最近蛋疼的文章比较多,这次再把“带头像显示的最新评论代码”蛋疼折腾一下。为什么说“蛋疼”呢?如下说:
我曾经在《用代码武装你的wordpress [part 1]》写过“带头像显示的最新评论代码”,后来经过不断折腾又写了《带头像显示的最新评论代码 - 完善篇》这篇文章,又过了一段时间就再次瞎折腾,在《把一些手动添加的代码写成函数了》这篇文章把“带头像显示的最新评论代码”写出函数调用,一直用到今。
这几天超高的气温实在让人受不了,人在“桑拿”温度中也会出现胡思乱想的状况(其实是热气冲天无所事),想想这写成函数还是需要在侧边栏那里调用,而且也就是调用一次,何必要做在functions.php里面加函数又在sidebar.php加调用函数这么折腾的事呢?直接像以前一样把代码copy到sidebar.php不就完事了么?原来我以前就不知不觉在做蛋疼的事写蛋疼的文章……
而且前段时间去willin那里做客,看到willin又修改了这段代码,提高了执行效率,于是乎CP过来折腾一下用上,大家可以直接去willin的《最新評論 Recent Comments》
下面我稍微修改贴上:(willin的加了头像缓存后的代码,我这的是没有加缓存的)
<h3>Recent Comments</h3> <ul class="recentcomments"> <?php //2010/4/25 更新 by willin $limit_num = '8'; //这里定义显示的评论数量 $my_email = "'" . get_bloginfo ('admin_email') . "'"; //这里是自动检测博主的邮件,实现博主的评论不显示 $rc_comms = $wpdb->get_results(" SELECT ID, post_title, comment_ID, comment_author, comment_author_email, comment_content FROM $wpdb->comments LEFT OUTER JOIN $wpdb->posts ON ($wpdb->comments.comment_post_ID = $wpdb->posts.ID) WHERE comment_approved = '1' AND comment_type = '' AND post_password = '' AND comment_author_email != $my_email ORDER BY comment_date_gmt DESC LIMIT $limit_num "); $rc_comments = ''; foreach ($rc_comms as $rc_comm) { //get_avatar($rc_comm,$size='50') $rc_comments .= "<li>". get_avatar($rc_comm,$size='50') ."<span class='zsnos_comment_author'>" . $rc_comm->comment_author . ": </span><a href='" . get_permalink($rc_comm->ID) . "#comment-" . $rc_comm->comment_ID //. htmlspecialchars(get_comment_link( $rc_comm->comment_ID, array('type' => 'comment'))) // 可取代上一行, 会显示评论分页ID, 但较耗资源 . "' title='on " . $rc_comm->post_title . "'>" . strip_tags($rc_comm->comment_content) . "</a></li>\n"; } $rc_comments = convert_smilies($rc_comments); echo $rc_comments; ?> </ul>
使用:直接贴到sidebar.php即可使用。
由于这次willin的没有加截断函数,所以要靠css的overflow:hidden隐藏。参考我这个主题写的css
#sidebar .recentcomments img.avatar{width:16px;height:16px;float:left;position:relative;border:1px solid #ddd;margin:0 5px 0 0;padding:1px;} #sidebar ul.recentcomments{list-style:none;padding-left:0;} #sidebar ul.recentcomments li{margin:5px 0 0;line-height:20px;height:20px;overflow:hidden;}
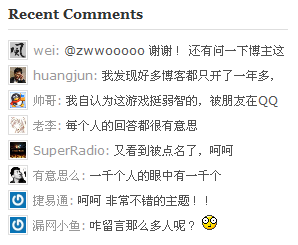
效果截图:

