昨天帮 Apo 修改主题,因为他所使用的 wordpress 主题没有加入显示 gravatar 头像的功能,还有就是希望留言本的序号也倒序,注意,是序号倒序,不是说评论倒序排列(评论倒序很容易实现,可以参考《在主题中加入留言本的想法》)。发这文章是为了记录一下方法,因为我很懒,懒得记那些 <? php……> ,也懒得老是‘谷’啊‘百’的。
现在的主题都支持显示 gravatar 头像的功能,可能 Apo 使用的主题太老了或者说太简约了吧。其实实现方法很简单,就是简单的函数调用,wordpress 早支持 gravatar 头像显示了,而且这里说的是 wordpress 2.7 以前的评论调用方法,即用 <?php foreach (array_reverse($comments) as $comment) : ?> ,不是 2.7 现在的 <?php wp_list_comments(); ?> 。
显示 gravatar 头像的简单方法如下:
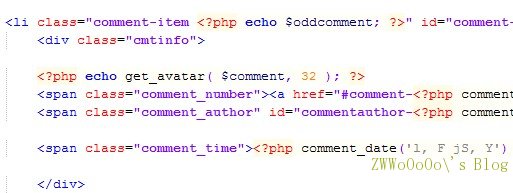
1. 把 <?php echo get_avatar( $comment, 32 ); ?> 加到 comments.php 里面(或者留言专用的 comments.php),一般位置是在评论日期或者作者前面,其中的“32”是头像大小,可以根据自己的主题设置大小。

2. 打开 style.css 添加 gravatar 的位置和border样式 css :
.avatar{float:left; margin:0 12px 0 0;padding:1px;border:1px solid #ccc;}
头像显示就这么简单,实在是太简单——但我就是懒得记……还是写下来。
至于序号倒序嘛,网上也有一大把教程,我这里记一下:
有些主题会有评论的序号,会建立类似 $commentcounter 的计数器:
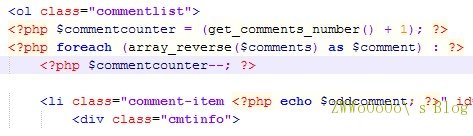
1. 在 comments.php 找到 $commentcounter = 0 ,这是计数器起始数,把它改为 $commentcounter = (get_comments_number() + 1) 。get_comments_number() 是取评论数量,因为要倒序所以要先取评论数,然后递减。
2. 找到 $commentcounter++ 改为 $commentcounter--

OK,搞定,也是这么简单 8O。还是那句换:老鸟菜鸟飘过~,菜菜菜菜…鸟参考。

- 本文标题:WP评论序号倒序和显示gravatar头像方法(记录)
- 本文链接:https://zww.me/archives/24061
- 发布时间:2009年05月09日 17:31
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

大师啊~请问你知道用什么代码能显示出递减的留言板块啊。?就比如,有人回复你,他的回复框就往后移,再有人回复他,那个人的回复框又往后移一点。。
@zhx
1. 不是大师
2. 答案:WP后台 》设置 》讨论,注意其中的一条设置项“在每个页面顶部显示新的评论”
lol...
那你知道代码是什么吗?因为我现在想改改那个回复框的大小还有格式来着
@zhx
不用改代码啊,另外你要注意,这篇文章说的是“针对老主题”,如果你的主题是WP2.6及以下版本下的主题,才需要这样折腾,问题是现在这么低版本的主题还有人用么?哈。
@zwwooooo
那个表情好YD啊。。哈哈 我只是想知道大概的代码有什么,我去我的文件里面找找,再试着改改