继续折腾 WordPress3.0 表单生成函数 comment_form(),这次折腾的是评论表情,用了 comment_form() 后,对于一般评论表单的代码插入非常麻烦,得再折腾才能实现之。
willin 写的评论表情插入代码是很方便的,就一个 smiley.php 文件,但现在用 comment_form() 生成表单应该怎样插入调用代码呢?
经过自己对 zBench 的升级折腾,还是给搞定了,下面说说方法
(这行是废话,为了排版而存在)
一、改造 smiley.php,改造后的代码如下:
<script type="text/javascript" language="javascript"> /* <![CDATA[ */ function grin(tag) { var myField; tag = ' ' + tag + ' '; if (document.getElementById('comment') && document.getElementById('comment').type == 'textarea') { myField = document.getElementById('comment'); } else { return false; } if (document.selection) { myField.focus(); sel = document.selection.createRange(); sel.text = tag; myField.focus(); } else if (myField.selectionStart || myField.selectionStart == '0') { var startPos = myField.selectionStart; var endPos = myField.selectionEnd; var cursorPos = endPos; myField.value = myField.value.substring(0, startPos) + tag + myField.value.substring(endPos, myField.value.length); cursorPos += tag.length; myField.focus(); myField.selectionStart = cursorPos; myField.selectionEnd = cursorPos; } else { myField.value += tag; myField.focus(); } } /* ]]> */ </script> <?php $smilies = ' <a href="javascript:grin(\':?:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_question.gif" alt="" /></a> <a href="javascript:grin(\':razz:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_razz.gif" alt="" /></a> <a href="javascript:grin(\':sad:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_sad.gif" alt="" /></a> <a href="javascript:grin(\':evil:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_evil.gif" alt="" /></a> <a href="javascript:grin(\':!:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_exclaim.gif" alt="" /></a> <a href="javascript:grin(\':smile:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_smile.gif" alt="" /></a> <a href="javascript:grin(\':oops:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_redface.gif" alt="" /></a> <a href="javascript:grin(\':grin:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_biggrin.gif" alt="" /></a> <a href="javascript:grin(\':eek:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_surprised.gif" alt="" /></a> <a href="javascript:grin(\':shock:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_eek.gif" alt="" /></a> <a href="javascript:grin(\':???:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_confused.gif" alt="" /></a> <a href="javascript:grin(\':cool:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_cool.gif" alt="" /></a> <a href="javascript:grin(\':lol:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_lol.gif" alt="" /></a> <a href="javascript:grin(\':mad:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_mad.gif" alt="" /></a> <a href="javascript:grin(\':twisted:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_twisted.gif" alt="" /></a> <a href="javascript:grin(\':roll:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_rolleyes.gif" alt="" /></a> <a href="javascript:grin(\':wink:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_wink.gif" alt="" /></a> <a href="javascript:grin(\':idea:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_idea.gif" alt="" /></a> <a href="javascript:grin(\':arrow:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_arrow.gif" alt="" /></a> <a href="javascript:grin(\':neutral:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_neutral.gif" alt="" /></a> <a href="javascript:grin(\':cry:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_cry.gif" alt="" /></a> <a href="javascript:grin(\':mrgreen:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_mrgreen.gif" alt="" /></a> <br />' ?>
二、(comments.php)在<?php comment_form(); ?>上面加入调用 smiley.php
<?php include(TEMPLATEPATH . '/smiley.php');?>
三、修改上篇文章说的加入 Ctrl + Enter 的 comment_form() 函数参数,变成如下:
<?php comment_form('comment_field=<p class="comment-form-comment"><textarea aria-required="true" rows="8" cols="45" name="comment" id="comment" onkeydown="if(event.ctrlKey){if(event.keyCode==13){document.getElementById(\'submit\').click();return false}};"></textarea></p><p>'.$smilies.'</p>'); ?>
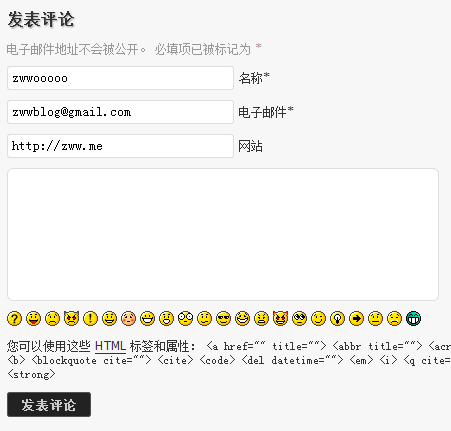
效果图:

真折腾~
zww
赏

oooo

or
- 本文标题:comment_form()函數实现willin的评论表情插入
- 本文链接:https://zww.me/archives/25313
- 发布时间:2010年09月30日 10:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

隐藏评论者信息~~是怎么弄得呢??
搞定了,感谢提供方法
@米修
不用客气
学到了
好东西啊!谢谢啦!
@Terry Chen
新年快乐!
@zwwooooo 谢谢,新年快乐!
@Jessy
表情插入没啥好测试吧
@zwwooooo
呵呵,没神马,至少试试
在我烧网转的,在百度搜索,排在你的第二~
@Suitear
我烧网是收录我这篇的,因为这篇文章是我写的。
为啥我的改完之后,表情都跑到“发表留言”上边去了呢?我也想弄在文本框和网址之间,肿么改啊……
@微魔部落
要根据自己主题的html结构改。
@zwwooooo
呵呵,看来是我自己太不用心了,稍微调换了一下代码就OK了~看来以后不能单纯的做复制党了~
@微魔部落,便宜VPS
做copy党要做聪明的copy党
按照上面的弄了之后评论框下也显示的有表情了,可是发布评论之后显示的表情的代码是怎么回事?
@三十九级台阶
这个正确添加的话是木有问题的。
表情可以点一下弹出来吗?
@czd
可以,自己加jQuery效果
这个可以不用么,我的主题是采用的这个,现在好多东西自己都加不上,请问能不能不用这个,不会代码的话能不能移植别的主题的自写的表单
@麦子花开
不用就用老主题的方法,这里针对提交wp官网的主题。
我吧表情放到了主题目录下,现在是评论框表情是主题下的图片,而评论好后上面是主题默认的
@鬼娃娃
主题目录下需要改下代码
我按照这种方法修改了,可以添加表情了,但是看起来很丑,应该怎么修改过来,看一下这里有示意:http://blog.pcbeta.us/post/107
期待博主帮助,多谢!
@jerry
这个实现表情插入功能使用的是wp默认的表情
Z大,我的模板也是用的comment_form函数,终于照你的教程搞定表情了,可是还想更新进一步,把表情路径定义到自己模板文件夹,可是网上搜来的教程都没有效果。
比如这个放到functions里,//评论表情路径
add_filter('smilies_src','custom_smilies_src',1,10);
function custom_smilies_src ($img_src, $img, $siteurl){
return get_bloginfo('template_directory').'/smilies/'.$img;
}。
请问,是不是因为comment_form原因呢?
@有点蓝
你好像搞错了,用willin的吧:
表情图片放所用主题的 smilies 目录下。
找到了详细说明!
我来折腾下,顺便试试新邮箱头像。
非常好用,拿去用了,并且把默认的表情替换了
很有用,收藏了,刚才用了