我呢,比较喜欢在 WordPress 后台回复评论,但是后台回复评论没有方便的表情插入,毕竟有时千言万语不如一个表情。
很久以前我就折腾好了,一直懒得写文章——不是一直文囧没啥写么,原来是懒啊 Pia!(o ‵-′)ノ”(ノ﹏<。) 下面是简单明了(自大)的步骤方法:
1. functions.php 部分(就是把下面的代码扔 functions.php)
//////// 获取表情按钮,源码 willin 改进 zwwooooo function zfunc_smiley_button($custom=false, $before='', $after=''){ if ($custom==true) $smiley_url=get_template_directory_uri().'/images/smilies'; else $smiley_url=site_url().'/wp-includes/images/smilies'; echo $before; ?> <a href="javascript:grin(':?:')"><img src="<?php echo $smiley_url; ?>/icon_question.gif" alt="" /></a> <a href="javascript:grin(':razz:')"><img src="<?php echo $smiley_url; ?>/icon_razz.gif" alt="" /></a> <a href="javascript:grin(':sad:')"><img src="<?php echo $smiley_url; ?>/icon_sad.gif" alt="" /></a> <a href="javascript:grin(':evil:')"><img src="<?php echo $smiley_url; ?>/icon_evil.gif" alt="" /></a> <a href="javascript:grin(':!:')"><img src="<?php echo $smiley_url; ?>/icon_exclaim.gif" alt="" /></a> <a href="javascript:grin(':smile:')"><img src="<?php echo $smiley_url; ?>/icon_smile.gif" alt="" /></a> <a href="javascript:grin(':oops:')"><img src="<?php echo $smiley_url; ?>/icon_redface.gif" alt="" /></a> <a href="javascript:grin(':grin:')"><img src="<?php echo $smiley_url; ?>/icon_biggrin.gif" alt="" /></a> <a href="javascript:grin(':eek:')"><img src="<?php echo $smiley_url; ?>/icon_surprised.gif" alt="" /></a> <a href="javascript:grin(':shock:')"><img src="<?php echo $smiley_url; ?>/icon_eek.gif" alt="" /></a> <a href="javascript:grin(':???:')"><img src="<?php echo $smiley_url; ?>/icon_confused.gif" alt="" /></a> <a href="javascript:grin(':cool:')"><img src="<?php echo $smiley_url; ?>/icon_cool.gif" alt="" /></a> <a href="javascript:grin(':lol:')"><img src="<?php echo $smiley_url; ?>/icon_lol.gif" alt="" /></a> <a href="javascript:grin(':mad:')"><img src="<?php echo $smiley_url; ?>/icon_mad.gif" alt="" /></a> <a href="javascript:grin(':twisted:')"><img src="<?php echo $smiley_url; ?>/icon_twisted.gif" alt="" /></a> <a href="javascript:grin(':roll:')"><img src="<?php echo $smiley_url; ?>/icon_rolleyes.gif" alt="" /></a> <a href="javascript:grin(':wink:')"><img src="<?php echo $smiley_url; ?>/icon_wink.gif" alt="" /></a> <a href="javascript:grin(':idea:')"><img src="<?php echo $smiley_url; ?>/icon_idea.gif" alt="" /></a> <a href="javascript:grin(':arrow:')"><img src="<?php echo $smiley_url; ?>/icon_arrow.gif" alt="" /></a> <a href="javascript:grin(':neutral:')"><img src="<?php echo $smiley_url; ?>/icon_neutral.gif" alt="" /></a> <a href="javascript:grin(':cry:')"><img src="<?php echo $smiley_url; ?>/icon_cry.gif" alt="" /></a> <a href="javascript:grin(':mrgreen:')"><img src="<?php echo $smiley_url; ?>/icon_mrgreen.gif" alt="" /></a> <?php echo $after; } //////// Ajax_data_zfunc_smiley_button by zwwooooo function Ajax_data_zfunc_smiley_button(){ if( isset($_GET['action'])&& $_GET['action'] == 'Ajax_data_zfunc_smiley_button' ){ nocache_headers(); zfunc_smiley_button(false, '<br />'); die(); } } add_action('init', 'Ajax_data_zfunc_smiley_button'); //////// 后台回复评论支持表情插入 by zwwooooo function zfunc_admin_enqueue_scripts( $hook_suffix ) { wp_enqueue_script( 'zfunc-comment-reply', get_template_directory_uri() . '/admin_reply.js', false, 'by-zwwooooo' ); } add_action( 'admin_print_styles', 'zfunc_admin_enqueue_scripts' );
2. 然后是在所用主题目录里面新建 admin_reply.js,内容如下:
///// 适用于 WordPress 3.8,如果较老版本请把 #comments-form 替换为 #icon-edit-comments,或者干脆把第4行和第11行删除/注释掉。 jQuery(document).ready(function($){ var data_zfunc_smiley_button=''; if ($('#comments-form').length) { $.get('./?action=Ajax_data_zfunc_smiley_button', function (data) { data_zfunc_smiley_button=data; $('#qt_replycontent_toolbar input:last').after(data_zfunc_smiley_button); } ); } }); function grin(tag) { var myField; tag = ' ' + tag + ' '; if (document.getElementById('replycontent') && document.getElementById('replycontent').type == 'textarea') { myField = document.getElementById('replycontent'); } else { return false; } if (document.selection) { myField.focus(); sel = document.selection.createRange(); sel.text = tag; myField.focus(); } else if (myField.selectionStart || myField.selectionStart == '0') { var startPos = myField.selectionStart; var endPos = myField.selectionEnd; var cursorPos = endPos; myField.value = myField.value.substring(0, startPos) + tag + myField.value.substring(endPos, myField.value.length); cursorPos += tag.length; myField.focus(); myField.selectionStart = cursorPos; myField.selectionEnd = cursorPos; } else { myField.value += tag; myField.focus(); } }
PS:可以结合我以前折腾的《WP后台直接回复评论:支持二级无限嵌套评论、@方式、邮件通知》使用,具体如何整合自行折腾研究。
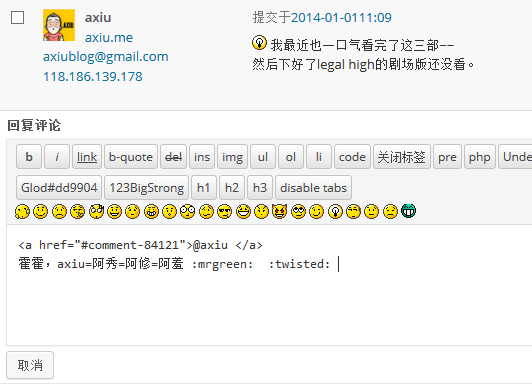
效果如下:(WordPress 3.8)

