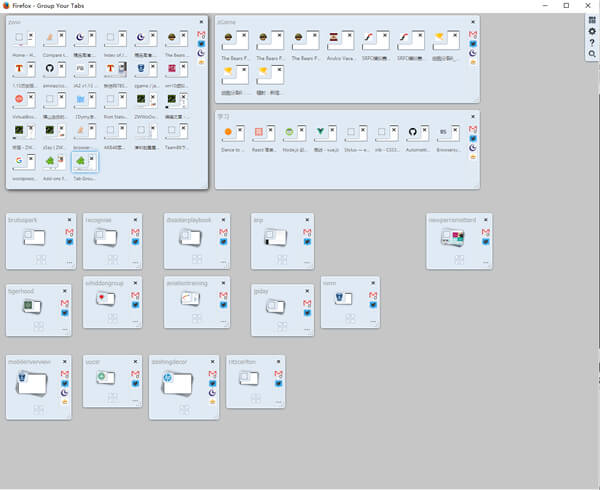
我在 zSay 里面吐槽过《吐槽:Firefox 你又乱来了》,就是说 Firefox 45 时会去掉我非常喜欢用的“标签组”功能,这太乱来了,官方也没说会以扩展方式继续提供此功能,当时很失望。
但是,前段时间就看到了“Tab Groups”这个扩展,今天特意去试了下,的确就是“标签组”功能,作者也说明了,到 45 版本后这个扩展就会继续“标签组”的功能。
估计来我这的朋友们也没几个会用“标签组”功能,有些估计都不知道吧,只有经常打开大量标签的才会有此需求吧
扩展名:Tab Groups
作者:Quicksaver
地址:https://addons.mozilla.org/zh-CN/firefox/addon/tab-groups-panorama/?src=hp-dl-upandcoming
简介:Tab Groups are an easy way to organize a lot of tabs. You can visually group related tabs, switch between groups, and quickly search through all of your tabs to switch to a specific one.
简介's简介:实现原 Firefox 的标签组功能
zww
赏

oooo

or
- 本文标题:Firefox 扩展推荐:Tab Groups
- 本文链接:https://zww.me/firefox-add-on-tab-groups.z-turn
- 发布时间:2015年12月18日 17:24
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!


沙发归我~
表示最近用上了UC脚本,这部分功能就很少用了,毕竟能少装插件就少装,用js实现就OK
@Jason UC脚本能实现的功能具体有哪些,比较实用的?
@zwwooooo https://codex.deamwork.com/temp/userchrome.png
上面是个图,反正只要会js,就可以自己实现很多功能,还有效避免了插件太多吃内存的问题
@zwwooooo readlater,选取自动复制,js快捷开关,批量checkbox/radiobox操作,显示网站ip+geo信息等等,都可以自己写,可以用别人的脚本
@Jason Cooper 有时间玩玩
过来看看、感谢分享
firefox从08年开始用到看到它发展越来越好,再到现在看它一步一步衰落
@5美元VPS推荐 嗯呐,不想看到又一个chrome
没这个需求
@kn007 适合超多标签又要分类的用户,如我,经常是3~5个项目同时进行的。
火狐浏览器还是有点乱,界面不扎实
用百度浏览器的飘过,虽然桌面安装了5个浏览器,还是喜欢用百度的。
@养牛技术大全 国产 webkit 就不如直接 Chrome 了
Firefox 的扩展太多了。
新版的火狐无法同步标签什么情况?
@软海网 这个不清楚啊,我没用,我用的是xmarks
大叔下面代码的$post->post_content,这里怎么通过id获取div的内容,再在里面找下面的图片呢?就是扩大$post->post_content的范围。
preg_match_all('/<img.*?(?)?>/sim', $post->post_content, $matches);
主要是我的很多图片没有在$post->post_content里面,所以想把搜索范围扩大到外面的div...
@helsinglee 前提是你的前面html也变成变量内容,你别把php和js搞混了,如:
<div id="ooxx"> <div class="title">OOXX</div> <img src="ooxx1.png" alt=""> <div class="imgs"> <img src="ooxx2.png" alt=""> </div> <div class="content"> <?php //...... preg_match_all('/<img.*?(?)?>/sim', $post->post_content, $matches); //...... ?> </div> </div>要处理成
<?php $before = '<div id="ooxx"><div class="title">OOXX</div><img src="ooxx1.png" alt=""><div class="imgs"><img src="ooxx2.png" alt=""></div><div class="content">'; $after = '</div></div>'; //...... preg_match_all('/<img.*?(?)?>/sim', $before.$post->post_content.$after, $matches); //...... ?>你不熟悉php的话还是不建议你折腾,当然自己去学习另外一回事,但要尽量自学,用好搜索引擎,想要我这样手把手教就算了——真没那么多闲工夫——太忙了
@zwwooooo 谢谢大叔,那我还是用业余时间学习php吧。3Q
很多人是不知道的,最多知道的也就是AD之类的。
@良凡 嗯,一般用户更加不知道了
看着很炫的样子,不过一般用不到。
Z大好。
单纯来看下UA
@有点蓝 你好,单纯看到你的评论来回复下
@zwwooooo 哈哈谢谢 我又来看UA了…… 最后一次……
最后一次……
@zwwooooo 这次显示的不对啊,我用的opera1216,win10x64啊。
@有点蓝 opera 已死,勿念
火狐太容易就奔溃了,尤其使用flash插件下。。。。
@what flash 的错了,这个预淘汰产品