这是跟 schiy 合作的一个免费主题,春节期间就制作好了,本来打算提交 WordPress 官网的,但等了一个多月终于轮到审核,却因为主题作者链接问题只好作罢,决定直接博客发布。
主题名:River of Silver
版本:1.0.4(2011.5.4 Update)
设计:schiy
制作:zwwooooo
环境:WordPress 3.0 +
下载:
最新版移步到 - WordPress官方主题目录 下载
下载点1(Google code) | 下载点2(skydrive)
说明:左侧边栏+底部小工具支持设计,使用了少量图片,灰白调,主题所用函数都是WP3.0+以后官方要求的或者推荐的函数,所以使用此主题需要安装 WordPress 3.0 及以上
功能:
1. 主题支持后台设置:WP后台 》外观 》主题设置
2. 主题设置:自定义 logo 设置,后台直接填写logo图片地址,大小限制为280×100
3. 主题设置:自定义RSS订阅地址
4. 主题设置:侧边栏固定/滚动选择
5. 主题设置:首页、文档列表页面摘录/全文显示选择(摘录显示方式配合相关摘录插件效果最好)
6. 主题设置:评论框区评论html提示关闭、表情(代码 via willin)支持选择。
7. 文章页自带相关文章代码(代码 via willin)
8. 内置插件支持:wp-pagenavi、wp-postviews
9. 浏览器支持情况:Firefox/Chrome/Opera/IE7/IE8/IE9,IE6要关掉固定侧边栏后基本兼容。
10. 语言版本:目前内置英文和中文简体
11. WP原生缩略图支持(1.0.3)
没有花俏功能的主题,喜欢折腾的朋友可以自己动手扩展,主题的方向是代码正规化,符合WP官方要求。
ChangeLog:
- 2011.05.04 v1.0.3~1.0.4
- 修正官方要求的 screenshot.png 尺寸
- 移除不必要的判断 !function_exists('dynamic_sidebar')
- 修正后台的一些设置失效bug(1.0.3)
- 增加WP原生缩略图支持(带链接)
- 给文章里面的图片加上max-width
- 一些代码优化和兼容
- 2011.04.24 v1.0.2 通过WP官方主题审核并被收录
- 因为链接问题审核人员进行了讨论,有意思者可以这里围观 http://themes.trac.wordpress.org/ticket/3574 。如果和我一样英文不好,可以去 schiy 那里看看 - WP主题《River of Silver》通过官网审核
- 2011.04.20 v1.0.2
- 由于1.0.1提交后,WP官方审核人员变动,大部分审核人员是自愿者,而主题数量剧增 + 人手不够,导致迟迟没有人审核,排队的主题一般要等上1个月以上才能轮到审核。到了4月中旬,可能自愿者越来越多,主题排队审核速度减到 3 天左右,于是我重新整理一下代码并且干脆去掉我的作者链接只保留 schiy 的作者链接提交了 1.0.2
