继续折腾 WordPress3.0 表单生成函数 comment_form(),这次折腾的是评论表情,用了 comment_form() 后,对于一般评论表单的代码插入非常麻烦,得再折腾才能实现之。
willin 写的评论表情插入代码是很方便的,就一个 smiley.php 文件,但现在用 comment_form() 生成表单应该怎样插入调用代码呢?
经过自己对 zBench 的升级折腾,还是给搞定了,下面说说方法
(这行是废话,为了排版而存在)
一、改造 smiley.php,改造后的代码如下:
<script type="text/javascript" language="javascript"> /* <![CDATA[ */ function grin(tag) { var myField; tag = ' ' + tag + ' '; if (document.getElementById('comment') && document.getElementById('comment').type == 'textarea') { myField = document.getElementById('comment'); } else { return false; } if (document.selection) { myField.focus(); sel = document.selection.createRange(); sel.text = tag; myField.focus(); } else if (myField.selectionStart || myField.selectionStart == '0') { var startPos = myField.selectionStart; var endPos = myField.selectionEnd; var cursorPos = endPos; myField.value = myField.value.substring(0, startPos) + tag + myField.value.substring(endPos, myField.value.length); cursorPos += tag.length; myField.focus(); myField.selectionStart = cursorPos; myField.selectionEnd = cursorPos; } else { myField.value += tag; myField.focus(); } } /* ]]> */ </script> <?php $smilies = ' <a href="javascript:grin(\':?:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_question.gif" alt="" /></a> <a href="javascript:grin(\':razz:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_razz.gif" alt="" /></a> <a href="javascript:grin(\':sad:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_sad.gif" alt="" /></a> <a href="javascript:grin(\':evil:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_evil.gif" alt="" /></a> <a href="javascript:grin(\':!:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_exclaim.gif" alt="" /></a> <a href="javascript:grin(\':smile:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_smile.gif" alt="" /></a> <a href="javascript:grin(\':oops:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_redface.gif" alt="" /></a> <a href="javascript:grin(\':grin:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_biggrin.gif" alt="" /></a> <a href="javascript:grin(\':eek:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_surprised.gif" alt="" /></a> <a href="javascript:grin(\':shock:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_eek.gif" alt="" /></a> <a href="javascript:grin(\':???:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_confused.gif" alt="" /></a> <a href="javascript:grin(\':cool:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_cool.gif" alt="" /></a> <a href="javascript:grin(\':lol:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_lol.gif" alt="" /></a> <a href="javascript:grin(\':mad:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_mad.gif" alt="" /></a> <a href="javascript:grin(\':twisted:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_twisted.gif" alt="" /></a> <a href="javascript:grin(\':roll:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_rolleyes.gif" alt="" /></a> <a href="javascript:grin(\':wink:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_wink.gif" alt="" /></a> <a href="javascript:grin(\':idea:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_idea.gif" alt="" /></a> <a href="javascript:grin(\':arrow:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_arrow.gif" alt="" /></a> <a href="javascript:grin(\':neutral:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_neutral.gif" alt="" /></a> <a href="javascript:grin(\':cry:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_cry.gif" alt="" /></a> <a href="javascript:grin(\':mrgreen:\')"><img src="'.get_bloginfo("wpurl").'/wp-includes/images/smilies/icon_mrgreen.gif" alt="" /></a> <br />' ?>
二、(comments.php)在<?php comment_form(); ?>上面加入调用 smiley.php
<?php include(TEMPLATEPATH . '/smiley.php');?>
三、修改上篇文章说的加入 Ctrl + Enter 的 comment_form() 函数参数,变成如下:
<?php comment_form('comment_field=<p class="comment-form-comment"><textarea aria-required="true" rows="8" cols="45" name="comment" id="comment" onkeydown="if(event.ctrlKey){if(event.keyCode==13){document.getElementById(\'submit\').click();return false}};"></textarea></p><p>'.$smilies.'</p>'); ?>
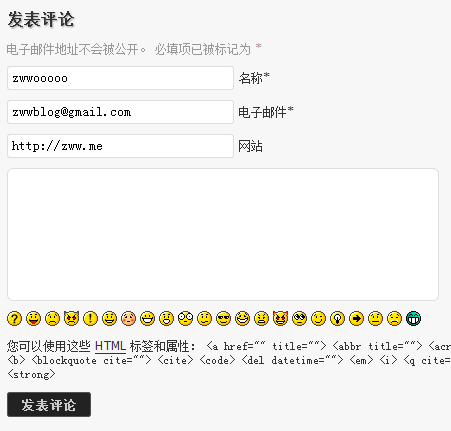
效果图:

