这是跟 schiy 合作的一个免费主题,春节期间就制作好了,本来打算提交 WordPress 官网的,但等了一个多月终于轮到审核,却因为主题作者链接问题只好作罢,决定直接博客发布。
主题名:River of Silver
版本:1.0.4(2011.5.4 Update)
设计:schiy
制作:zwwooooo
环境:WordPress 3.0 +
下载:
最新版移步到 - WordPress官方主题目录 下载
下载点1(Google code) | 下载点2(skydrive)
说明:左侧边栏+底部小工具支持设计,使用了少量图片,灰白调,主题所用函数都是WP3.0+以后官方要求的或者推荐的函数,所以使用此主题需要安装 WordPress 3.0 及以上
功能:
1. 主题支持后台设置:WP后台 》外观 》主题设置
2. 主题设置:自定义 logo 设置,后台直接填写logo图片地址,大小限制为280×100
3. 主题设置:自定义RSS订阅地址
4. 主题设置:侧边栏固定/滚动选择
5. 主题设置:首页、文档列表页面摘录/全文显示选择(摘录显示方式配合相关摘录插件效果最好)
6. 主题设置:评论框区评论html提示关闭、表情(代码 via willin)支持选择。
7. 文章页自带相关文章代码(代码 via willin)
8. 内置插件支持:wp-pagenavi、wp-postviews
9. 浏览器支持情况:Firefox/Chrome/Opera/IE7/IE8/IE9,IE6要关掉固定侧边栏后基本兼容。
10. 语言版本:目前内置英文和中文简体
11. WP原生缩略图支持(1.0.3)
没有花俏功能的主题,喜欢折腾的朋友可以自己动手扩展,主题的方向是代码正规化,符合WP官方要求。
ChangeLog:
- 2011.05.04 v1.0.3~1.0.4
- 修正官方要求的 screenshot.png 尺寸
- 移除不必要的判断 !function_exists('dynamic_sidebar')
