2012.6.11 更新:现在来访朋友可以对公告进行回复了。
有点时间发呆,在闲逛时看到一些博客有公告栏,突然想给现在的主题加上。想想我以前的 zSnos 主题就有公告栏(当时我命名为唠叨栏),那时是直接给主题写了个专门写公告的后台。
正准备给 zBorder-pro 加公告栏,头脑一闪,为何不用 WordPress 的评论来作为公告栏内容呢?发公告就像发一条评论,不是很简单嘛。立即动手,下面是方法,有兴趣的朋友跟我瞎折腾吧。
1. 建立一个页面,设为“私密”(就是访客无法访问该页面),什么名随意,主要要记住该页面的 ID(如何看页面ID?很简单,你新建页面时注意浏览器的地址栏,有这段“post.php?post=25524&action=edit”,那个 post=25524 中的 25524 就是,哈。又或者建立好页面后,在页面列表那里,鼠标停留在此页面的“编辑”按钮看浏览器地址栏也能找到类似 post=xxxx),另外注意要允许评论。(PS:有些主题的页面是木有加评论功能,自己想办法修改主题或者用文章来代替)
2. 然后把下面的代码扔到你的公告栏位置,如侧边栏(sidebar.php)顶端
<?php /* 使用WP评论作为公告栏 by zwwooooo | zww.me */ $page_ID=25524; //填写页面ID ?> <div class="widget"> <h3>公告栏</h3> <div> <?php $comments = get_comments("number=1&post_id=$page_ID"); $announcement = $comments[0]->comment_content; if ($announcement) echo $announcement; else echo '欢迎光临本博!'; ?> <?php if ($user_ID) echo ' [<a href="' . get_page_link($page_ID) . '#respond" rel="nofollow" class="anno">发表公告</a>]'; ?> </div> </div>
2012.06.01 22:50 代码升级:支持显示最近 n 条公告
<?php /* 使用WP评论作为公告栏 by zwwooooo | zww.me */ ////参数设定 $page_ID=25111; //用来作为公告栏的页面或者文章id $num=2; //显示公告的条数 ?> <h3>公告栏</h3> <ul> <?php $announcement = ''; $comments = get_comments("number=$num&post_id=$page_ID"); if ( !empty($comments) ) { foreach ($comments as $comment) { $announcement .= '<li>'. convert_smilies($comment->comment_content) . ' <span style="color:#999;">(' . get_comment_date('Y/m/d H:i',$comment->comment_ID) . ')</span></li>'; } } if ( empty($announcement) ) $announcement = '<li>欢迎光临本博!</li>'; echo $announcement; ?> </ul> <?php if ($user_ID) echo '<p style="text-align:right;">[<a href="' . get_page_link($page_ID) . '#respond" rel="nofollow" class="anno">发表公告</a>]</p>'; ?>
3. 样式?自己写吧,不写也可以
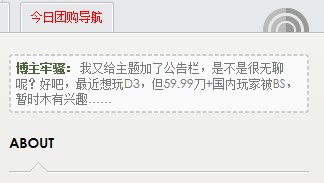
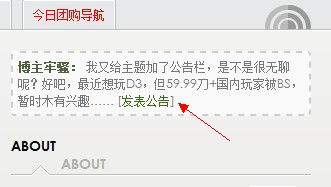
4. 效果图(我的稍微不同,我去掉了“公告栏”标题)
访客看到的

博主自己:有此“私密”页面的评论链接

折腾玩(完)。
各位盆友,节日快乐!哈哈哈……
zww
赏

oooo

or
- 本文标题:WordPress评论实现另类公告栏
- 本文链接:https://zww.me/archives/25656
- 发布时间:2012年06月01日 09:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

能否给我一下这个公告的css呢,因为我对这个一窍不通,不会写
@霓虹
请问下网站右下角的小文本提示使用什么插件,还是别的
@霓虹
你用的是Firefox,自己可以用 firebug 看,如果没装这插件可以直接 ctrl+shift+I 看
@霓虹
直接写在主题的,没用插件
真是不好意思,还是不会
Z大,访客可以评论的那个方法放出来了吗?
@有点蓝
哪个?/这个不是访客可以评论么?
@zwwooooo
呃是吗,我当时测试的时候,对访客只能显示公告内容,而且没有链接可以点进去参与讨论啊,除非该页面不设置私密,并在公告处给一个链接入口。
莫非我又大意了……