昨天帮 Apo 修改主题,因为他所使用的 wordpress 主题没有加入显示 gravatar 头像的功能,还有就是希望留言本的序号也倒序,注意,是序号倒序,不是说评论倒序排列(评论倒序很容易实现,可以参考《在主题中加入留言本的想法》)。发这文章是为了记录一下方法,因为我很懒,懒得记那些 <? php……> ,也懒得老是‘谷’啊‘百’的。
现在的主题都支持显示 gravatar 头像的功能,可能 Apo 使用的主题太老了或者说太简约了吧。其实实现方法很简单,就是简单的函数调用,wordpress 早支持 gravatar 头像显示了,而且这里说的是 wordpress 2.7 以前的评论调用方法,即用 <?php foreach (array_reverse($comments) as $comment) : ?> ,不是 2.7 现在的 <?php wp_list_comments(); ?> 。
显示 gravatar 头像的简单方法如下:
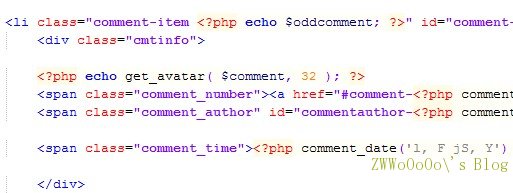
1. 把 <?php echo get_avatar( $comment, 32 ); ?> 加到 comments.php 里面(或者留言专用的 comments.php),一般位置是在评论日期或者作者前面,其中的“32”是头像大小,可以根据自己的主题设置大小。

2. 打开 style.css 添加 gravatar 的位置和border样式 css :
.avatar{float:left; margin:0 12px 0 0;padding:1px;border:1px solid #ccc;}
头像显示就这么简单,实在是太简单——但我就是懒得记……还是写下来。
至于序号倒序嘛,网上也有一大把教程,我这里记一下:
有些主题会有评论的序号,会建立类似 $commentcounter 的计数器:
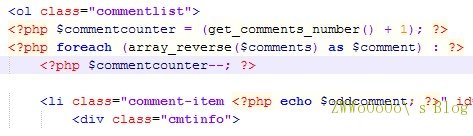
1. 在 comments.php 找到 $commentcounter = 0 ,这是计数器起始数,把它改为 $commentcounter = (get_comments_number() + 1) 。get_comments_number() 是取评论数量,因为要倒序所以要先取评论数,然后递减。
2. 找到 $commentcounter++ 改为 $commentcounter--

OK,搞定,也是这么简单 8O。还是那句换:老鸟菜鸟飘过~,菜菜菜菜…鸟参考。

- 本文标题:WP评论序号倒序和显示gravatar头像方法(记录)
- 本文链接:https://zww.me/archives/24061
- 发布时间:2009年05月09日 17:31
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

不用百不用谷也不用记。直接翻看主题或者相关插件的代码通常就能找到呵
我也是这样搞定的,写出来就不用再对比了
我只知道我在yo2的博客默认是支持gravatar头像!还真不知道怎么在不支持gravatar头像的博客上添加这项功能,学习了!
@fblue:yo2应该是设置一下就可以了吧
@麦田:wp独立博客要看主题,有些很老的或者很简约的主题没有。
我记得可以用插件实现逆序..
可以吧,但不是最好不用插件吗?现在插件也够多的了——目前18个……
十几个很常见的呢..
让我也当回菜菜菜...鸟吧
2.7以上的comment都可以简单地在后台设置倒序显示comment,avatar那就更是内置了。
不过2.7要使用新的函数显示comment。
对,但很多模板没有使用2.7的新函数
有这个必要吗?
后来我把32改成40了。其它地方先不理它了,只是在烦那个ajax效果,不过试过了一些插件,添加代码时我也找不到相应的语句,所以先不理了,有空你帮我看下吧。
@阿婆 很多插件都不适合新评论
这里说的是评论倒序后的计数序号 — —
看看能不能显示。
@点格网社 这是wp2.7以前版本的评论代码方式
没看清楚,呵呵。
我想在gravatar的link里加 nofollow属性。。。找不到文件。
@SEO 一般的主题是调用函数直接显示头像,你可以根据你的主题提取 http://zww.me/archives/24711 这篇文章里面的代码自定义你的评论样式(缓存部分代码忽略)。
博主知道么?给说说
@SEO 要看主题文件才行,如果要讲解麻烦,况且我是CP党,只能直接修改不能讲明原理。
你的主题是你制作的还是付费的?没找到有作者链接。如果是付费的你可以叫原作者帮你;如果是你自己折腾的,可以参考WordPress官方的这篇文档自定义评论。
试试行不行
@mutousan 这个是很老的文章,针对wp2.7以前的版本
不是蛤蟆就是黑色的
@默玉
你在说啥呢……
Zww大大,用你的方法稍作修改评论序号倒序显示成功了,但评论页面倒序显示怎样才能实现呢?我试了几次都不成功。用的PhilNa2主题,相关代码如下:
if(defined('DOING_AJAX') && !isset($page)){ $commentcount = get_comments_number($comment->comment_post_ID)-1; // will be increased }elseif(!$commentcount){ if (get_option('page_comments')){ $page = isset($page) ? $page : 1; $commentcount = get_option('comments_per_page') * ($page - 1); }else{ $commentcount = (get_comments_number() + 1); //评论楼层倒序 } } --$commentcount; // 评论楼层倒序@秋天一棵树
这文章的倒序方法很老,是wp2.6以前版本的。新的版本也未必适合你这个模板,你这个模板貌似是不支持嵌套的。
BTW:当前代码状态下评论分页有问题,不仅评论序号出现负值,分页后点击下一页会把博客所有评论都调出来而不只是当前日志的评论。
有点旧了吧
我想要的东西,原来还是在你这里有啊
@lucktu
这个是不分页、没有开启嵌套的情况下,也就是wp2.7以前的版本用的