2012.6.11 更新:现在来访朋友可以对公告进行回复了。
有点时间发呆,在闲逛时看到一些博客有公告栏,突然想给现在的主题加上。想想我以前的 zSnos 主题就有公告栏(当时我命名为唠叨栏),那时是直接给主题写了个专门写公告的后台。
正准备给 zBorder-pro 加公告栏,头脑一闪,为何不用 WordPress 的评论来作为公告栏内容呢?发公告就像发一条评论,不是很简单嘛。立即动手,下面是方法,有兴趣的朋友跟我瞎折腾吧。
1. 建立一个页面,设为“私密”(就是访客无法访问该页面),什么名随意,主要要记住该页面的 ID(如何看页面ID?很简单,你新建页面时注意浏览器的地址栏,有这段“post.php?post=25524&action=edit”,那个 post=25524 中的 25524 就是,哈。又或者建立好页面后,在页面列表那里,鼠标停留在此页面的“编辑”按钮看浏览器地址栏也能找到类似 post=xxxx),另外注意要允许评论。(PS:有些主题的页面是木有加评论功能,自己想办法修改主题或者用文章来代替)
2. 然后把下面的代码扔到你的公告栏位置,如侧边栏(sidebar.php)顶端
<?php /* 使用WP评论作为公告栏 by zwwooooo | zww.me */ $page_ID=25524; //填写页面ID ?> <div class="widget"> <h3>公告栏</h3> <div> <?php $comments = get_comments("number=1&post_id=$page_ID"); $announcement = $comments[0]->comment_content; if ($announcement) echo $announcement; else echo '欢迎光临本博!'; ?> <?php if ($user_ID) echo ' [<a href="' . get_page_link($page_ID) . '#respond" rel="nofollow" class="anno">发表公告</a>]'; ?> </div> </div>
2012.06.01 22:50 代码升级:支持显示最近 n 条公告
<?php /* 使用WP评论作为公告栏 by zwwooooo | zww.me */ ////参数设定 $page_ID=25111; //用来作为公告栏的页面或者文章id $num=2; //显示公告的条数 ?> <h3>公告栏</h3> <ul> <?php $announcement = ''; $comments = get_comments("number=$num&post_id=$page_ID"); if ( !empty($comments) ) { foreach ($comments as $comment) { $announcement .= '<li>'. convert_smilies($comment->comment_content) . ' <span style="color:#999;">(' . get_comment_date('Y/m/d H:i',$comment->comment_ID) . ')</span></li>'; } } if ( empty($announcement) ) $announcement = '<li>欢迎光临本博!</li>'; echo $announcement; ?> </ul> <?php if ($user_ID) echo '<p style="text-align:right;">[<a href="' . get_page_link($page_ID) . '#respond" rel="nofollow" class="anno">发表公告</a>]</p>'; ?>
3. 样式?自己写吧,不写也可以
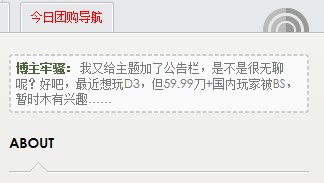
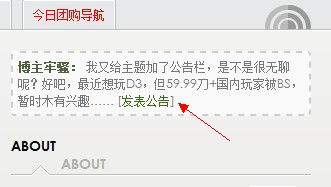
4. 效果图(我的稍微不同,我去掉了“公告栏”标题)
访客看到的

博主自己:有此“私密”页面的评论链接

折腾玩(完)。
各位盆友,节日快乐!哈哈哈……
zww
赏

oooo

or
- 本文标题:WordPress评论实现另类公告栏
- 本文链接:https://zww.me/archives/25656
- 发布时间:2012年06月01日 09:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

第2次沙发~ 素服
改公告栏里的内容就是改这页面里内容?还是发文章?
@airoschou
直接发评论就行了,会自动调用最新那条评论内容。
@zwwooooo
八错嘎嘎
这个不错哦,我最近也一直在纠结这个东西~
@刘印博客
方法很多,可以玩玩
不错不错,想法很特别!
@王叨叨
哈,玩玩
发现评论框的设计很好
折腾的大叔啊。
@wmtimes
玩的大叔
@zwwooooo
玩大叔。
@wmtimes
萝莉玩大叔?这太可怕了
我觉得在边栏处加公告,不如添加个文本小工具。
都不需要修改代码,也能达到同样的效果。
@杰少博客
其实这里只是提供个方法,具体要用哪种就随意了。
如果别人回复了我滴评论肿么办
@不能吧
问题是别人能回复么?哈哈哈。
呃,想明白了……别人根本看不到这个“评论”的链接……
@不能吧
1. 页面是私密的,访客无法访问。
2. 只有登录用户才会访问此页面和看到评论框。
可不可以用纯文本的小工具实现,加上CSS应该也可以实现公告栏吧
@一堵墙
可以,方法多多。
哇哈,我要是早知道这方法就好了!!!
@闪闪的星
现在也不迟,哈
给力的折腾啊
哈哈,我也想试试了。
@园子
可以玩玩
这个有意思
加个轮播啊
@EIIE
不玩轮播了,哈
发公告就会到新的页面自己给个评论?转的有点远啊。
@咚门
远么?一般的公告不也要登录 》后台 》写公告。
嗯,这个确实不错,而且长时间以后,还可以形成一个心情大集合,如果当成心情来发的话...就像腾讯的说说...
@混乱羽翼
对,我还打算加上回复功能,类似我写心情,朋友们看了可以回复某一条公告/唠叨。
这个的确是不错,小公告栏呵呵
@白夜小窝
玩玩呗
曾经参考热点新闻那个主题给主题添加了公告,可惜要加载多一个js,所以最后还是停了,这个不错,学习了!
@从零结束
公告无需js吧,除非你要效果
收藏~
大叔蛋疼了没⋯⋯
@Showfom
相当地蛋疼,你的通天塔访问很慢呢,广东电信。
@Showfom
@zwwooooo
同时发现两位大大在一起、、貌似我都用你们的功能折腾到博客了……
@落梵
慢慢折腾