撤~
zww
赏

oooo

or
- 本文标题:后台评论回复支持表情插入
- 本文链接:https://zww.me/comment-reply-back-support-insert-expression.z-turn
- 发布时间:2014年01月02日 10:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

淡淡的一句:沙发...
刚想“大叔来个后台直接回复邮件通知呗”
然后我顺手一搜,发现有了...
@小周博客
3楼我就不霸了~
@小周博客
后台回复通知以前的就ok了
大叔,你这么卖萌,你家人知道么?
@Simnovo
这,不就一个copy的字符表情啊
你太懒啦,后台回复说的
@ilikecss
以前是前台回复,后来疯了。
我前台都还木有表情。。。
@大肥羊
这个嘛,不是必需品
话说,插入表情可以直接输入符号对不?这样应该可以吧。
@郑永
也是可以的,问题是谁愿意去记那些符号呢?
@zwwooooo
一下你常用的表情
就是代码,汗,我也够文囧。。。
我是基本上都在前台进行回复。
@夏日博客
评论数不多的话没事,如果一次要回复60条评论你会疯的
这个功能好,我也喜欢后台直接回复
@西门
我也喜欢,而且喜欢把每页评论数调为100……
客户端+前台回复。。
@大发
我很少用手机回复,好吧,我在线时间长……
@zwwooooo
现在还可以用客户端回复了都?
zOnce1.2有木有兴趣升级一下啊?

@Normal
没啥好升级啊,有bug么?
现在 只有代码模式啊
@最美应用
懒得做插件啊
打个酱油 撤~
@Louis Han
唉,酱油也升价了
不错不错,一直想要这个功能,没研究出来


我以前也改过,比如自动加@who 这些,但是更新了wp就没了。。。所以。。。
@kn007
加到主题js中是最方便的了。各种更新无压力。。。
为什么我加上点击无效呢
@斌果
用firebug看看你的js文件正常加载了没有,然后再看看有木有js错误提示之类
很不错的思路,借鉴下
不用表情的路过

@axiu
刚好在后台看到熟悉的面孔