昨天 jiucool 在其《javascript 编辑工具》一文中推荐了非常不错的有代码提示的编辑工具,aptana studio! 但我只是编辑css/php/html多,所以100M 的 aptana studio 对于我来说有点大材小用。
一直郁闷为啥 Notepad++ 没有代码提示功能?插件也没有,昨晚无意中在设置 Notepad++ 时发现,原来 Notepad ++ 是支持代码提示功能,囧,用了几年了才知道,超级囧~
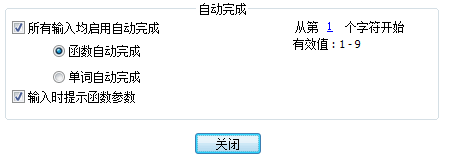
Notepad++ 默认是没有打开这个功能的,设置方法如下:打开[首选项]->[备份与自动完成],按下图设置

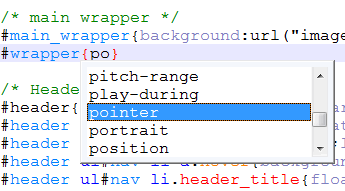
效果:

这下不用敲那么多属性值了,怎么以前就不仔细找找呢?囧的可以……
zww
赏

oooo

or
- 本文标题:Notepad++ 其实自带代码自动提示功能
- 本文链接:https://zww.me/archives/25193
- 发布时间:2010年07月12日 10:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

Notepad++ 一直在用,,很不错,喜欢~
@TTkea 很容易上手的文本编辑器
学习了 这个功能真是不错 以前都不知道 呵呵
=。=我大概是在半年前发现这个功能的。。
@Leo.N 还是你厉害
用vs敲c语言代码时我开始也一直用代码提示,后来越来越觉得扰人了,打扰我正常思路。。。
除了css我是在firebug中编写,其它都是NotePad++手书。。
@QiQBoY 我等英文不好,老是记不住一些属性单词,所以有提示很好。
我超级以来 firebug.....以后要多用NP++
@hzlzh 我喜欢自己敲,整齐
膜拜下,我也用np++,一直以为没有提示功能
@TaoGOGO 很多人都没发现
用EmEditor的飘过……
@Timothy EmEditor有类似的单词提示,也方便
:-(,用到今天都没发现~~
@tcsky 很多人都是,呵呵
好像特殊的有特殊颜色吧,偶也是这个的说!
@Mucid 你搞错了,不是说代码高亮,说的是你敲代码时会有提示关键词,如你敲 ma,就会提示margin等,然后你就不用敲完margin,特别适合对属性值不熟和减少代码敲打量
额,晕倒、、 我以为 np++ 就多了一个 语法高亮、、没想到,还会有这个、、
@Kars 我一直以为也是,这两天看了几个比较有名的文本编辑器,都有代码提示
我也在用notepad++,这个功能真的很不错,看来notepad++是短小精悍。
@猪八戒 对啊,非常不错
真囧啊,以前怎么没有发现呢?
@有意思么 很多人都是没发现,囧
纯调试js用1st javascript editor+firebug,别的还是用aptana,比较强大,多功能合一啊
@zchiy2k aptana英文版不适合我,而且太大,启动慢
Notepad++ ,额,我还没有用过这个呢。
@周先生 很多人用,简单吧
Notepad功能很多,一直在用
@BoKeam 大部分功能没用到
最近用习惯了NOTEPAD++,尤其是对代码的层次处理比DW直观多了,折腾的神器啊。
@LAONB 而且很小巧,启动快
一直都用aptana的说,虽然是大材小用,哈哈~
@ithillad 我试用时竟然不知道哪里打开代码提示,囧~
我也没发现。。。。。。。。。。。。。。。。。
@蓝冰 哈哈,看来不知道的人数不少
感谢,就在找这个功能,不过在做Web的时候,代码混编的提示还没有解决,比如PHP文件里面,php函数时能提示,但Html的提示标签没有,继续折腾
@kirk Notepad的提示比较简单,用专业编程软件吧
@zwwooooo
就是想用开源精巧的编辑器写东西,呵呵。有些功能就不得不放弃啦
@kirk 只能这样
看到一个很帅的notepad++的插件
http://rpsh.net/archives/zen-coding-npp/
@万戈 这个早知道了,不过这个码结构时好用,平时修改就不太需要。