 如果你折腾过 WordPress 主题或者其他网页设计,那就会发现 IE6 是多么折腾人!但是无奈国内的网络环境和一大部分网民,早该淘汰的东东竟然“源远流长” - -
如果你折腾过 WordPress 主题或者其他网页设计,那就会发现 IE6 是多么折腾人!但是无奈国内的网络环境和一大部分网民,早该淘汰的东东竟然“源远流长” - -
我总共制作过 6 个 WordPress 主题,深受 IE6 的“迫害”……
算了,不说了,最近文囧 + 超级懒,那么我想说的(或者应该说万戈说了后我也想说的)万戈都说了,而且万戈文采比我好多了,那么直接转载!哇咔咔。
那么下面转载开始:
转载自:Life Studio » 《抵制 IE6,从你我做起》
当你越深入互联网,就会越憎恨 IE6,很明显,已经有太多的网页程序员对 IE6 恨之入骨,但也还是束手无措。就是这么一款土地掉渣的落后浏览器,凭借着叉P的强劲用户群依然有着25%的市场占有率。居然还有这么多不明真相的群众被蒙在鼓里,这是多么可怜可悲呀。我们作为 WordPress 平台的用户,好歹算是个个人站长,我们有权力有义务有责任捍卫互联网的和谐与先进性,让我们联起手来抵制 IE6 吧。看看当前有哪些向 IE6 Say No 的方法。
一、IE6 No More
方法:添加以下代码:
<!--[if lt IE 7]> <div style='border: 1px solid #F7941D; background: #FEEFDA; text-align: center; clear: both; height: 75px; position: relative;'> <div style='position: absolute; right: 3px; top: 3px; font-family: courier new; font-weight: bold;'><a href='#' onclick='javascript:this.parentNode.parentNode.style.display="none"; return false;'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-cornerx.jpg' style='border: none;' alt='Close this notice'/></a></div> <div style='width: 640px; margin: 0 auto; text-align: left; padding: 0; overflow: hidden; color: black;'> <div style='width: 75px; float: left;'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-warning.jpg' alt='Warning!'/></div> <div style='width: 275px; float: left; font-family: Arial, sans-serif;'> <div style='font-size: 14px; font-weight: bold; margin-top: 12px;'>You are using an outdated browser</div> <div style='font-size: 12px; margin-top: 6px; line-height: 12px;'>For a better experience using this site, please upgrade to a modern web browser.</div> </div> <div style='width: 75px; float: left;'><a href='http://www.firefox.com' target='_blank'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-firefox.jpg' style='border: none;' alt='Get Firefox 3.5'/></a></div> <div style='width: 75px; float: left;'><a href='http://www.browserforthebetter.com/download.html' target='_blank'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-ie8.jpg' style='border: none;' alt='Get Internet Explorer 8'/></a></div> <div style='width: 73px; float: left;'><a href='http://www.apple.com/safari/download/' target='_blank'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-safari.jpg' style='border: none;' alt='Get Safari 4'/></a></div> <div style='float: left;'><a href='http://www.google.com/chrome' target='_blank'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-chrome.jpg' style='border: none;' alt='Get Google Chrome'/></a></div> </div> </div> <![endif]-->
效果如图:

二、Let's Kill IE6
方法:在</body>闭合前添加以下代码
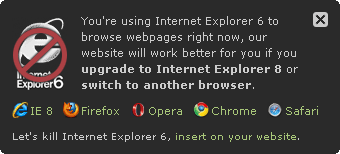
<!--[if lte IE 6]> <script src="http://letskillie6.googlecode.com/svn/trunk/letskillie6.zh_CN.pack.js"></script> <![endif]-->
效果如图:

三、让用 IE6 的访客看到 WordPress 的默认主题
这招我没试验过,不过还挺婉转的,把 IE6 的访客直接绕到 WordPress 默认主题,已经有朋友也出了这个方法,还做了个插件,点此看详情。
四、Shockingly Big IE6 Warning 插件
这个方法和第三个有点类似,也是用插件,不需要自己加代码,而效果和第一个有点类似,是在网页头部加一个黄色的警告通知栏。官方下载页面。
不知道你还有什么抵制 IE6 的高招呢?还是彻底放弃 IE6 了吗?
转载完毕!
我用的是第二种方法,有 IE6 的朋友可以试试效果。
zww
赏

oooo

or
- 本文标题:大家一起来抵制 IE6
- 本文链接:https://zww.me/archives/24771
- 发布时间:2010年01月09日 00:09
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

話說這個小東西我已經弄到博客里了呢。
@Never summer 很好啊
抵制代码是一种作弊行为。
没有人要你支持ie6。用户要的是内容,形式只是附加的属性。所以你不必费心追求ie6的兼容,ie6怎么表现是ie6的事。
做好你的工作,不必抵制其它产品。
@ie6 只是一种号召而已,不必纠结其做法。
我倒是想抵制IE9以下所有版本
@Soma 我现在这个主题就有提示
我直接No More IE了
@Soma 提示一下即可,国内的菜菜们很难转向
强烈支持!
严重抵制!
@JASKNi ie真是不长进
if ($.browser.msie && $.browser.version < 7) alert("You are using an old browser. Please update.");把这个丢在主题的一个js里去,对于那些使用IE6的,强势点好.
(这么久了,我又来了一次,哈哈)
@JASKNi
有提示就可以了,网民问题