Chocolate-lite WordPress Theme designed by schiy,functioned by zwwooooo. It is a simple style theme without any plugin needed (support plugin WP-PageNavi,WP-PostViews,wp-utf8-excerpt,WP-RecentComments),custom-menu,widgets,threaded-comments. For WordPress version 3.0+.
------------------
Chocolate 同样是跟 schiy 合作的一个免费主题,这主题设计图是 schiy 去年底和 River of Silver 主题设计图一起交给我的,只是因为春节和自己比较忙,直到最近两天稍微闲点,才抓紧时间做好。同样,主题是准备提交 WP 官网的,所以主题功能很“大众化”,通常“大众化”的主题因为要考虑到兼容性,一般都不会增加太多功能效果,简单、易用为上。
Design | 设计:schiy
Function | 制作:zwwooooo
Requires | 环境需求:WordPress 3.0 +
Demo | 演示:Chocolate-lite
Download | 下载
Download Chocolate-lite from WordPress.org
1.0.1
下载(Google code)
1.0.0
下载点1(Google code) | 下载点2(skydrive)
Update: 下载点1(Google code) | 下载点2(skydrive)
Features | 功能
- Custom header graphic – easily upload your own images for the header
- Custom background graphic
- Visual editor
- WordPress 3.0 custom menus
- Translation ready.
- Related Posts
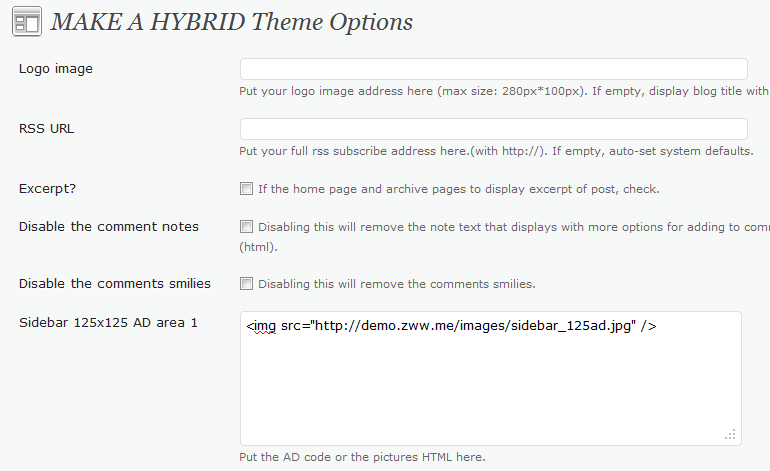
- 主题支持后台设置:自定义 logo 设置,后台直接填写logo图片地址,大小限制为280×100、自定义RSS订阅地址、首页、文档列表页面摘录/全文显示选择(摘录显示方式配合相关摘录插件效果最好)、评论框区评论html提示关闭。
侧边栏顶端 4 个 125×125 广告区域- 文章页自带相关文章代码(代码 via willin)
- 内置插件支持:wp-pagenavi、wp-postviews
- 语言版本:目前内置英文和中文简体
- WP原生缩略图支持
- 文章编辑器“即见即所得”支持
- 自定义背景支持
本人习惯对于免费主题不加大量效果和功能,因为太多功能效果毕竟会导致兼容性问题,所以喜欢折腾的朋友可以参考一些教程自行添加,这主题的代码和函数都比较正规,都是WP官方要求的。
另外说明一下:很多人说主题对 SEO 做了神马优化,其实那些都是浮云,要侍奉好所有搜索引擎不是简单几句代码能搞定的,当然,主题尽量做得对搜索引擎友好倒是必须的。不管怎么说:内容才是王道!
好了,下面上些图,建议对这主题有兴趣的朋友直接去演示站 》Chocolate demo
Changelog | 更新日志:
= 1.0.9 = (2011.05.16) 通过 WP 官网审核
* Fix: parameter errors (function chocolate_options_validate()).
----------
* 修正一个函数的参数错误
= 1.0.8 = (2011.05.15)
* Add recommended functionality: add_custom_background();
* Remove sidebar 125AD func.