好热啊……再过几年会不会出现40度高温呢?那时肯定很多人会热疯的。
========================
有些朋友可能跟我一样需要头像缓存来加快头像图片的加载速度,所以加上方法:
一、折腾好 willin 的《新版 Gravatar 緩存》
2010.7.6 Edit: 我还是贴一下,说一下吧
willin提供两种方法,一种是自定义函数,一种是用 add_filter 直接 hook 到 get_avatar 函数,我这里只说第一种方法,因为我个人觉得这个比较好。
0. 前提:先在你的网站 wp-content 的同級目录建立文件夹: /avatar 权限: 755,這是准备 Gravatar 缓存的路径
准备一张适合你模板尺寸的默认头像,名为“default.jpg”放在此文件夹里面。
1. 把下面的代码扔进主题的 functions.php
<?php /* Mini Gavatar Cache by Willin Kan. */ function my_avatar( $email, $size = '42', $default = '', $alt = false ) { $alt = (false === $alt) ? '' : esc_attr( $alt ); $f = md5( strtolower( $email ) ); $w = get_bloginfo('wpurl'); $a = $w. '/avatar/'. $f. '.jpg'; $e = ABSPATH. 'avatar/'. $f. '.jpg'; $t = 1209600; //設定14天, 單位:秒 if ( empty($default) ) $default = $w. '/avatar/default.jpg'; if ( !is_file($e) || (time() - filemtime($e)) > $t ){ //當頭像不存在或文件超過14天才更新 $r = get_option('avatar_rating'); $g = sprintf( "http://%d.gravatar.com", ( hexdec( $f{0} ) % 2 ) ). '/avatar/'. $f. '?s='. $size. '&d='. $default. '&r='. $r; copy($g, $e); } if (filesize($e) < 500) copy($default, $e); $avatar = "<img title='{$alt}' alt='{$alt}' src='{$a}' class='avatar avatar-{$size} photo' height='{$size}' width='{$size}' />"; return apply_filters('my_avatar', $avatar, $email, $size, $default, $alt); } // -- END ---------------------------------------- ?>
2. 调用方法,跟 WP 自带的 get_avatar() 一样。
<?php echo my_avatar( $email, $size, $default, $alt ); ?>
所以直接用 my_avatar 替换主题文件里面的 get_avatar 即可。
例如,一般主题里面的自定义评论结构里面有句
<?php echo get_avatar($comment,$size='40',$default='<path_to_url>' ); ?>
改为,
<?php echo my_avatar($comment,$size='40',$default='<path_to_url>' ); ?>
即可,很简单。
二、使用下面的使用头像缓存的“最新评论代码”
<h3>Recent Comments</h3> <ul class="recentcomments"> <?php //2010/4/25 更新 by willin $limit_num = '8'; //这里定义显示的评论数量 $my_email = "'" . get_bloginfo ('admin_email') . "'"; //这里是自动检测博主的邮件,实现博主的评论不显示 $rc_comms = $wpdb->get_results(" SELECT ID, post_title, comment_ID, comment_author, comment_author_email, comment_content FROM $wpdb->comments LEFT OUTER JOIN $wpdb->posts ON ($wpdb->comments.comment_post_ID = $wpdb->posts.ID) WHERE comment_approved = '1' AND comment_type = '' AND post_password = '' AND comment_author_email != $my_email ORDER BY comment_date_gmt DESC LIMIT $limit_num "); $rc_comments = ''; foreach ($rc_comms as $rc_comm) { //get_avatar($rc_comm,$size='50') $rc_comments .= "<li>" . my_avatar($rc_comm->comment_author_email,$size='40') . "<span class='zsnos_comment_author'>".$rc_comm->comment_author.": </span><a href='" . get_permalink($rc_comm->ID) . "#comment-" . $rc_comm->comment_ID //. htmlspecialchars(get_comment_link( $rc_comm->comment_ID, array('type' => 'comment'))) // 可取代上一行, 会显示评论分页ID, 但较耗资源 . "' title='on " . $rc_comm->post_title . "'>" . strip_tags($rc_comm->comment_content) . "</a></li>\n"; } $rc_comments = convert_smilies($rc_comments); echo $rc_comments; ?> </ul>
具体详细的步骤自己折腾。

- 本文标题:带头像显示的最新评论代码 - 蛋疼篇
- 本文链接:https://zww.me/archives/25188
- 发布时间:2010年07月05日 19:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

去掉头像函数就行