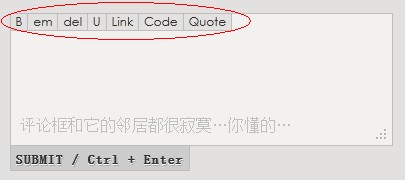
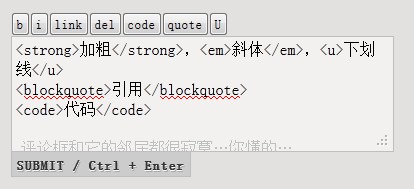
什么是 Quicktag?看图,简单,懒得说明

现在要说的方法不是我主题用的比较麻烦的方法,是用 WordPress 内置的 QuickTag,下面是方法:
1. 在主题目录里建立个文件:my_quicktags.js,内容如下
//设置quicktags quicktags({ id: "comment", //评论框的ID,一般为 comment,根据自己主题设置 buttons: "strong,em,del,link,code" //内置有这些,根据自己需求选吧: strong,em,link,block,del,ins,img,ul,ol,li,code,more,spell,close }); //默认的引用(block)插入很蛋疼,所以自己定义了一个 QTags.addButton('quote','quote','<blockquote>','</blockquote>','quote'); //另外定义了个“下划线”,其它举一反三 QTags.addButton('U','U','<u>','</u>','U');
2. 加载 jQuery 库和js文件,在主题文件 functions.php 加入如下代码:
if ( comments_open() && is_singular() ) {
function zfunc_print_script() {
wp_enqueue_script( 'jquery' ); //加载jQuery库
wp_enqueue_script( 'quicktags' ); //加载js quicktags
wp_enqueue_script( 'my_quicktags', get_template_directory_uri() . '/my_quicktags.js', array('my_quicktags','jquery'), '1.0', 1,true); //加载第1步建立的my_quicktags.js文件
}
add_action('wp_enqueue_scripts', 'zfunc_print_script');
}
这样就OK了,效果图:

折腾玩(完)。
zww
赏

oooo

or
- 本文标题:简单的为WordPress主题评论框添加 QuickTag
- 本文链接:https://zww.me/archives/25654
- 发布时间:2012年05月28日 10:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

@Demon
恭喜,撒花
@zwwooooo 在这抢沙发真不容易呀。
@Demon
不会很难吧
不错,==试试看
边栏广告……
@axiu
这广告好, 难怪这么多妹纸过来大叔的站点
@axiu
这种广告怎么那么多?不能像外国网站学学么,弄点有设计感的图片,放着也好看点
@牧风
我这基本木有妹纸
@axiu
这个我无法控制,请忽视
@airoschou
国内特色
留言评论。哈哈。
有个叫JS Quicktags的JavaScript,提供了相当多的标签,甚至包括表格的……
@星野苍真
方法很多,随意玩吧
这个感觉木有太必要,用刀的可能比较少~
@刘印博客
偶尔会用到
终于有的折腾了,自从写了zsnos主题折腾文后,一直没什么想动的。。。
(话说到这儿,好久没更新了,羞愧ing。)
@Veezy
你那生草很久了
看看技术文,折腾下
@空空裤兜
没啥技术,瞎折腾玩下
这个号。
测试
哦哈哈,有个wp_editor()的函数,直接调用wp的编辑器
@Bolo
Bolo厉害,荒淫指教。
這個個人覺得還是挺好的 覺得可以搞起用用
支持一枚!
@沫
虽然不是必须的,但有时比较方便
简单快速的方法
@流年
嗯,比较简单
算了,懒得折腾了
我想弄VIP图标,昨天晚上搞了下 没搞定 没找到那个东西
@平板电脑推荐
神马VIP啊
看我测试。测试一下哈 哈哈哈哈
非常好,这个就不需要手动打
玩一下。这个也有了,但是opera输入框的右键菜单里集成了N多,更爽
@不能吧
Opera的确是,以前用过a.shun的定制版,但我个人不是特别有兴趣去研究,主要是我主用FF
@zwwooooo
a-shun大神定制版啊,恐怕整个中国opera用户里,也就Z大您有幸能用到,像我是无缘一见啦。。。
@不能吧
这……你真把他当神了么?我是拜托他给我简单定制一下
@zwwooooo
啊,也不是,主要是因为从没有见过他分享自己的定制版,被吊住胃口了,好奇而已
@不能吧
分享过定制,但没有直接分享定制过的Opera
测试一下,虽然感觉一般博客用的机会比较少