这个小功能早就有人折腾了,我的博客只是一直懒得去添加。前段时间某位朋友一直说要,就加上了,没参考别人的版本,自己直接敲的。
为何用 AJAX 获取评论?
1. 每个访客、每个页面都要查询一次数据,MySQL说它受不了 ,它爹(主机)说你肯“受”我也坚持不了
2. 不是每个访客都会去查询自己的评论,其实真的很少……
然后写好后,就有朋友不断说要共享代码,我当时一直忙(其实还要加上“懒”),没时间去整理代码。这两天比较有空,加上“SEV”童鞋源源不断的问题,就花时间整理一下放出,喜欢折腾的朋友自由发挥。
先说明:
1. 代码我随便写的,所以……
2. 懒得加各种注释,自己Google、百毒
3. 一般照搬就会工作的……
那么下面开始……
0. 前提
主题已经加载 jQuery 库,如果没有,直接把下面代码扔到主题的 functions.php 的 <?php ?> 里面就会自动加载 WordPress 自带的 jQuery 库了
////////Get jQuery
if (!is_admin()) {
function my_scripts_method() {
wp_enqueue_script('jquery');
}
add_action('wp_enqueue_scripts', 'my_scripts_method');
}
1. HTML,主要根据 Cookie 获取访客的身份(邮箱地址),然后随便放在一个标签里给 JS 获取。
在主题的 footer.php 的 </body> 前加入如下 HTML 代码
<div class="guest_comments">
<div class="guest_info">
<?php
$user = wp_get_current_user();
if ($user->exists()) { //这是博主登陆情况
echo '您好, <strong>'. $user->user_login .'</strong>, <a id="guest_comments" href="#" class="'. $user->user_email .'" rel="nofollow">点击这里</a>可以查看您最近的评论。';
} else { //访客有评论过
if($_COOKIE["comment_author_" . COOKIEHASH]!=""){
echo '您好, <strong>' , $_COOKIE["comment_author_" . COOKIEHASH] , '</strong>, <a id="guest_comments" href="#" class="'. $_COOKIE["comment_author_email_" . COOKIEHASH] .'" rel="nofollow">点击这里</a>可以查看您最近的评论。';
} else {
echo 'Welcome! o(∩_∩)o';
}
} ?>
</div>
<div id="guest_comments_list"></div>
<a href="#" id="gc_close" rel="nofollow">X</a>
</div>
2. AJAX 获取访客评论函数:把下面的“根据访客 cookie 里面的邮箱地址获取某访客的最近12条评论”的函数放到 functions.php(稍微注意蓝色字)
//////// Ajax: ajax_guest_comments by zwwooooo | zww.me function ajax_guest_comments(){ if( isset($_GET['action'])&& $_GET['action'] == 'ajax_guest_comments' ){ nocache_headers(); $gc_userEmail = isset($_GET['gc_userEmail']) ? $_GET['gc_userEmail'] : null; ?> <ul> <?php $announcement = ''; $arg = array( 'status' => 'approve', 'number' => 12, //获取的评论数 'post_tyle' => 'post', 'author_email' => $gc_userEmail ); $comments = get_comments($arg); $home_url=home_url(); if ( !empty($comments) ) { foreach ($comments as $comment) { $comment_link=get_comment_link( $comment->comment_ID, array('type' => 'all')); $announcement .= '<li><span>' . get_comment_date('Y/m/d H:i',$comment->comment_ID) . '</span> <a rel="nofollow" href="'. $comment_link .'" title="on《'. get_the_title($comment->comment_post_ID) .'》">'. convert_smilies(strip_tags($comment->comment_content)) . '</a></li>'; } } if ( empty($announcement) ) $announcement = '<li class="reply">我发现您还没评论过 ^_^</li>'; echo $announcement; ?> </ul> <?php die(); } } add_action('init', 'ajax_guest_comments');
3. jQuery 代码:可以加入到 js 文件,我这里就直接插到 footer.php 了,在 footer.php 的 </body> 前插入如下 jQuery 代码
<script type="text/javascript">
jQuery(document).ready(function($){
var $guest_comments_list=$('#guest_comments_list'),
$gc_close=$('#gc_close');
$('#guest_comments').click(function(){
zloading=0;
var $this=$(this),
userEmail=$this.attr('class');
if (userEmail=='click') {
$guest_comments_list.show();
$gc_close.show();
return false;
}
$gc_close.show();
$guest_comments_list.show();
$.get('./?action=ajax_guest_comments&gc_userEmail='+userEmail,
function (data) {
$this.attr('class','click');
$guest_comments_list.html(data);
}
);
return false;
});
$gc_close.click(function(){
$guest_comments_list.hide();
$(this).hide();
return false;
});
});
</script>
4. CSS:参考下吧
/* ajax guest comments */
.guest_comments{position:relative;z-index:9999;position:fixed;bottom:0;right:30px;min-width:300px;max-width:450px;line-height:20px;background:#fff;border-radius:4px 4px 0 0;box-shadow:1px -2px 7px #777;}
.guest_info{padding:5px;}
.guest_info a{color:#f20;}
.guest_info a:hover{color:#3f6c18;}
#guest_comments_list{overflow-y:auto;display:none;max-height:450px;border-top:3px solid #999;}
#guest_comments_list li{overflow:hidden;list-style:none;line-height:20px;padding:0 5px;color:#777;background:#f2f2f2;border-top:1px solid #999;}
#guest_comments_list li span{margin-right:10px;font-weight:bold;color:#555;}
#guest_comments_list li:hover > span{color:#000;}
#guest_comments_list li a{color:#333;font-size:12px;}
#gc_close{display:none;position:absolute;top:3px;right:3px;width:24px;height:24px;line-height:24px;text-align:center;color:#a80000;font-weight:bold;background:#fff;}
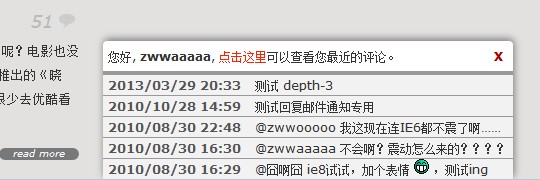
这段 css 样子如下,自己更改适应所用主题吧:
好像这样就可以了。
zww
赏

