最近蛋疼的文章比较多,这次再把“带头像显示的最新评论代码”蛋疼折腾一下。为什么说“蛋疼”呢?如下说:
我曾经在《用代码武装你的wordpress [part 1]》写过“带头像显示的最新评论代码”,后来经过不断折腾又写了《带头像显示的最新评论代码 - 完善篇》这篇文章,又过了一段时间就再次瞎折腾,在《把一些手动添加的代码写成函数了》这篇文章把“带头像显示的最新评论代码”写出函数调用,一直用到今。
这几天超高的气温实在让人受不了,人在“桑拿”温度中也会出现胡思乱想的状况(其实是热气冲天无所事),想想这写成函数还是需要在侧边栏那里调用,而且也就是调用一次,何必要做在functions.php里面加函数又在sidebar.php加调用函数这么折腾的事呢?直接像以前一样把代码copy到sidebar.php不就完事了么?原来我以前就不知不觉在做蛋疼的事写蛋疼的文章……
而且前段时间去willin那里做客,看到willin又修改了这段代码,提高了执行效率,于是乎CP过来折腾一下用上,大家可以直接去willin的《最新評論 Recent Comments》
下面我稍微修改贴上:(willin的加了头像缓存后的代码,我这的是没有加缓存的)
<h3>Recent Comments</h3> <ul class="recentcomments"> <?php //2010/4/25 更新 by willin $limit_num = '8'; //这里定义显示的评论数量 $my_email = "'" . get_bloginfo ('admin_email') . "'"; //这里是自动检测博主的邮件,实现博主的评论不显示 $rc_comms = $wpdb->get_results(" SELECT ID, post_title, comment_ID, comment_author, comment_author_email, comment_content FROM $wpdb->comments LEFT OUTER JOIN $wpdb->posts ON ($wpdb->comments.comment_post_ID = $wpdb->posts.ID) WHERE comment_approved = '1' AND comment_type = '' AND post_password = '' AND comment_author_email != $my_email ORDER BY comment_date_gmt DESC LIMIT $limit_num "); $rc_comments = ''; foreach ($rc_comms as $rc_comm) { //get_avatar($rc_comm,$size='50') $rc_comments .= "<li>". get_avatar($rc_comm,$size='50') ."<span class='zsnos_comment_author'>" . $rc_comm->comment_author . ": </span><a href='" . get_permalink($rc_comm->ID) . "#comment-" . $rc_comm->comment_ID //. htmlspecialchars(get_comment_link( $rc_comm->comment_ID, array('type' => 'comment'))) // 可取代上一行, 会显示评论分页ID, 但较耗资源 . "' title='on " . $rc_comm->post_title . "'>" . strip_tags($rc_comm->comment_content) . "</a></li>\n"; } $rc_comments = convert_smilies($rc_comments); echo $rc_comments; ?> </ul>
使用:直接贴到sidebar.php即可使用。
由于这次willin的没有加截断函数,所以要靠css的overflow:hidden隐藏。参考我这个主题写的css
#sidebar .recentcomments img.avatar{width:16px;height:16px;float:left;position:relative;border:1px solid #ddd;margin:0 5px 0 0;padding:1px;} #sidebar ul.recentcomments{list-style:none;padding-left:0;} #sidebar ul.recentcomments li{margin:5px 0 0;line-height:20px;height:20px;overflow:hidden;}
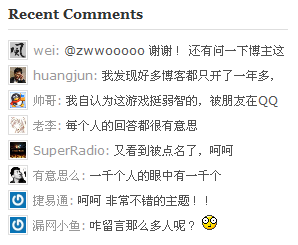
效果截图:

好热啊……再过几年会不会出现40度高温呢?那时肯定很多人会热疯的。
========================
有些朋友可能跟我一样需要头像缓存来加快头像图片的加载速度,所以加上方法:
一、折腾好 willin 的《新版 Gravatar 緩存》
2010.7.6 Edit: 我还是贴一下,说一下吧
willin提供两种方法,一种是自定义函数,一种是用 add_filter 直接 hook 到 get_avatar 函数,我这里只说第一种方法,因为我个人觉得这个比较好。
0. 前提:先在你的网站 wp-content 的同級目录建立文件夹: /avatar 权限: 755,這是准备 Gravatar 缓存的路径
准备一张适合你模板尺寸的默认头像,名为“default.jpg”放在此文件夹里面。
1. 把下面的代码扔进主题的 functions.php
