这几天在写一个导航菜单的 jQuery 效果,简单来说就是主菜单鼠标 hover 时向上拉并淡入弹出子菜单,但是主菜单有8个,前面的4个要 float:left,后面4个要float:right。这时要给后面4个主菜单在子元素ul加个class(如oo),而且要这个ul下的li加另外一个class(如xx),用jQuery来实现。
……
还是用图片来说明吧……
一、菜单样式、 html 结构 + 说明 + 折腾过程
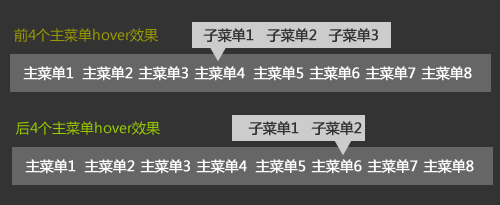
菜单需求效果图

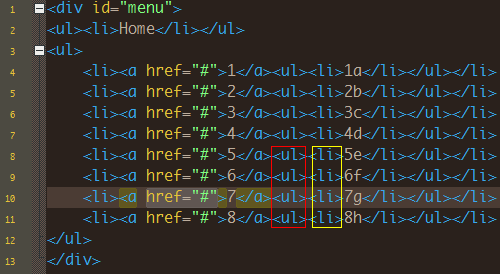
html结构

如上图,红框要加上class “oo”,黄色框要加上class “xx”。
PS:本来呢,自己没绕进去时是比较容易解决的。
》我一开始用的是:
$('#menu ul:eq(1) li:gt(3)').each(function(){
$(this).children('ul').addClass('oo').find('li').addClass('xx');
});
》但这样没有成功,这样会导致所有符合 ul li:gt(3) 的子元素 ul 加上class “oo”,因为我没了解 gt 这个选择器的属性,只知道排序大于 3 的元素被选择。
》折腾了好一段时间也不能成功,然后请教于木木,木木对 jQuery 比较深入,我只是用而已。
》但不知为何,木木也给 gt 囧住了,然后提议说用 .length 获取个数,再定义 gt 后面的值,不过令他很郁闷的是,即使实现但是 .length 要减去2个值,gt 才能获取正确的值(PS:这个到最后才知道木木忘了 gt 的序号方式,gt 和 lt、eq一样,是从0开始计数的……)
$('#menu ul:eq(1) li:gt(3)') 实际问题所在:ul li:gt 会把 ul 子元素内的所有 li 计算在内(木木帮忙指正)
二、转折
两人在郁闷之余,我问木木有没有同级的选择器,木木说有,是 sliblings()
于是我自己去测试,一开始我用 #menu ul:eq(1) li:first-child 的第一个 li,然后 sliblings() 查找其他同级元素加上class,然后对于这个class进行 gt 排除前 4 个li
虽然很“婉转”但还是失败告终,不知道是否我理解错 first-child 神马造成的。(其实这时我和木木都被绕进去了……)
三、茅塞顿开
有时候会把简单的问题复杂化,而且会自己绕进去出不来,当你回首时会蓦然发现原来解决方法早就摆在你眼前:children
》》》$('#menu ul:eq(1)').children('li') 不就是 $('#menu ul:eq(1)') 下的第一级所有 li 元素么,囧~超级大囧~
然后最终 jQuery 代码:
$('#menu ul:eq(1)').children('li:gt(3)').each(function(){
$(this).children('ul').addClass('oo').find('li').addClass('xx');
});
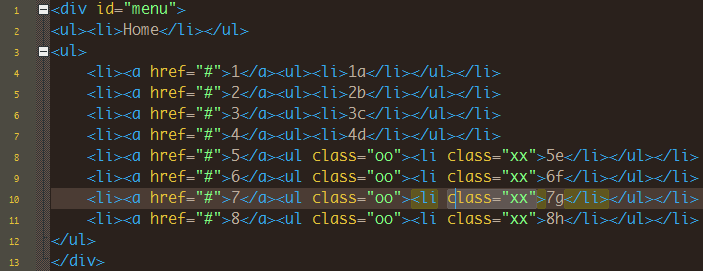
运行的效果如下图:(点击放大)
这文只是叙述性文章,折腾 jQuery 的朋友遇到类似问题可以参考,高手请飘~
看来还是需要认真去看看 jQuery 手册……

- 本文标题:用jQuery给符合条件的子元素加上class一例
- 本文链接:https://zww.me/archives/25441
- 发布时间:2011年04月12日 15:07
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!


Jquery刚开始就会讲各种选择器的用法,最近自己也在看Jquery的书,有帮助。
@andy
本来是的,问题是我不看书的,用到时才翻翻一些网上的手册
纯来顶顶点点博客 表示技术文章看不懂嘿嘿
@球犯
再次感谢,哈哈
这样如何?
$('#menu>ul:eq(1)>li:gt(3)>ul').addClass('oo').find('li').addClass('xx')@woooha
可以吧,其实方法很多,只是自己记不住那么多手册里面的东东。