- 2011.03.10 v1.0.1 released
- 因为主题是2人合作完成的,所以链接不符合WP官方主题审核,更改方式后重新提交
- 2011.02.14 v1.0.0 released
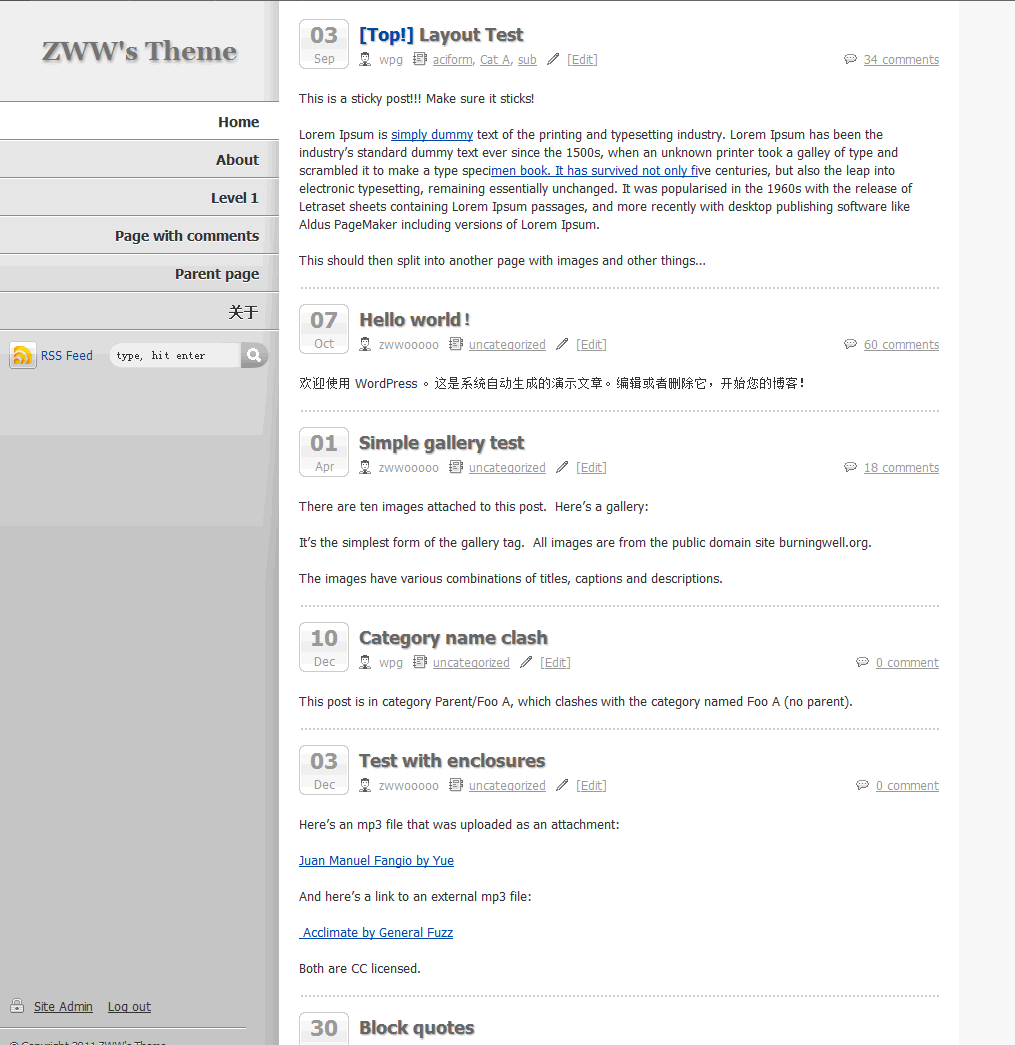
首页截图
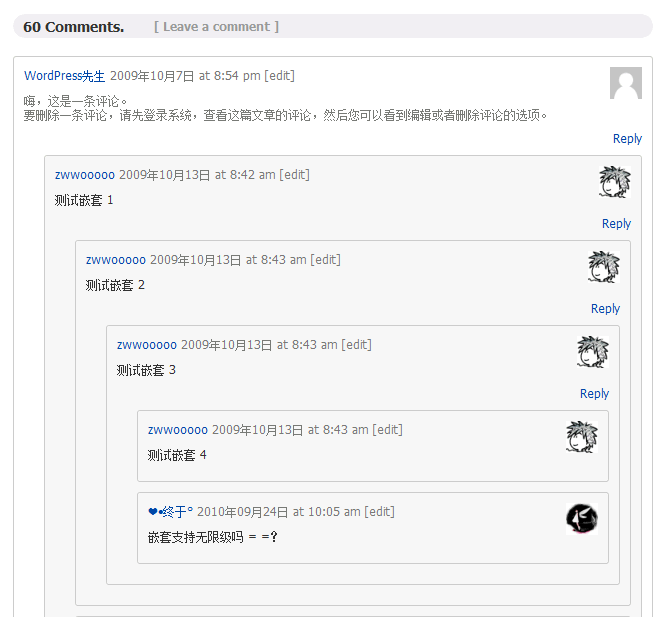
评论样式
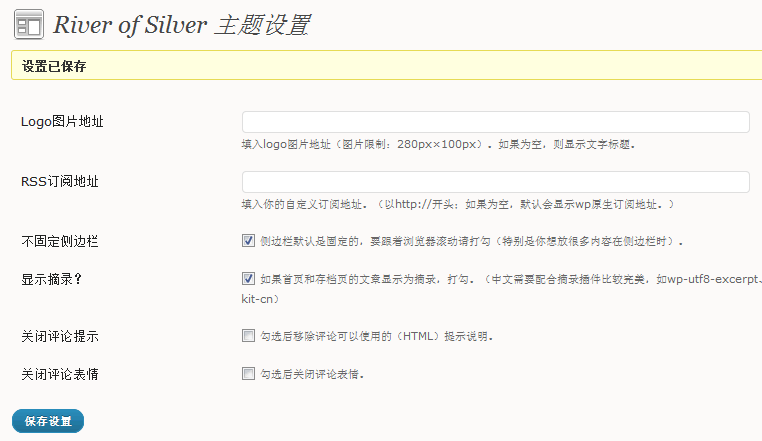
后台设置
具体看演示吧。

- 本文标题:WordPress Theme: River of Silver
- 本文链接:https://zww.me/archives/25391
- 发布时间:2011年03月10日 17:17
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!




貌似很像Chrome最新的设置界面
@飞晏
第一眼就想到Chrome选项页面的+1
@飞晏
这款主题2010年就设计好了:)
制作好也是春节的时候
@飞晏
你一说还真有点
还是zsons2好看
@空空裤兜
各有特点吧
说真的,挺不错的。
@狄枫SEO
谢谢
哈哈 这个主题挺不错的 很有意思~~ 我喜欢这种左边侧栏的~
@球犯
你是不是打算又换换主题啊
不错不错,边栏在左边的比较有意思
@扯远了
对啊,现在比较少了
此主题有新意
@软件盒子
布局稍微不同
新主题很简约明快
@gsid
简单好
主题的形式很不错
@Louis Han
与主流布局稍微不同
设计很新颖。
主题简洁但不缺乏新颖。。挺不错的。。关键还是免费的 。。呵呵。
@阿东
免费好啊,也不用纠结盗版
不错哦,有新意
很漂亮滴页面
个人喜欢简洁点滴
@Tiger
我也喜欢简单点的
这个结构很性感啊
@dee
哈哈哈,你这形容词不错
大哥忙着折腾VPS也没忘了做主题啊
@Alex Gao
这个早做好的了,只是一直在等wp审核
墙裂支持。
@crossyou
希望墙裂
很简洁 不错 支持分享
导航栏放左边,有意思
宽屏下不大好看,感觉右边一大块空白。
如果右边能做成自适应宽度就好了
@Ben
你能想象一下在1928*1280下,阅读文章时的感觉吗?那样一行有多少个文字了?把眼睛累死
高分辨率、宽屏不是单纯为了阅读的,而是让你在一个屏幕放更多窗口,有利于更高效的处理任务
@Ben
其实考虑到阅读是眼球的活动,太宽不太好。
@schiy
嗯嗯,我的23.6如果自适应看起来就很累
@schiy
@zwwooooo
有个想法,在屏幕宽度超过某个值后,右边滑动出一个类似阅读导航的东东
@Ben
这个……不如设置个最大宽度,不过都不太好。
很喜欢,加油吧
@johnson
谢谢
不错不错,zww大出品,必属精品
@smilebull
不敢不敢