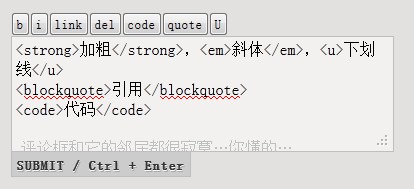
什么是 Quicktag?看图,简单,懒得说明

现在要说的方法不是我主题用的比较麻烦的方法,是用 WordPress 内置的 QuickTag,下面是方法:
1. 在主题目录里建立个文件:my_quicktags.js,内容如下
//设置quicktags quicktags({ id: "comment", //评论框的ID,一般为 comment,根据自己主题设置 buttons: "strong,em,del,link,code" //内置有这些,根据自己需求选吧: strong,em,link,block,del,ins,img,ul,ol,li,code,more,spell,close }); //默认的引用(block)插入很蛋疼,所以自己定义了一个 QTags.addButton('quote','quote','<blockquote>','</blockquote>','quote'); //另外定义了个“下划线”,其它举一反三 QTags.addButton('U','U','<u>','</u>','U');
2. 加载 jQuery 库和js文件,在主题文件 functions.php 加入如下代码:
if ( comments_open() && is_singular() ) {
function zfunc_print_script() {
wp_enqueue_script( 'jquery' ); //加载jQuery库
wp_enqueue_script( 'quicktags' ); //加载js quicktags
wp_enqueue_script( 'my_quicktags', get_template_directory_uri() . '/my_quicktags.js', array('my_quicktags','jquery'), '1.0', 1,true); //加载第1步建立的my_quicktags.js文件
}
add_action('wp_enqueue_scripts', 'zfunc_print_script');
}
这样就OK了,效果图:

折腾玩(完)。
zww
赏

oooo

or
- 本文标题:简单的为WordPress主题评论框添加 QuickTag
- 本文链接:https://zww.me/archives/25654
- 发布时间:2012年05月28日 10:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

大叔的图床是哪里的
@灰狼
自己主机。
@zwwooooo
大叔买的VPS?印度出品??
@灰狼
IP有时会骗你的,香港的,不过我现在又换了,香港的带宽太小了,Orz
又学到一个技术,多谢楼主分享!
嘿嘿,zSnos2.5的这个东东特别受欢迎~
@Dick_Wu
哈,我一直没换
额,可惜没有CSS样式,恰好我对样式啥的完全是个白痴
@混乱羽翼
默认也是OK的,我那截图就是默认的。
好久没有用原生的评论了.
@yesureadmin
我个人不喜欢第三方评论系统,当然,我说的主要是国内的。
擦除我怕影响美观 :)
@郑永
这点影响木有问题
链接测试哈哈,太好了,就拍好多人用发超链接,垃圾留言啊,不过还是去试试
方便快捷,比插件强多了
@小布丁
没插件方便吧
哇塞这个好复杂,有什么办法可以直接调用百度编辑器吗
@一堵墙
这个应该可以,但我不会。
学习学习~
@余师洋
测试一下这个 貌似很少人会用这个功能吧这个可以有
测试中
给力啊!!!!谢谢分享
好主意,多谢分享!我借去用了。
@Chunlinsay
慢慢玩
这功能比较给力啊。
怎么弄,可以让评论也想你上面那样排版这样显示
@鬼娃娃
敲css
一般人评论的时候不会用标签吧。。
@大发
很少吧,除非贴代码之类
原来这个东西叫Quicktag,我还到处搜“wordprss评论插入格式”什么的,未果。