什么是 Quicktag?看图,简单,懒得说明

现在要说的方法不是我主题用的比较麻烦的方法,是用 WordPress 内置的 QuickTag,下面是方法:
1. 在主题目录里建立个文件:my_quicktags.js,内容如下
//设置quicktags quicktags({ id: "comment", //评论框的ID,一般为 comment,根据自己主题设置 buttons: "strong,em,del,link,code" //内置有这些,根据自己需求选吧: strong,em,link,block,del,ins,img,ul,ol,li,code,more,spell,close }); //默认的引用(block)插入很蛋疼,所以自己定义了一个 QTags.addButton('quote','quote','<blockquote>','</blockquote>','quote'); //另外定义了个“下划线”,其它举一反三 QTags.addButton('U','U','<u>','</u>','U');
2. 加载 jQuery 库和js文件,在主题文件 functions.php 加入如下代码:
if ( comments_open() && is_singular() ) {
function zfunc_print_script() {
wp_enqueue_script( 'jquery' ); //加载jQuery库
wp_enqueue_script( 'quicktags' ); //加载js quicktags
wp_enqueue_script( 'my_quicktags', get_template_directory_uri() . '/my_quicktags.js', array('my_quicktags','jquery'), '1.0', 1,true); //加载第1步建立的my_quicktags.js文件
}
add_action('wp_enqueue_scripts', 'zfunc_print_script');
}
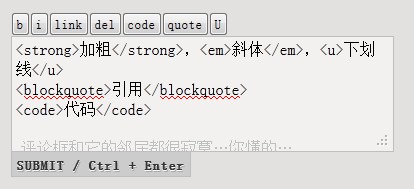
这样就OK了,效果图:

折腾玩(完)。
zww
赏

oooo

or
- 本文标题:简单的为WordPress主题评论框添加 QuickTag
- 本文链接:https://zww.me/archives/25654
- 发布时间:2012年05月28日 10:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

大叔求更新噻
@helsing 文囧,没折腾/玩啥...
@zwwooooo
额。,我说的是那篇评论嵌套兼容 wp 4.4 的方法...
@helsing 你说的是插入 QuickTag 么?这个没法通用的,每个人的主题评论部分结构不同,你得懂点 jQuery,然后看着本篇文章提供的方法自己修改下才行的,硬套是不行的
@zwwooooo 我说的是评论嵌套加楼层号。兼容wp4.4
这个是个好方法,先试一下