zSofa 是完全由自己敲出来的,没什么样式,基本算个骨架,好听点就是简约,名字的由来在这里说过《启用新 WordPress 主题: zSofa ( Alpha 版本)》,随便丫丫出来的,同样是“z”开头,好分辨吧,我折腾的主题就叫 z 系吧。
好了,喜欢 zSofa 的朋友下载玩玩吧,主题很小,如果除去 screenshot.png 和 GPL_license.txt 只有 39 KB。没加任何 jQuery ,需要加的朋友可以参照我以前的文章自己加。
Theme name: zSofa
Current version: 1.0.8 (2010.6.9 Update)
Description: White and simply, Designed and created by zwwooooo. It is a simply WordPress theme without any plugins needed (support plugin WP Page Numbers, WP-PostViews, wp-utf8-excerpt, Related Posts of Simple Tags), widgets, threaded-comments, theme-options supported. Valid CSS3 & HTML. Facebook and twitter link-icon manage supported in the theme option page.
Tags: theme-options, threaded-comments, white, two-columns, fixed-width, right-sidebar
The CSS, XHTML and design is released under GPL: http://www.opensource.org/licenses/gpl-license.php
简单说明:
- 评论支持嵌套,设计是无限嵌套,但为了样式好看,建议开到 5 层。
- 不需要任何插件即可使用。
- 内置评论表情的了,用的是 willin 的简单表情代码,这里感谢一下。
- 内置了几个插件的调用代码:WP-PostViews、WP Page Numbers、Simple Tags (Related Posts)
- 建议安装插件除了上面的 3 个,还有:wp-utf8-excerpt 或者 WP Kit CN
- 只在 Firefox 3.5/3.6、Opera 10.x、Chrome 3/4、IE6/7/8 下测试,样式基本一样。
Download: 各版本下载 ( from google code ) | 官方主题目录 ( WP theme directory)
Demo | 演示: zSofa
更新日志:(倒序)
2010.6.9 Update
* 修正comments.php的&&为html码
* 修正搜索框在IE/Chrome下宽度问题
* 修正 wp_list_pages() 参数* Fix: comments.php && -> &&
* Fix: Search box in the chrome/ie
* Fix: wp_list_pages () parameters2010.3.29 Update
更新到 1.0.7(英文更新 log 来自 Google 翻译,不准确很正常请忽略)
- Adding theme-options: Facebook and twitter link-icon manage supported in the theme option page.
- Change the default date format for post
- Any details of the changes
具体更新请到《WordPress 主题 zSofa 更新至1.0.7版本》
2010.2.9 Update
主题终于给 WordPress 官方主题目录收录了,这次提交比较麻烦,有兴趣点这传送门
版本已到 1.0.6,更新内容如下:
- 把函数 zsofa_recentcomments() 和 zsofa_hotposts() 都删除了,既然官方在意那些代码就删除吧,反正这些功能可以用小工具实现,或者自行手动添加代码。
- 把用来兼容 ie6 的第三方兼容 js 去掉了:其实也就是为了页面导航能下拉,我的页面导航下拉是用 css 实现的,该死的 ie6 竟然不支持,因为懒所以直接用第三方兼容 js 让 ie6 兼容,算了,有子页面的朋友自行添加吧。
(英文更新 log 来自 Google 翻译,请不要笑我)
- Removed Function: zsofa_recentcomments() and zsofa_hotposts(), Because these features can be added a widgets to achieve.
- Removed the "loading code from a 3rd party site" in footer.php, If you need to add this code to compatible with ie6, add your own.
2010.2.4 Update
再次修改主题提交 WP 官方,这次不知能否通过审核,版本为 1.0.5
Change log:
- 修正一些重叠 bug(其实不算 bug ,只是在很多文章分类和标签时会出现重叠,没办法,官方要求)
- 去掉头部的文章分类导航,只留页面导航。
- 修改了 css,为了更好的兼容 IE,特别是 IE6
(下面的英文 log,来自 Google 翻译,大家不用笑我,笑 Google 吧)
- Fixed some bug: e.g Categories overlap...
- Modify the header style.
- Modified the css, better compatible with ie
2010.2.2 Update
更新到 1.0.4 修正了一些错误,提交 WP 官方主题目录审核失败。
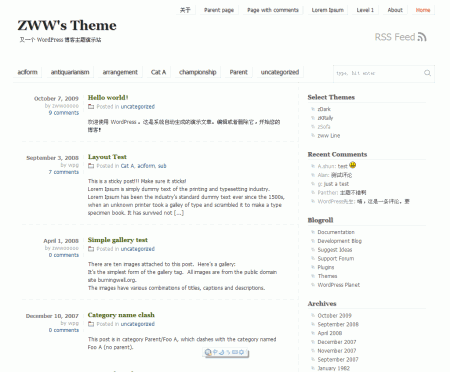
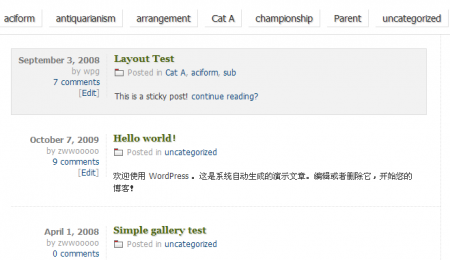
样式图片欣赏
首页样式:
置顶文章样式:
文章页面样式:
评论嵌套样式:
附:
z 系主题可以在这里全部找到:
http://code.google.com/p/zww-wp-theme/
已提交 WordPress.org 的主题:
http://wordpress.org/extend/themes/profile/zwwooooo
相关文章:
https://zww.me/archives/category/wordpress/my-theme-wordpress
主题演示地址:
http://demo.zwwtheme.com/
欢迎围观!

