这几天在写一个导航菜单的 jQuery 效果,简单来说就是主菜单鼠标 hover 时向上拉并淡入弹出子菜单,但是主菜单有8个,前面的4个要 float:left,后面4个要float:right。这时要给后面4个主菜单在子元素ul加个class(如oo),而且要这个ul下的li加另外一个class(如xx),用jQuery来实现。
……
还是用图片来说明吧……
一、菜单样式、 html 结构 + 说明 + 折腾过程
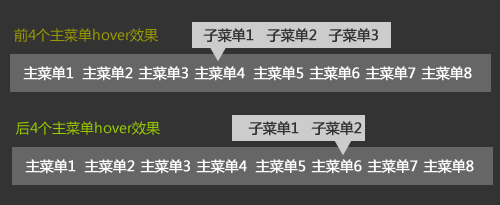
菜单需求效果图

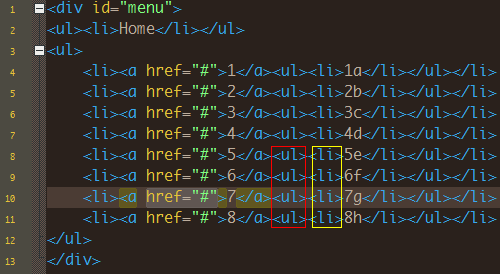
html结构

如上图,红框要加上class “oo”,黄色框要加上class “xx”。
PS:本来呢,自己没绕进去时是比较容易解决的。
》我一开始用的是:
$('#menu ul:eq(1) li:gt(3)').each(function(){
$(this).children('ul').addClass('oo').find('li').addClass('xx');
});
》但这样没有成功,这样会导致所有符合 ul li:gt(3) 的子元素 ul 加上class “oo”,因为我没了解 gt 这个选择器的属性,只知道排序大于 3 的元素被选择。
》折腾了好一段时间也不能成功,然后请教于木木,木木对 jQuery 比较深入,我只是用而已。
》但不知为何,木木也给 gt 囧住了,然后提议说用 .length 获取个数,再定义 gt 后面的值,不过令他很郁闷的是,即使实现但是 .length 要减去2个值,gt 才能获取正确的值(PS:这个到最后才知道木木忘了 gt 的序号方式,gt 和 lt、eq一样,是从0开始计数的……)
$('#menu ul:eq(1) li:gt(3)') 实际问题所在:ul li:gt 会把 ul 子元素内的所有 li 计算在内(木木帮忙指正)
二、转折
两人在郁闷之余,我问木木有没有同级的选择器,木木说有,是 sliblings()
于是我自己去测试,一开始我用 #menu ul:eq(1) li:first-child 的第一个 li,然后 sliblings() 查找其他同级元素加上class,然后对于这个class进行 gt 排除前 4 个li
虽然很“婉转”但还是失败告终,不知道是否我理解错 first-child 神马造成的。(其实这时我和木木都被绕进去了……)
三、茅塞顿开
有时候会把简单的问题复杂化,而且会自己绕进去出不来,当你回首时会蓦然发现原来解决方法早就摆在你眼前:children
》》》$('#menu ul:eq(1)').children('li') 不就是 $('#menu ul:eq(1)') 下的第一级所有 li 元素么,囧~超级大囧~
然后最终 jQuery 代码:
$('#menu ul:eq(1)').children('li:gt(3)').each(function(){
$(this).children('ul').addClass('oo').find('li').addClass('xx');
});
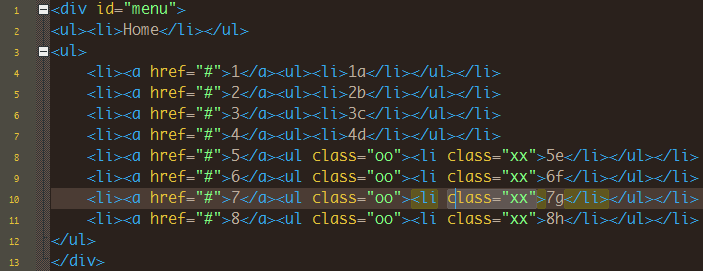
运行的效果如下图:(点击放大)
这文只是叙述性文章,折腾 jQuery 的朋友遇到类似问题可以参考,高手请飘~
看来还是需要认真去看看 jQuery 手册……

- 本文标题:用jQuery给符合条件的子元素加上class一例
- 本文链接:https://zww.me/archives/25441
- 发布时间:2011年04月12日 15:07
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!


如果jquery能用在软件项目里面就好了
可惜不可能
@C瓜哥
哈哈,你的想法不错
@C瓜哥
你的站什么时间能打开?
@wmtimes
打不开就用代理,不过我这里从来都没出过问题,不知道你那边是神马情况
今晚刚看完《锋利的jQuery》,上面有这个的实例
@独自流浪
有吗?我没看过这本书……
#menu ul:eq(1) > li:gt(3) ,这样写不行吗?
@Kars
按道理是正确的,测试时试过,貌似出问题,可能测试环境出错了,或者是当时头晕晕的。
@zwwooooo
唔、
感谢分享,我对于技术问题真是头疼。一看脑袋就大呵呵。
@阿骏
有兴趣就不会头疼了
代码控...我有点头晕。
@Demon
玩玩呗,就有意思了
虽然看不懂
但是还要学习下,哈哈。
@园子
霍霍
真的,很不错啊。我的jq,只是会做一些简单的特效啊。
@baros博客
能简单玩玩也有意思啊
我对代码一窍不通啊
@ALLAN
那就围观下
不得不说,jquery真的很强大啊。。
@木本无心
这个是真的,呵呵
不错的成绩,实现到主题中我们就收益率。
eq(i).sbilings(),应该也行吧
@无冷
嗯,现在来说有好几个方法,当时头晕着,被自己套住了。
我本来想说飘过的,但是看到最后一句,我不敢说飘了
@万戈
看来这句给力,能增加评论质量
像什么:eq()啊:gt()啊,我还真有点分不清。还是要学习啊。
@wmtimes
翻翻手册就知道了
好久没有用选择器了,突然想起一个以前的问题.
#menu ul:eq(1) 这样的选择器,以前在用Console2 调试的时候 就会报警告,说非法的选择器还是什么的 记得不清楚,不知道为什么呢
@Willin Wang
呵呵,这个不知道,以前的也不知道,jQuery版本问题?
看来有头像缓存,我等着看我头像的
@囧啊囧
要等14天……
@zwwooooo
你的缓存期太变态了。
@囧啊囧
好吧,我改为10天了
很有琢磨头。
我想测试一下我用uC.那后面会显示什么
@no
会显示Unknown
@zwwooooo
看来我很神秘
@no
现在你很落后:IE6 - -
@zwwooooo
我在网吧 没办法 网吧还是ie6
JQ初学者报到。。。
@低版本
慢慢玩
这文只是叙述性文章,折腾 jQuery 的朋友遇到类似问题可以参考,高手请飘~
我表示:飘过。。。
@手机元素
嗯嗯,高手