最近在做一个免费主题,加上比较忙,没时间折腾这折腾那,文囧也是正常的,所以这篇就简单说说自用的 Firefox 4 扩展,各位朋友参考讨论一下。
折腾了几天 Firefox 4,现在终于稳定下来了,扩展也固定下来了,这2天的试用感觉非常不错,虽然速度上比不上 Chrome,但用起来非常顺手,加上强大的 Firebug,这也是我一直主Firefox,次 Chrome、Opera 的原因。
Firefox 很方便地在“附加组件”那里搜索添加扩展,和我一样需要下面扩展的可以直接搜索安装。
1. AutoProxy:这个不用我介绍了,需要的朋友不会不知道这个是干嘛的。不过支持 ff4 的不在默认扩展页面,具体点击链接,版本是0.4b1。
2. ColorZilla:目前是2.5.5版本,直接网页取色的工具。
3. Download Statusbar:0.9.8,下载信息(可有可无)
4. Echofon:1.9.7.3,推用的,大家知道的。
5. Extended Statusbar:1.5.7,网站加载信息(图片数、大小、速度等)
6. Firebug:1.7.0,神器也
7. FireGestures:1.6.1,鼠标手势
8. Firesizer:1.2,快速切换Firefox窗口大小
9. Greasemonkey:0.9.1,这个猴子也不用介绍了……
10. Hide Caption Titlebar Plus (Smart):2.1.6,自定义 Firefox 标题,我主要用来隐藏那个左上角难看(个人觉得)的 title。
11. Tab Mix Plus:0.3.8.5,标签自定义等,常用扩展之一,本来这个插件我嫌太臃肿,功能太多,但是顶替品 Tab Ulitilies 在 Firefox 4有个功能失效,所以临时用回。
12. Xmarks:3.9.5,实现各种浏览器各台机的书签同步啦
2011.3.26 Update
*其实今天我又删了 Hide Caption ttlebar Plus 插件,我又用回 FF4 默认界面了,囧~
*今天逛到囧啊囧那里,发现优化状态栏插件:Barlesque 1.15,不错装上了
-========寂*寞*的*分*割*线*啊========-
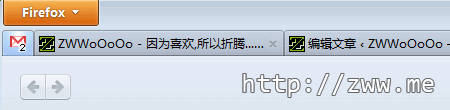
下面说说我为何使用 Hide Caption Titlebar Plus (Smart),因为未使用前,如下图:
我对 Firefox 左上角那个 title logo 有点不爽,所以想去掉,另外窗口模式上面有一大空位,虽然最大化自动隐藏,但我用窗口多(因为我的显示器分辨率是1920×1080)
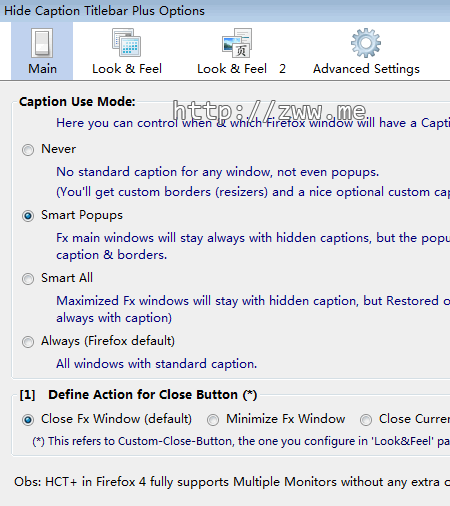
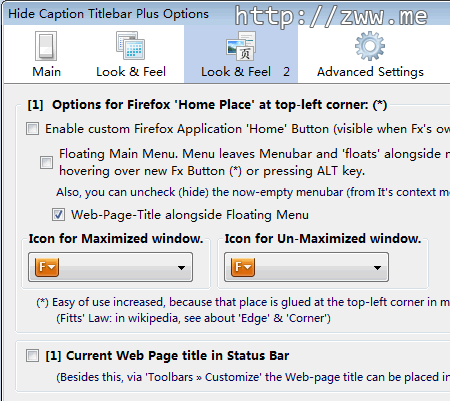
下面是我的 Hide Caption Titlebar Plus (Smart) 设置,和我一样需求的可以参考:
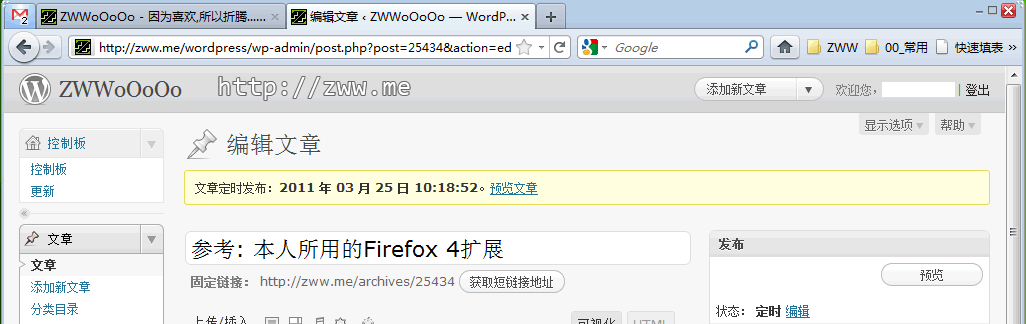
最后我的 Firefox 4 的界面变成如下:,2栏,哈哈,很不错
有人会说隐藏后怎样调出菜单?很简单:按 alt 键。
没了。
预告:过 2 天应该能完成新主题并且发布,同样是合作的。

- 本文标题:参考: 本人所用的Firefox 4扩展
- 本文链接:https://zww.me/archives/25434
- 发布时间:2011年03月25日 10:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!