* comments style tiny change
* Remove css attributes "font:inherit": Fixed such as 'strong' tags failures.
--------------
* 增加自定义背景功能支持
* 移除侧边栏125×125广告功能
* 修改评论样式
* 修正文章里面“strong”等标签失效的错误
= 1.0.2~1.0.7 = (2011.04.25~2011.05.08 向官方提交并不断修改)
* Add recommended functionality: add_editor_style().
* Fix: RSS icon in all_icon.png.
* Modify some CSS attributes.
* Add links to post-thumbnails.
* Standardized some code and css.
* Fix: the name of categories display correctly when a post related to multiple categories
* Remove the sticky post's remind text "TOP!"
* Use ignore_sticky_posts instead caller_get_posts, because the caller_get_posts argument for WP_Query() has been deprecated
* Fix: "A single post with no title does not allow you to get to it via the front page"
* Fix: PHP Notice "Undefined offset"
* "mytheme_comment" rename to "chocolate_mytheme_comment", "z_related_posts" rename to "chocolate_related_posts"
* use http://meyerweb.com/eric/tools/css/reset/ for the css reset
* Fix: "Undefined index" php error.
* Fix: Screenshot.png size: 300*225
* Fix: remove "The gallery has a dt width: 120px" css property
* Fix: "A really long menu overlaps the other header content"
* Remove: Comment smilies ( because reviewner said "do not show up I just got ![]() showing." - orz )
showing." - orz )
* Remove "!function_exists('dynamic_sidebar')" in sidebar.php
* Fix: a floated image and no text the bottom doesn't have padding
* Add title attribute on the page title
-----------------
* 增加官方推荐功能:编辑器“即见即所得”功能(1.0.7↓)
* 修正RSS图标图片
* 更改一些css属性
* 缩略图加上链接(1.0.6↓)
* 修正单篇文章属于多分类的分类显示(1.0.5↓)
* 移除置顶文章的提示“TOP!”
* WP_QUERY(): 用新参数 ignore_sticky_posts 代替老参数 caller_get_posts
* 官方要求:给“没有标题的文章”增加链接(1.0.4↓)
* 修正 PHP Notice "Undefined offset"
* "mytheme_comment" rename to "chocolate_mytheme_comment", "z_related_posts" rename to "chocolate_related_posts"
* use http://meyerweb.com/eric/tools/css/reset/ for the css reset
* Fix: "Undefined index" php error.(1.0.3↓)
* 更改官方要求的 screenshot.png 尺寸
* Fix: remove "The gallery has a dt width: 120px" css property
* 修正导航菜单在长菜单时的样式错位
* 移除 willin 的表情功能支持(官方说插入的表情要立即显示表情,神马蛋疼要求?)
* 移除不必要的判断"!function_exists('dynamic_sidebar')"
* 整理一些代码并提交WP官网(1.0.2)
= 1.0.1 = (2011.04.02)
* 修正订阅图片链接的css错误、其它一下细节调整修改
* Chocolate 更名为 Chocolate-lite
= 1.0.0 = (2011.03.28)
* First version.
