前因:前段时间,我发现文章图片的 ThickBox 效果失效了,找了一下没找到原因加上出门半个月就忘了。
再遇:昨天在翻老文章时点击图片才想起这个问题,决定花点时间解决一下。
分析:因为图片的 ThickBox 效果以前是 OK 的,自从装过 WP-Super-Cache 这个缓存后就失效了,但可以肯定的是 jQuery 代码冲突导致的。而我的主题除了自己加载的 jQuery 库和一些 jQuery 代码外,没有额外添加 jQuery 代码,插件应该也没有啊。
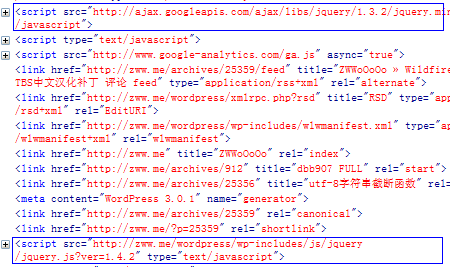
查找:用 Firebug 慢慢找,细心发现问题:发现是重复加载 jQuery 库导致的,如下图:
奇怪:我主题本身加载了 1.3.2 版本的 jQuery 库,上图中的 1.4.2 是哪里来的呢?
问题所在:郁闷了一下 ,查看已安装激活的插件,最后停留在 WP-PostViews 这个常用插件,经过测试的确是这个插件加载了 1.4.2 版的 jQuery 库,但为啥回突然会加载呢?以前都没有啊???
灵光:突然想起我前段时间看过 willin 最近一次露脸时写的一篇文章《解決 wp-postviews 不能與 cache 同時啟用的問題》
立即再次前去查看此文章,发现其中一句话:
……
另一個原因:
若 'WP_CACHE' 已開, wp-postviews 會自動啟用 jQuery Ajax 傳資料
……
“元凶”:这下明白鸟,我开启 WP-Super-Cache 这个插件激活了 WP-PostViews 的 Ajax
解决:立即打开插件代码分析,并屏蔽了插件的 jQuery 库加载,具体如下
打开插件文件 wp-postviews.php,找到 97 行如下代码:
wp_print_scripts('jquery');
屏蔽之:
//wp_print_scripts('jquery');
欢喜:就这样,问题解决,ThickBox 效果恢复正常,ThickBox 效果可以点击上图,会出现大部分男人喜爱的图片。
篇后:以上分析过程也许有些地方不太准确,我只是遇到问题解决问题也,有什么错误之处请高手纠正。

- 本文标题:去掉 WP-PostViews 插件的 jQuery 库加载
- 本文链接:https://zww.me/archives/25360
- 发布时间:2010年12月09日 18:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!


我去,点击图片后的效果图吓到我了,还好旁边没人。
@socekin
不怕,还是不错的图片
其实我觉得没有这些特效还好。
不过有折腾才有进步
@古墓候梅
适量即可,太追求简单也不好。
没用 WP-SUPER-CACHE 的人飘过
@Tiger
这里讨论的不是这个插件问题
这是为什么呢? 为什么点了那个图会出现那个图呢?
@有点蓝
看相关ThickBox
@zwwooooo
看来有必要把我用的Auto Highslide换成这个了
@有点蓝
Auto Highslide比较费资源,我以前也用过一段时间
@zwwooooo
正在照着你的“简单实现图片的 ThickBox 效果”折腾
@有点蓝
嘿嘿,我觉得简单实现就好,太花俏就算了
很多插件是得精简一下。因为wp本身就身带有jquery,如果插件都再加载,压力很大啊。
@wmtimes
这里主要是我的主题手动加了引起的,插件就是调用wp自带的。
这用了缓存总是会有一些问题啊……不到非不得已之前,还是先不用了……
@火星笔记
不是缓存问题,缓存插件只是启动了这个插件的ajax而已
还是喜欢看真人版的图……
@秦大少
这。。。有时虚幻也好
把第二个jquery库注释掉就好了哦。
@木本无心
。。。我文章难道没写?
我一装这个,网站就死机
@先看看
不是吧,传说的RPWT?
WP-PostViews我没安装~~觉得wordpress越来越臃肿了~~我的查询数现在是30~~~悲剧~~~太夸张了~~还是不装少错误~没Z大那么牛能解决那么多问题~~还是老实点

@老曦
这……主机ok的话,3、40个插件是没问题的,哈
很佩服这种发现问题解决问题的能力。现在我有个头疼的问题是数据库查询次数太多60次。也不知道怎么解决。
@zigbee
这也太多了。。。是评论吧
看完我也去发现了一个重复的加载,如果是插件里的JS有什么办法能把其也合并了呢?
@yesureadmin
1.屏蔽插件js调用
2.自己整合
点击了,有凶器啊,大爱。。
@Firm
那人大爱。。。
jQuery多了好吗?
@卢松松
多吗?适量即可
对jquery一窍不通,常来学习
@smilebull
翻翻手册就能玩点了,精深就难了
之前看过这样的文章 但是却没有找到重复的
@爱新奇
你说的是什么?你指jquery库标准挂法在willin那里有
@zwwooooo
哈 其实我也不知道说什么
就是按照所说去查查看
有没有2个jquery库
不过发现是没有的
@爱新奇
没有就ok了
额,新的jq库向下兼容旧代码么?
@小邪
2个不同的jQuery库会造成某些代码冲突
@迷笛
哈哈哈,不细看的确看不出是图片。。。
WordPress没用过呢,什么时候体验一下
@席柳华
你想什么时候都可以
PostViews真的好废资源....
@掌柜的马甲
很费么?没看过资源占用