- 修正后台的一些设置失效bug(1.0.3)
- 增加WP原生缩略图支持(带链接)
- 给文章里面的图片加上max-width
- 一些代码优化和兼容
- 2011.04.24 v1.0.2 通过WP官方主题审核并被收录
- 因为链接问题审核人员进行了讨论,有意思者可以这里围观 http://themes.trac.wordpress.org/ticket/3574 。如果和我一样英文不好,可以去 schiy 那里看看 - WP主题《River of Silver》通过官网审核
- 2011.04.20 v1.0.2
- 由于1.0.1提交后,WP官方审核人员变动,大部分审核人员是自愿者,而主题数量剧增 + 人手不够,导致迟迟没有人审核,排队的主题一般要等上1个月以上才能轮到审核。到了4月中旬,可能自愿者越来越多,主题排队审核速度减到 3 天左右,于是我重新整理一下代码并且干脆去掉我的作者链接只保留 schiy 的作者链接提交了 1.0.2
- 2011.03.10 v1.0.1 released
- 因为主题是2人合作完成的,所以链接不符合WP官方主题审核,更改方式后重新提交
- 2011.02.14 v1.0.0 released
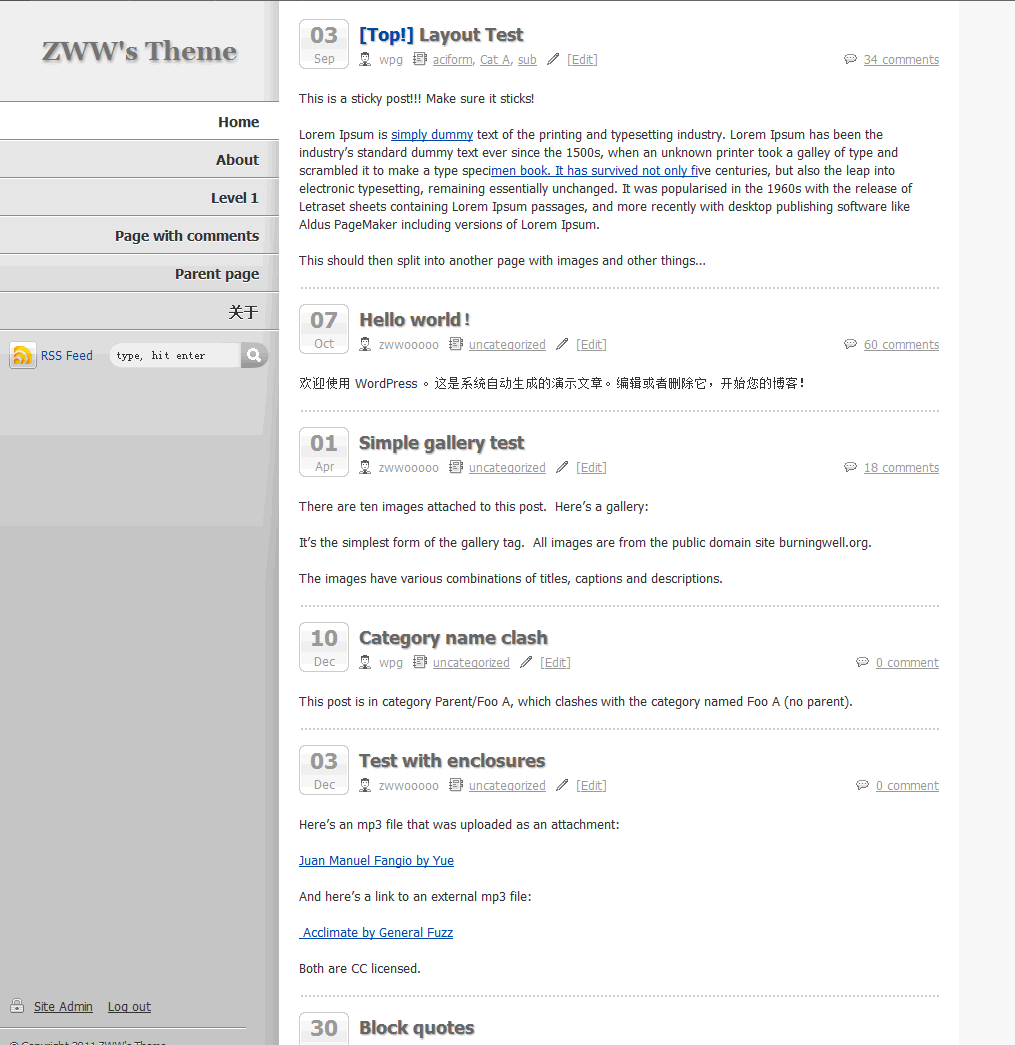
首页截图
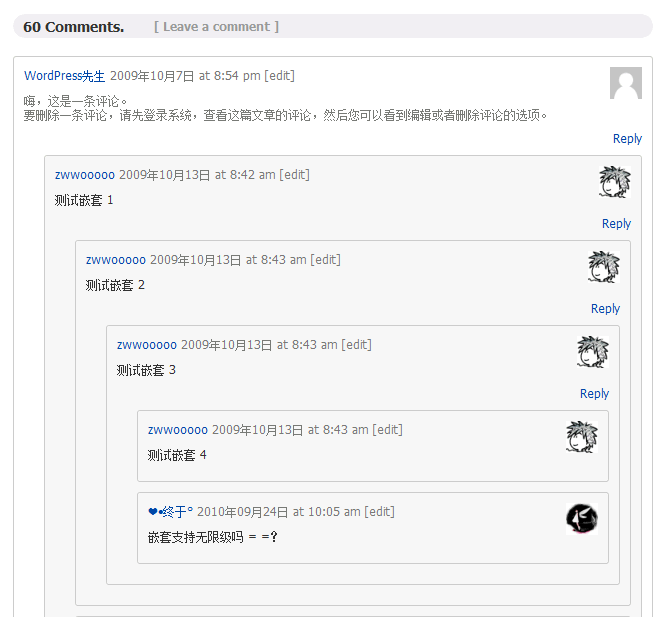
评论样式
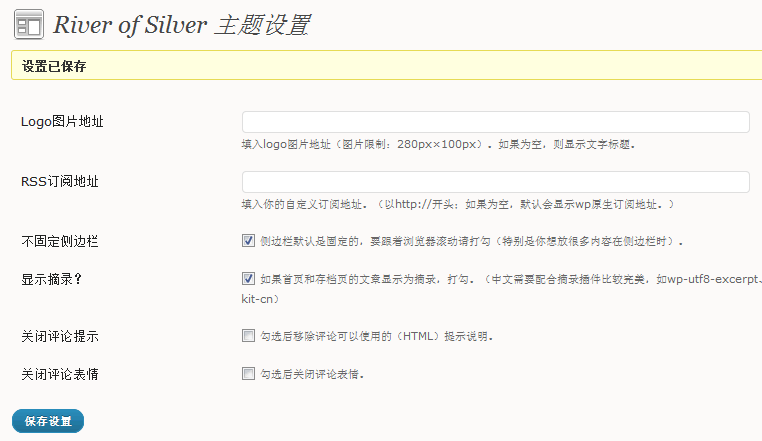
后台设置
具体看演示吧。

- 本文标题:WordPress Theme: River of Silver
- 本文链接:https://zww.me/archives/25391
- 发布时间:2011年03月10日 17:17
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!