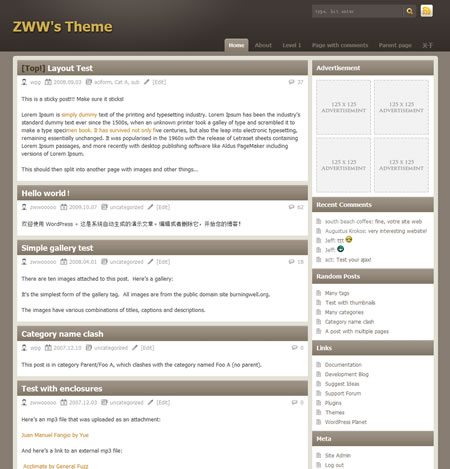
screenshot | 样式截图:
-Home
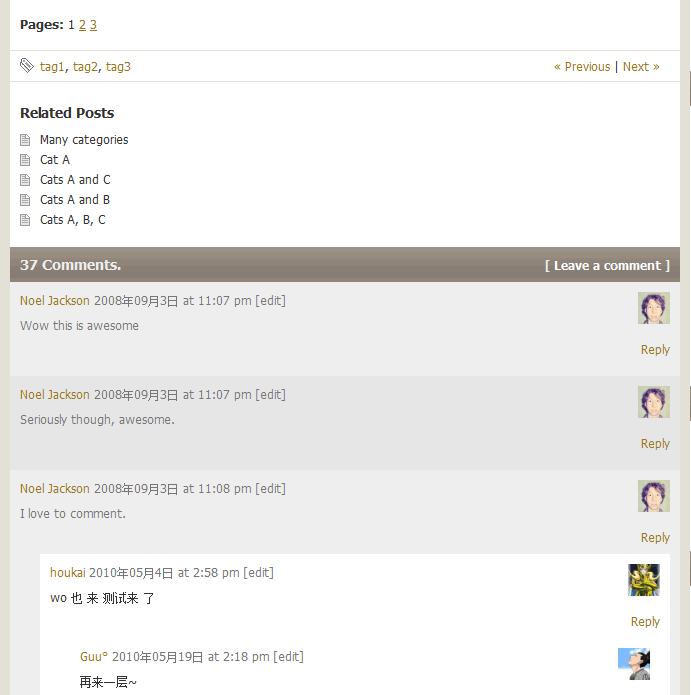
-Comment
-Theme Options
喜欢的朋友荒淫下载使用,有神马问题直接评论提出。

- 本文标题:WordPress Theme: Chocolate-lite
- 本文链接:https://zww.me/archives/25435
- 发布时间:2011年03月26日 17:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!




@chzng
我就喜欢简约,就大众化,这是最难的。
很简洁的主题 继续加油啊
@yeahlee
谢谢
@Leyar
荒淫使用
主题很简洁,不错~~
主题很好看啊。。。
请教作者两个问题:
1、如果想做一个无边栏的模板,CSS里还要怎么修改,仅删掉边栏代码的话,右边是空白的?
2、分类目录在右侧显示,如何改成两列、三列显示?CSS里怎么弄
@cnpast
你应该找过我了,但跟你聊着你却一声不吭跑了 - -
@Yusky
同样,这主题不是我负责设计,请稍微仔细看文章。
@zwwooooo
 明白了
明白了
Great theme, i like the way you use the plugins and threaded comments ...
你好
@Kreativ Theme
I am use few plugins. I do not like the extensive use of plugins.
简介的主题都讨人喜欢
@骆恒安
荒淫使用。
好吧……代码被过滤了……再来一遍……
想请问一下,页面的header_wrap部分,副标题无法显示出来,查看网页源代码大概是[h1]bloginfo('name')[/h1][h2]bloginfo('description')[/h2],但是这个description却无法显示,请问这是一个Bug还是?
@Dumbear
特意不显示的,本来的设计。
你好,請問一下,chocolate主題文章標題部份只能顯示最多一行嗎?
因為有時標題過長,後面的字都不會出現了,希望不會太難修改>.<
@Carl
不会啊,可以多行显示
@zwwooooo
你好,我截了一張標題狀況的圖片
http://i.minus.com/iYwrgo4aNaBCF.png
標題我打了不只一行字,但是顯示出來的字只有一行,麻煩你幫忙了,感謝
@Carl
不知道你那个版本为何会限制高度,我这里的版本不会这样。最好给出你的网址给我看看。
@zwwooooo
看到版本於是我安裝很久以前的1.01版本,就可以出現多行了,但是如果是用wordpress提供的1.09版本的話,就會只出現單行,給你做個參考,另外,抱歉網站不大方便提供,十分感謝花費時間回覆了。
@Carl
网站不能公开的?好奇怪的网站。
Hey,
I really like your theme. The mix of the yellow and brown really sits well. I'm going to use this theme to make a website for my girlfriend.
Many thanks,
Matt 你好
@Matt
here: http://zww.me/archives/25504
@zwwooooo
Thank you very much! - Matt
你好
看错了,原来上官方了,厉害!