- 本文标题:WordPress Theme: zSofa
- 本文链接:https://zww.me/archives/24846
- 发布时间:2010年01月29日 16:00
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!





刚用上你这个主题,我是菜鸟,想请教怎么去掉图片的边框。边框变成白色或者宽度设置成0最好了,完全去掉的话怕字和图片挤在一起。
@buobo 打开style.css,把
.post .entry img{...}
里面的border属性去掉
@zwwooooo 多谢,搞定了。
请问如何在顶部加banner?
@CatPhone 主题没有预置,要另外写个div放置
Any possibility of a 3 column version of this awesome theme being made? Love it a lot.
@Rey
This theme will not make 3 column version, thanks to use.
老大我看到你截图演示上面,页面是在右上方的,下面导航的分类是文章栏目,但是我下载下载的演示不是这样的,我自己去改源码还是哪有设置的?
@便宜米吧
那是老版本,呵呵
@zwwooooo 下载了1.01的直接把那个里面的CSS拔下来换上,现在修改好了
@便宜米吧
呵呵,这样能保证修正的bug
主题很棒。我刚换上,非常喜欢。哈 等有米了支持你的付费主题去。 现在就用用免费的好了
现在就用用免费的好了 
@notnaive
荒淫使用,呵呵
厉害!每一款我都非常喜欢!收藏了!
哈,谢谢。
Hi!
One help request ? How can I change RSS icon - on top right, with other icon? I`m looking in the theme editor, but I can`t find...
Thanks in advance!
@pierrot
All icon in icons.gif(the folder images of theme zSofa). If you want to modify the RSS icon, modify the corresponding RSS icon in icons.gif.
这个 如何给评论加下引用?就如同的你的blog上所用的一样
@lococ
这是用js加的,你可以考虑用插件或者去qiqiboy.com那找这段代码,我这没整理通用版。
@zwwooooo
插件版我试了过了 弄不好
这个主题导航菜单怎样才能显示!
@freell
?你有页面就有导航,如果你说的是分页导航,那么安装插件吧,主题默认只支持wp_page_numbers
这个主题用了很久了,对于我来说是。
现在想实现分页功能,你文末说内置了分页插件调用代码,但我的水平不理解怎么去实现效果,方便扶贫一下么?
@buobo
这个主题内置的是wp_page_numbers这个分页插件,不是很多人用的wp-pagenavi
@zwwooooo
内置?我应该怎么开启?
@buobo
直接安装这个插件就行了
你好
Any chance you'll update your zSofa theme to allow for Featured Images in posts?
@Rob
(你好)Busy...Look after the Chinese New Year holiday.
你好 I wonder if zSofa 发布 would be a good theme for real estate
哈哈 链接过来的 此文好火啊!
@球犯
但这主题没zBench火。
很喜欢这个主题,就在用,简洁明了,
可是文章页面的 Go to comments和 Leave a comment
等类似的地方怎么能改成中文的,主题文件夹里面没有page.php文件
@孤风独影
这主题比较特殊,全部用index.php实现,所以你去index.php找
@孤风独影
话说你的博客被黑名单了
@zwwooooo
终于在index.php里面找到了,多谢提醒,改过来了,不要笑话我呀。
我的域名还木有备案成功,被机房过滤域名了,
在国内的服务器,有没有啥办法不备案也能正常访问啊?
@孤风独影
搬到国外吧,反正只是博客,不必强求很速度,除非你访问量超大。
@zwwooooo
国外一般的空间多少钱,搬家难度大不大
@孤风独影
国外?一般博客空间60RMB以上吧,大部分普通流量(如8G~12G)在100RMB左右。搬家的话,懂的很快,不懂的慢慢看教程。
做了这么多主题,佩服~~
@夜光
喜欢折腾而已。
很好看的主题,而且还是免费的。
@videotool
荒淫使用
慕名而来。。看看你。
好崇拜你哦。。
不知道婚了没哈
@weizi
……只是个折腾者,无需崇拜
博主您好,我在用这个主题,想在文章页加点东西,怎么找不到page页面啊
@tony
这个主题的single、page都是由index.php处理的。
@tony
慢慢折腾
博主您好,我现在就是用的您这个主题。有一事请教:我向把正文的字体调大,但我改了CSS代码之后,发现行距就不够了(上下两行字会重叠)。请问您能告诉我怎么做,既能调大字体,又能同时把行距调大些吗?
如果可以的话,顺便也可以推荐一下字体。谢谢!
PS:评论框的寂寞邻居我挫了它一下。哈哈
@jjjoke
调大字体要注意调整行高,文章的行高在
.post p{line-height:18px;margin:0 0 18px 0;}
里面的 line-height:18px; 就是行高。
@zwwooooo
谢谢,不懂的地方再问你