀,留言栏做到右边了,我还在找不到 - -
@头像吧贴吧
这,跟随而已
前台怎么实现啊?
@Vans爱好者
前台就简单了,搜一下吧,很多人写过或者用插件吧