这是一个朋友需要的小功能,扔这里,也许有人需要。
其实就是对最新文章代码加个分类过滤而已,做成小工具只是方便安排侧边栏的展示位置。
WordPress 小工具:带分类过滤功能的最新文章
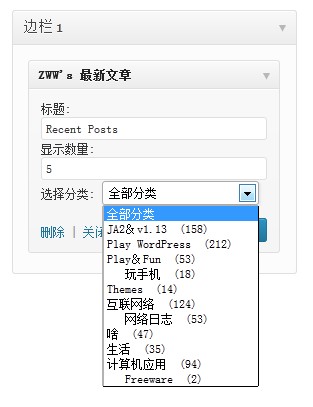
1. 支持文章数量设置(废话),默认是5篇
2. 有所有分类下拉框直接选择分类,方便(懒人)
3. 没了,简单的功能
方法:
1. 把下面的代码扔进所用主题的 functions.php,当然肯定是在 <php ... ?> 里面
//////// 带过滤功能的最新文章
//Adds zww_recent_posts_widget widget.
class zww_recent_posts_widget extends WP_Widget {
//Register widget with WordPress.
public function __construct() {
parent::__construct(
'zww_recent_posts_widget', // Base ID
'ZWW\'s 最新文章', // Name
array( 'description' => '带分类过滤功能的最新文章', ) // Args
);
}
public function widget( $args, $instance ) {
extract( $args );
$title = apply_filters( 'widget_title', $instance['title'] );
$post_num = apply_filters( 'widget_title', $instance['post_num'] );
$catID = apply_filters( 'widget_title', $instance['catID'] );
echo $before_widget;
if ( ! empty( $title ) )
echo $before_title . $title . $after_title; ?>
<ul>
<?php
global $post;
$tmp_post = $post;
$recent_posts = get_posts('orderby=ASC&numberposts='.$post_num.'&category='.$catID);
foreach( $recent_posts as $post ) { setup_postdata($post); ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></li>
<?php } $post = $tmp_post; setup_postdata($post); ?>
</ul>
<?php
echo $after_widget;
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = strip_tags( $new_instance['title'] );
$instance['post_num'] = strip_tags( $new_instance['post_num'] );
$instance['catID'] = strip_tags( $new_instance['catID'] );
return $instance;
}
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
else {
$title = 'Recent Posts';
}
if ( isset( $instance[ 'post_num' ] ) ) {
$post_num = $instance[ 'post_num' ];
}
else {
$post_num = 5;
}
if ( isset( $instance[ 'catID' ] ) ) {
$catID = $instance[ 'catID' ];
}
else {
$catID = '';
}
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>">标题:</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
<label for="<?php echo $this->get_field_id( 'post_num' ); ?>">显示数量:</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'post_num' ); ?>" name="<?php echo $this->get_field_name( 'post_num' ); ?>" type="text" value="<?php echo esc_attr( $post_num ); ?>" />
<label for="<?php echo $this->get_field_id( 'slug' ); ?>">选择分类:</label>
<?php
wp_dropdown_categories(array(
'name' => $this->get_field_name( 'catID' ),
'hide_empty' => 0,
'orderby' => 'name',
'show_count' => 1,
'selected' => esc_attr( $catID ),
'hierarchical' => true,
'show_option_none' =>'全部分类',
'echo' => 1
));
?>
</p>
<?php
}
} // class zww_recent_posts_widget
// register zww_recent_posts_widget widget
add_action( 'widgets_init', create_function( '', 'register_widget( "zww_recent_posts_widget" );' ) );
2. 然后进“外观 》小工具”,找到如下图,拖到右边的侧边栏小工具区域

3. 再然后,你懂的

就这样。
我的 Nexus 4 神马时候才能发货啊?Google!!!都一个月了!!!
zww
赏

oooo

or
- 本文标题:WP Widget: 带分类过滤功能的最新文章
- 本文链接:https://zww.me/archives/25736
- 发布时间:2012年12月27日 18:53
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

跟主题不匹配
喜欢你侧边栏tab
@Neysa
还是以前写好没整理。。。不通用
敢问能多选吗?
@阿邙
自己改改吧,反正是参数
发现问题。。
新建的wordpess的话,
未分类的文章不显示在最新文章列表里。
@阿邙
我也发现了。。。
求问怎么样把调用的缩略图地址从http://www.kejihezi.com/ tupan.jpg 变成 //www.kejihezi.com/ tupian.jpg这样的地址
@科技盒子www.kejihezi.com
你问的是啥?文件名不同你不会替换文件么。。。