前因:前段时间,我发现文章图片的 ThickBox 效果失效了,找了一下没找到原因加上出门半个月就忘了。
再遇:昨天在翻老文章时点击图片才想起这个问题,决定花点时间解决一下。
分析:因为图片的 ThickBox 效果以前是 OK 的,自从装过 WP-Super-Cache 这个缓存后就失效了,但可以肯定的是 jQuery 代码冲突导致的。而我的主题除了自己加载的 jQuery 库和一些 jQuery 代码外,没有额外添加 jQuery 代码,插件应该也没有啊。
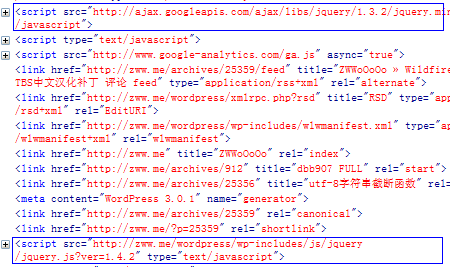
查找:用 Firebug 慢慢找,细心发现问题:发现是重复加载 jQuery 库导致的,如下图:
奇怪:我主题本身加载了 1.3.2 版本的 jQuery 库,上图中的 1.4.2 是哪里来的呢?
问题所在:郁闷了一下 ,查看已安装激活的插件,最后停留在 WP-PostViews 这个常用插件,经过测试的确是这个插件加载了 1.4.2 版的 jQuery 库,但为啥回突然会加载呢?以前都没有啊???
灵光:突然想起我前段时间看过 willin 最近一次露脸时写的一篇文章《解決 wp-postviews 不能與 cache 同時啟用的問題》
立即再次前去查看此文章,发现其中一句话:
……
另一個原因:
若 'WP_CACHE' 已開, wp-postviews 會自動啟用 jQuery Ajax 傳資料
……
“元凶”:这下明白鸟,我开启 WP-Super-Cache 这个插件激活了 WP-PostViews 的 Ajax
解决:立即打开插件代码分析,并屏蔽了插件的 jQuery 库加载,具体如下
打开插件文件 wp-postviews.php,找到 97 行如下代码:
wp_print_scripts('jquery');
屏蔽之:
//wp_print_scripts('jquery');
欢喜:就这样,问题解决,ThickBox 效果恢复正常,ThickBox 效果可以点击上图,会出现大部分男人喜爱的图片。
篇后:以上分析过程也许有些地方不太准确,我只是遇到问题解决问题也,有什么错误之处请高手纠正。

- 本文标题:去掉 WP-PostViews 插件的 jQuery 库加载
- 本文链接:https://zww.me/archives/25360
- 发布时间:2010年12月09日 18:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!


点了 确实是大部分男人都喜欢的图



@heson
哈哈,是不是很给力?
图片很给力 胜过喝“黑”牛 哈哈 ~!
@in1874
嗯嗯,省钱
我发现 懂得多就是好啊 什么问题都可以自己解决 像我就.....
@球犯
不懂也可以摸索嘛
我加载JQ一直不成功~~~郁闷~~~
@权子
呃,加载很简单吧
点代码处的加号,出现了一幅和谐画像,哈哈
@C瓜哥
哈哈,算和谐吧
我是一个失落的zblog用户啊
@博客之家
哈 那就用WORDPRESS咯
我之前也是用ZBOG的
@博客之家
zblog现在相对比较少人用了
哈哈 我喜欢那张图片~~~
@枯木
大家都喜欢
鼻血...我点了那图片!
@MOPVHS
注意身体啊
折腾无极限啊
@Louis Han
对啊
图片怎么给力,太恶心我了。。。。
@derek
小D还是找个女人吧,哈哈
我那个postviews 已经被我改的 不开WP_CACHE 也强制 ajax提交..
@mice
哈,我知道那句判断,不过以前不会双加载,以前我就一直打开WP_CACHE的
Willin大师也说过的
@Suyos
对啊,我忘了
没更新,春露过。
@zigbee
已经更新,但是唠叨文而已
没有用这个插件。
@爱惜
没用就不用烦这个了
@zwwooooo
我以为你的是靠代码弄得统计
@爱惜
适量的插件还是ok的
图呢?
@aunsen
别给图片上的代码骗了
@zwwooooo
我还真以为会弹代码的图片,囧~
@威言威语
超囧~
原来如此!!!刚好遇到这问题,果然在你文中有提及
ZWW大哥你怎么解决wp super cache wp-postviews不计数的问题的呢?网上的一些方式都不能达到你这样的效果!谢谢了,最近问得有点多。
貌似侧边留言框上下滚动的时候有BUG?老一闪一闪的。(chrome 33.0.1750.154)
@罕逗
我这里测试木有问题,同个版本的 Chrome