<?php /* Mini Gavatar Cache by Willin Kan. */ function my_avatar( $email, $size = '42', $default = '', $alt = false ) { $alt = (false === $alt) ? '' : esc_attr( $alt ); $f = md5( strtolower( $email ) ); $w = get_bloginfo('wpurl'); $a = $w. '/avatar/'. $f. '.jpg'; $e = ABSPATH. 'avatar/'. $f. '.jpg'; $t = 1209600; //設定14天, 單位:秒 if ( empty($default) ) $default = $w. '/avatar/default.jpg'; if ( !is_file($e) || (time() - filemtime($e)) > $t ){ //當頭像不存在或文件超過14天才更新 $r = get_option('avatar_rating'); $g = sprintf( "http://%d.gravatar.com", ( hexdec( $f{0} ) % 2 ) ). '/avatar/'. $f. '?s='. $size. '&d='. $default. '&r='. $r; copy($g, $e); } if (filesize($e) < 500) copy($default, $e); $avatar = "<img title='{$alt}' alt='{$alt}' src='{$a}' class='avatar avatar-{$size} photo' height='{$size}' width='{$size}' />"; return apply_filters('my_avatar', $avatar, $email, $size, $default, $alt); } // -- END ---------------------------------------- ?>
2. 调用方法,跟 WP 自带的 get_avatar() 一样。
<?php echo my_avatar( $email, $size, $default, $alt ); ?>
所以直接用 my_avatar 替换主题文件里面的 get_avatar 即可。
例如,一般主题里面的自定义评论结构里面有句
<?php echo get_avatar($comment,$size='40',$default='<path_to_url>' ); ?>
改为,
<?php echo my_avatar($comment,$size='40',$default='<path_to_url>' ); ?>
即可,很简单。
二、使用下面的使用头像缓存的“最新评论代码”
<h3>Recent Comments</h3> <ul class="recentcomments"> <?php //2010/4/25 更新 by willin $limit_num = '8'; //这里定义显示的评论数量 $my_email = "'" . get_bloginfo ('admin_email') . "'"; //这里是自动检测博主的邮件,实现博主的评论不显示 $rc_comms = $wpdb->get_results(" SELECT ID, post_title, comment_ID, comment_author, comment_author_email, comment_content FROM $wpdb->comments LEFT OUTER JOIN $wpdb->posts ON ($wpdb->comments.comment_post_ID = $wpdb->posts.ID) WHERE comment_approved = '1' AND comment_type = '' AND post_password = '' AND comment_author_email != $my_email ORDER BY comment_date_gmt DESC LIMIT $limit_num "); $rc_comments = ''; foreach ($rc_comms as $rc_comm) { //get_avatar($rc_comm,$size='50') $rc_comments .= "<li>" . my_avatar($rc_comm->comment_author_email,$size='40') . "<span class='zsnos_comment_author'>".$rc_comm->comment_author.": </span><a href='" . get_permalink($rc_comm->ID) . "#comment-" . $rc_comm->comment_ID //. htmlspecialchars(get_comment_link( $rc_comm->comment_ID, array('type' => 'comment'))) // 可取代上一行, 会显示评论分页ID, 但较耗资源 . "' title='on " . $rc_comm->post_title . "'>" . strip_tags($rc_comm->comment_content) . "</a></li>\n"; } $rc_comments = convert_smilies($rc_comments); echo $rc_comments; ?> </ul>
具体详细的步骤自己折腾。

- 本文标题:带头像显示的最新评论代码 - 蛋疼篇
- 本文链接:https://zww.me/archives/25188
- 发布时间:2010年07月05日 19:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

额。早上起来看到阅读器里面大叔刷刷刷N篇日志更新。。。。看来是之前RSS的问题了?
@我买糕的。 对,feedsky变态不更新
额,大哥,我用了你这代码,为什么头像都好大哦,好难看哦,根本没有你这效果,怎么把头像变小啊?
@yetone 你要根据自己的主题修改css
嘿嘿,我会了,我发现我好菜
我用的是万戈那厮的。。
@FORECE 万戈的也是基于此的,这代码的原创者已退出博客圈
@zwwooooo
原来如此 -。- 用上了 不错~
@heson
这段代码已经非常普及了
求问为何我用你的代码再rsidebar里插有显示,但在lsidebar里没显示,囧
@nic 看看代码有没有搞错或者参数有没有冲突吧
问下,你现在的侧边栏的效果是如何实现的?
头疼,搞不清楚。
折腾到半夜三点了。无奈
@阿疯 内置哪种效果?TAB切换?伸缩?