貌似高手都是不把NAME MAIL WEBSITE什么的翻译过来的么?
@亦斯
说实在的真的不需要,如果连这几个都看不懂说明啥?哈
@zwwooooo
说明你是高手!
@亦斯
这跟高不高手木有关系,说明没学过英语,连小学的都没学过。
@zwwooooo
我也没学过小学的英语→_.→
PS:“说明你是高手”是发自肺腑的←_←
挺低调的主题,看的不错
@哧饭饭
稍微有点“另类”
真是厉害啊!
这个不是我的喜欢的方格
@Leyond
嗯,正常
评论那些可以放到右边啊……
不然太空旷了。
或者像这个的样子也不错。
http://www.mono-lab.net/
@lingjue
呵呵,这主题就是靠左的,太大范围对阅读体验不好
比较了下,收费的果然漂亮
@suN
哈,这样也好
好像博主做的主题。貌似大多都是灰色版的~~~
@Yusky
这主题不是我设计的,我负责制作
@zwwooooo
 明白了
明白了
我發現當我把瀏覽器寬度往裡拉後,內容頁面並非固定,而是可以由滑鼠中鍵鉚訂往左往右移,應該往左往右移動內容頁時內容要在左邊側邊欄底下的,但是現在都跑到上邊來了,如圖:
@邁克
主题是在分辨率 >= 1024×768 下使用的,如果小于此分辨率的朋友建议砸显示器
网站的Description在左上角显示不出来,只能显示出Title,很奇怪。。。包括你的示例站点的“又一个 WordPress 博客主题演示站”也是不显示的
@Jian Xu
这个主题本身就是不显示Description的。
@zwwooooo
这样啊~整体来讲是简洁风格里我最喜欢的一个主题了~THX for contribution~
@Jian Xu
喜欢就慢慢折腾。
这个网站主题很不错啊简约版!!
@landern
荒淫使用
准备再帮朋友开个小博,正找主题中~试试看
@爱微博客
荒淫使用
主题起来越好了,评论也贴心!
你好,用這面板很久了,最近想在側邊欄放上廣告,是iframe語言的,我是用text這個widget放上去的,但是都沒有出現該廣告框架,可以請你告述我該怎麼做才好呢?
以下是原始碼:
@Carl
剛剛找到方法解決了,抱歉打擾到你OTL
@Carl
解决就好。
请问博主能开发wordpress主题或者插件吗。。需要开发个小东西,
@android vpn
一般只做主题。
Z大,你当前模版中显示Most Popular这段代码是怎么实现的呢,可分享下吗?
@TekTea
搜一下吧,网上很多。
支持一下博主的免费主题,我希望能有一天也会支持博主的付费主题!
@来玩啦
谢谢。
这个不错,我收走准备使用了.
@an9
啊,荒淫使用
后台的logo地址直接填写,是填写什么地址,我怎么填写都是显示不出来的
@chenzongsu
填图片地址,如 http://google.com/logo.jpg
@chenzongsu
没有显示,logo是什么格式的才行
@zwwooooo
还是无法显示logo
@chenzongsu
Sorry,你只说问题我又无法看你的网站,无法给你答案,我这测试ok。格式只要是图片就行,当然,最好背景透明处理。
@zwwooooo
打扰你了,我自己再试试吧!