一直想把主题原来的 5 级嵌套评论改为 2 级嵌套,但不知如何下手,因为如果直接改为 2 级嵌套,那么原来的 5 级嵌套的评论就不显示了(好像是,也可能是叠加到主评论,忘了)。
我为什么想抛弃 5 级嵌套而转为 2 级嵌套呢?我的想法是:主评论就相当于论坛里面的贴,而主评论者就像楼主,后面回复的就像论坛里面的跟贴,这样讨论感觉比较有气氛而且整洁不凌乱,5级嵌套一个主评论回复一多时感觉非常“嵌套”——乱且难读
用了 jQuery 后就喜欢上了,于是想到了用 jQuery 解决问题,2 级嵌套的思路是根据 Jinwen 的嵌套思路,就是 2 级嵌套用 @方式回复,但还要考虑以前的 5 级嵌套评论显示,通过蹲厕所时的认真思考,终于找到了解决方法,于是有了昨天的折腾:带头像显示的最新评论代码 - 完善篇。
昨天花了我一下午 + 一晚上的时间才折腾好折腾好了 5 级嵌套变 2 级嵌套 + 继续显示 5 级嵌套。
但是今天我又觉得这样不够明朗,就是不知道 @ 评论的内容,于是想到 mg12 的悬浮显示 @ 评论,一开始想直接拿他的代码,但测试了 n 次都不行,由于懒 + 其代码超长,就想放弃。
最后又想了下,我主题头部的 Gun 图片演示的原理不就差不多么?于是立马动手,嘿嘿,还真成功了。
或者有些朋友说这个可有可无,但我觉得这是个细节问题,有总比没有好,特别是讨论一多时就能体现它的好处了。
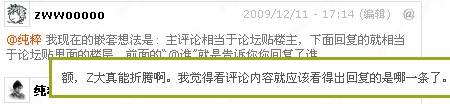
演示:评论部分,把鼠标移到 @用户名 的上面就能显示此用户所说的内容了
如图:我把鼠标移到 @纯粹 上面就显示纯粹所说的内容

OK,又乱折腾完了,那么接下来就发呆吧……
zww
赏

oooo

or
- 本文标题:折腾:5级嵌套改为2级嵌套 & 主评论内悬浮显示 @ 评论(唠叨篇)
- 本文链接:https://zww.me/archives/24737
- 发布时间:2009年12月12日 07:29
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!
效果相当cool啊。
@三七八蛋 哈,3Q,折腾
每当看到你们更新技术文章我就恨得牙痒痒....

摆明了诱惑我跟着改代码
@司徒原 那就改那就折腾,不用忍
效果真爽~
@吖Bee 哈哈
Z大贱贱地成为WP高人了!!!
@armgod 高人?顶多一个CP党
效果很不错啊~
显示评论的想法很好~移动着顶,前几天看到一个显示留言者最新日志的插件。可惜我没时间折腾…
@阿修 那个插件早就有了
啊…这么说的话,我果然再次 out 了……
@阿修 out很正常,一个人不能做到全面in的。outout更健康
嵌套的样式做好了,还是很容易分辨主从关系俄
@QiQiBoY 我用了半年多的5层嵌套,如果是一层楼一层楼嵌套回复还是很好看,但当你3嵌套下面又2嵌套然后4嵌套、5嵌套再2嵌套,就乱七八糟了
我看晕了,试试效果,每次来z大这里主题都有变化,一天一个变
@小T 暂时不折腾了,折腾主题很累
HI,我的网站有没有什么办法可以让回复邮件通知。试过很多插件都不支持。无奈。。你帮我看看有没插件支持这类形式的回复·@用户名:
@licream 不支持可能是你的空间商没开放mail()函数,问问吧。
你说自动加 @用户名 ?试试 @reply 插件,如果不行那么只有自己直接修改主题了,用jQuery或者其他js,如果你跟我一样对jQuery基本不懂,那么有得折腾了
@zwwooooo
谢谢,我去试试看
[...] 使用了ZWW同学的内置对@的悬浮评论显示; [...]
恩,这样看上去排列清爽多了
@Firm 就是这个目的。5级嵌套乱得很(指多人讨论时)
[...] 主题用了 Ajax 嵌套评论,嵌套是 WordPress 原生的。嵌套只允许 2 级,2 级以上用 @ 方式评论,但可以显示 5 级嵌套内容(具体请看:http://zww.me/archives/24737) [...]
怎么把悬浮功能区掉了
@洁 觉得没必要了
我看不懂,另外找。。
[...] 不负有心人(这话真臭屁),终于让我得偿所愿了.我的思路是这样的:1.设置嵌套层数为尽可能的大点,2.嵌套到一定程度势必会造成评论太窄,影响阅读,所以要判断层数大于某个数值的时候不进行缩进.3.不进行缩进之后为了方便查看回复了谁,增加了@用户名 的功能(剽窃于ZWWoOoOo大神的主题).先来看看演示图片吧:也可以到原测试文章《Hello,World!》一看究竟.图.....................,于是想增加一个"@用户名"来显示.第三步:点击"回复"自动增加"@用户名"到输入框这个方法是从ZWWoOoOo大神那里学来的 [...]
悬浮显示 @ 评论
@MOPVHS 那个已经去掉了,哈
[...] > 折腾:5级嵌套改为2级嵌套 & 主评论内悬浮显示 @ 评论 - http://zww.me/archives/24737 > 用 jQuery 实现点击回复之后显示@用户名的效果 - [...]
[...] 主题用了 Ajax 嵌套评论,嵌套是 WordPress 原生的。嵌套只允许 2 级,2 级以上用 @ 方式评论,但可以显示 5 级嵌套内容(具体请看:http://zww.me/archives/24737) [...]