oooo

or
- 本文标题:WordPress: AJAX版“您最近的评论”
- 本文链接:https://zww.me/ajax-guest-comments.z-turn
- 发布时间:2013年05月20日 16:00
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!


这个不错啊,可以试试。但有多少人去看自己之前的评论啊
@七零后CFO
就是不多人看还好,太多人服务器压力大。。。
ajax稍好一点
今我个再来试下。
是不是从现在才会显示最近的评论,为什么我之前的无法显示?
@秦天SEO
只显示最近12条,太老的评论不会多少人会去看。
今天下班折腾折腾
大叔这手机版主题也好看啊。
@常阳时光
就是现在主题的简化版而已
头像挂了...
@小蝴蝶
图都挂了
@小蝴蝶
挂了么?没有啊
@zwwooooo
额那会儿挂了现在好了....哎呀真的
@小蝴蝶
偶尔网络问题吧,我又没折腾主机。
这个这个,太能折腾了啊,不过谁这么蛋疼看自己发表过的评论啊。
删除浏览器cookie这个就不见了?
@折子戏
1. 有些比较喜欢交流的朋友会找他上次发表的评论有没有回复之类——需要,自己翻找是很折腾的事
2. 删除了,如果你重新评论后同样可以查找到。
@折子戏
嘿嘿,这就是用户体验功能嘛!
这个挺不错,收藏起来,学习了。
哈,一如既往的技术文,AJAX评论前段时间我也有玩过,这段时间评论太多吃不住,直接用多说的服务。
@Firm
你那人气太厉害了,ajax其实用太多更加耗资源,除非获取的数据是静态的。
很厉害!
来报道下,用的作者模版,感觉不错,适合工业文章,感谢!
@tianwy
荒淫使用
挺实用的功能
我试试看能不能看到我以前的评论
@80后男人
只能看最近的,懒得写完整的,基本没人会去看。
看起来真心不错 美化之后应该更漂亮
我来试试看看啊
这个用的人真的很少~
@子痕
玩玩而已
不错的功能,刚在发个那里看到。
@从良未遂
哦,他用html5代替了么
@zwwooooo
这个真不懂哎