强烈向你推荐 ADBlock Plus
@francis
一般的网站广告无所谓,比较讨厌的是那些下载站、门户,不过那些站我很少去,所以不需要了
还是使用Chrome顺手一点,FF4也是尝鲜使用一下,不搞网页,Firebug也无吸引力,所以FF一般不用。
@SErHo
我相反,还是ff顺手,习惯吧
之前是因为AutoProxy一直不敢更新4.0,但既然它现在已经支持FireFox4.0了,那就要毫不犹豫的更新啦!
@Qiankun
呵呵,的确如此。
有五个是我现在在用的
@空空裤兜
大部分是热门的
我还装了些批量下载的插件。。FF的给力插件太多了,越装越多,然后就是把不常用的删掉,接着装。。
@阅微博客
我下载一般就用默认的行了
我的扩展比你多,看来也要share 一下了
@HzlzH
我还嫌我的太多了点了,我今天又调整了,不过数量差不多,嘿嘿
全英文的么,完全看不懂啊。。。
@一世年华
这些常用插件有些有中文
大哥更新文章果然是规律啊...猴子插件据说很强大,以前也用过,不过没太多脚本,对我用处不大
@Alex Gao
猴子我也很少,主要用的是twitter的脚本和一些下载脚本
chrome才是我的主力,不过萝卜青菜各需所爱嘛
@扯远了
适合自己的就行
比我用的多。
@wmtimes
这次多了点
没用SEO工具嘛?
@gsid
SEO?我从来不注重这些,所以不需要
我用到的就2-3个~~~
@小松
2、3个好啊,扩展多多少会影响速度
我的扩展好像就那么几个。
@园子
我这次用的稍多了点
多谢推荐。但是好像FF独有的扩展没有多少了。直接用Chrome也方便。
@不羡鱼
各有所需吧
Hide Caption Titlebar Plus 这个我也用过,但是觉得像窗口被切掉了一截
@Armgod
的确不是很好看,我今天换了
我好像就用到Firebug
@smilebull
Firebug是折腾主题/网页的必需品
哪天按照你这个折腾一下FF,学习一下!
@zhx
ie没意思,起码你也要ie9吧
你说的这些扩展,我一个都没用
还有,我觉得那个Download Statusbar,完全可以被Ctrl + J取代
@C瓜哥
哈哈,其实我是在试用时装的,我平时不需要
快速填表是不是填写个人信息(name,mail,website)?哪个插件?我以前用的,升级之后找不到了。。。
@奚少
是js,呵呵
你可以去a-shun.com哪里找,他写过这类。
@zwwooooo
多谢~
@zwwooooo
我找到了
Go to Page, "javascript:(function(){document.getElementById('author').value='名字';document.getElementById('email').value='邮箱';document.getElementById('url').value='网址';})()"但是不知道怎么用?求教~
@奚少
ff建个书签啊,地址就是这些代码
@奚少 从 javascript 开头那段即可
Go to Page, "这里的内容" 用fx的扩展或者存为小书签
@A.shun
多谢多谢,实现了。刚开始加上了Go to Page,无果,现在好了~
期待新主题,hoho~
收费还是免费的?
@奚少
免费的,今天下午已经做好了,稍微测试下就发布了。
@zwwooooo
期待期待,正想换主题呢~
@奚少
希望你喜欢,应该明天发布