@zwwooooo
应该是通过CSS设置的,
图片1 BY xxx
图片1 评论XXXXXX
这样的显示格式。
我使用的是你上面的CSS来截断语句,chrome和火狐都没问题,但是IE就无法截断语句,求解。
@阿疯 截断?意思是超出部分不显示,对吧,定义li的高度,然后加个overflow:hidden属性
问一下,如果使用了最新版的那个小G,这个最新评论的代码怎么搞啊??
@FORECE 最新版?这个也算最新版吧,貌似willin折腾了这个版本就没折腾了,还有一个是直接替换默认的get_avatar函数
@zwwooooo 我发现我看文章很不仔细,唉,不提了,眼泪哗哗的。最后强烈要求提供你目前的侧边栏评论样式。比文章中的好看多了!!
@FORECE 侧边栏的你可以直接用firebug看然后copy
非常感谢您的主题,还有技巧分享。我自己整合修改了好爽啊!!
@老曦
对啊,有成功感
安装这个方法做好了,呵呵
@小杰博客
荒淫使用
用了mini头像后,用willin大师的ajax评论提交,刷新前显示的还是默认的头像,不能正确的调用缓存中正确的头像,请教zww看看是什么问题?
@奚少
要把自己主题的评论结构phpcopy到comments-ajax.php替换最后面的php,具体参考willin的ajax提交评论的文章 kan.willin.org
哎,蛋疼了。。。折腾了好久,css的overflow:hidden隐藏对ie6,搜狗啥的根本没有,一堆在那放着好别扭哦。zww大哥有空帮忙看看我的css吧,嘿嘿,谢谢咯~
@奚少
把.sidebar li a {
position:relative;
}
里面的position:relative;去掉试试吧,你的侧边栏css感觉有点乱,难找bug啊。
建议:无视ie6和基于ie的浏览器吧,很蛋疼的。
@zwwooooo
喔了,嘿嘿。多谢指点。因为我不太懂css,所以在主题的基础上胡乱该的。等以后慢慢了解了再好好整理一下,嘿嘿。多谢建议~
@奚少
不用客气
谢谢 这个非常实用哦
@hongchen
荒淫使用,哈
弱弱的问一下,我把代码按你说的扔进侧边栏,加了样式代码,为什么评论在侧边栏的最底下呢?
@孤风
你是用小工具的,你放到小工具调用代码下面当然就会在最下面显示了。
@zwwooooo
那应该放哪在哪段代码下面?
@孤风
你用小工具就只能选择最上面或者最下面了,或者用你现在用的插件(貌似不是mg12的),建议用mg12的,主题带有css。
@zwwooooo
多谢 ,用mg12插件搞掂,
ZWW我用了你的第一段代码,发现首页显示正常,文章页,却调用的图像全都是错误的呀,帮我看看,谢谢
@yesureadmin
没问题啊,而且你用了缓存插件,可能是那个原因造成的。
问题找到了,是我的jquery.lazyload加载不成功,老显示哪个1像素不的替代小图片所致。在FF和ghrome下正常,在IE才下哪样,我把jquery.lazyload的JS住顶移了就行,因为IE下老提示,min.js加载失败。看来IE真是操蛋,不仅IE6,IE7都这样,PS,你的代码很好用。直接用你的CSS也很美观
@yesureadmin
你刚才的回复跑到第三层了,强啊,我记得我是限制的,看来我的无线嵌套代码有点问题。另外 lazyload 我觉得除了炫外貌似没有它所说的效果用……
呵呵,这个功能本来是准备今天折腾的,百度一下,不会知道怎么的就搜到万戈大大的,后来有事出去就没弄了,没想到网上过来看Z神大大地文章又发现这功能篇,所以留名保存,明天折腾。
请问如果回复里有图片,那么ie7里
的行距会非常大
我想用css里把表情去掉,该怎么做
@麦子花开
去掉表情?给表情加 display:none
我自己解决啦,用了 display:none; 直接不让评论内的表情输出
@麦子花开
囧rz,我刚才回复了
@zwwooooo
后来发现去掉表情后还是有问题,我又限制了输出的字数才解决的……ie就是悲剧……
不知道我的头像是什么样的
我是为了折腾怎么把头像弄掉而查到这里来的,以为会有中文解说。不过好在挺好认的,直接把size改成0了。
@Cyan
这……竟然让你查到这里,其实不要头像去掉头像函数就行
用的是这个评论系统么