真折腾~
zww
赏

oooo

or
- 本文标题:comment_form()函數实现willin的评论表情插入
- 本文链接:https://zww.me/archives/25313
- 发布时间:2010年09月30日 10:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

还改造了那个php文件啊。
嗯,跟我的方法是不同的,嗯嗯
@流年
就当作多个方法
发现你现在又换回默认表情了。
@zrqx008
没有啊,一直是这个我修改过的默认表情,认真看下,会动的
其实 comment_form() 中间调用了很多 action 的,可以在 functions.php 里面加 hook。
@Justice
是啊,当作另外一种方法吧
能不能换成只显示一个头像 点击后加载其余的 这样可以减少图像加载
@ifenwen
可以,用jq吧,网上很多教程
这里居然还有个前排的座位
@有点蓝
今天不小心同时发布了2篇文章,本来一篇是明天了,所以这里就冷落了,囧~
跟以前有什么不同吗??
@有点蓝
没啥不同
我昨天自己琢磨了好久,最是也是修改的smiley.php,直接给弄成一个js了,下面就和你的一样在textarea后 ,加入js
@fblue
哈哈哈
你把效果图贴那儿,我还以为是评论框,怎么点不动呢?呵呵
@C瓜哥
囧~的确很容易上当
我的表情是用插件实现的,默认的表情太单调啦!
@C瓜哥
有些人就喜欢简单,各有喜好吧
你这里有点问题哦,必须要刷新了才能看得我之前评论了的Reply、Quote链接~
@C瓜哥
肯定,正常,ajax提交的评论——没有刷新页面
来这里总能发现点新东西
@亿品元素
折腾了就有了
表情怎么动两下就卡一下,哈哈
@微奇生活
没有啊,哦,你用ie内核啊
折腾,好好折腾!
能玩JA了,哈哈
@Leyeang
哈哈,我也玩玩
过来 gx 一下,发现 zBench 目前在官方主题目录的 Featured Themes 里排第一位。
@Justice
其实能进 Featured 的主题都可以排第一位,只要你更新了
好牛X,表扬一下
@yesureadmin
鼓励一下吧
那个 script标签里 的 这个 language="javascript" 貌似 不符合标准、、
@Kars
单独的language="javascript"的确不符合...
但加上type="text/javascript"是没有问题的
@Kars
不管啦,那是willin写的,标不标准我不知道,我没学过js
@Kana
貌似是,willin很重视代码规范,应该不会搞错,具体不知
@zwwooooo
ummm...就我自己的认知是...
language是为了兼容一些比较old的浏览器....
text/javascript则是告诉浏览器假如不支援javascript 就以text的文本显示,是比较符合标准的写法...(可以搭配)作使用
在标准网页规范里,只要type="text/javascript"存在就能够通过...所以willin大将两者放在一起理应是没有问题的。
@Kana
应该是,而且现在ie6基本不用考虑了
@Kana
了解~
嗯,学习学习~
@Jutoy
厄~这些你应该很熟悉
呃~
我是抄来的……
还真没注意过这个问题……
回头去研究研究……
@孤夜狂狼
最新的主题才会用这个函数,老的不需要折腾
还是直接用旧版
@亿品元素
这里说的是针对主题提交wp官网