这几天在写一个导航菜单的 jQuery 效果,简单来说就是主菜单鼠标 hover 时向上拉并淡入弹出子菜单,但是主菜单有8个,前面的4个要 float:left,后面4个要float:right。这时要给后面4个主菜单在子元素ul加个class(如oo),而且要这个ul下的li加另外一个class(如xx),用jQuery来实现。
……
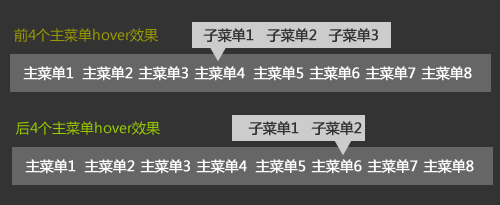
还是用图片来说明吧……
一、菜单样式、 html 结构 + 说明 + 折腾过程
菜单需求效果图

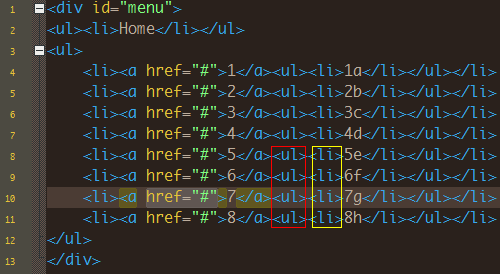
html结构

如上图,红框要加上class “oo”,黄色框要加上class “xx”。
PS:本来呢,自己没绕进去时是比较容易解决的。
》我一开始用的是:
$('#menu ul:eq(1) li:gt(3)').each(function(){
$(this).children('ul').addClass('oo').find('li').addClass('xx');
});
》但这样没有成功,这样会导致所有符合 ul li:gt(3) 的子元素 ul 加上class “oo”,因为我没了解 gt 这个选择器的属性,只知道排序大于 3 的元素被选择。
》折腾了好一段时间也不能成功,然后请教于木木,木木对 jQuery 比较深入,我只是用而已。
》但不知为何,木木也给 gt 囧住了,然后提议说用 .length 获取个数,再定义 gt 后面的值,不过令他很郁闷的是,即使实现但是 .length 要减去2个值,gt 才能获取正确的值(PS:这个到最后才知道木木忘了 gt 的序号方式,gt 和 lt、eq一样,是从0开始计数的……)
$('#menu ul:eq(1) li:gt(3)') 实际问题所在:ul li:gt 会把 ul 子元素内的所有 li 计算在内(木木帮忙指正)
二、转折
两人在郁闷之余,我问木木有没有同级的选择器,木木说有,是 sliblings()
于是我自己去测试,一开始我用 #menu ul:eq(1) li:first-child 的第一个 li,然后 sliblings() 查找其他同级元素加上class,然后对于这个class进行 gt 排除前 4 个li
虽然很“婉转”但还是失败告终,不知道是否我理解错 first-child 神马造成的。(其实这时我和木木都被绕进去了……)
三、茅塞顿开
有时候会把简单的问题复杂化,而且会自己绕进去出不来,当你回首时会蓦然发现原来解决方法早就摆在你眼前:children
》》》$('#menu ul:eq(1)').children('li') 不就是 $('#menu ul:eq(1)') 下的第一级所有 li 元素么,囧~超级大囧~
然后最终 jQuery 代码:
$('#menu ul:eq(1)').children('li:gt(3)').each(function(){
$(this).children('ul').addClass('oo').find('li').addClass('xx');
});
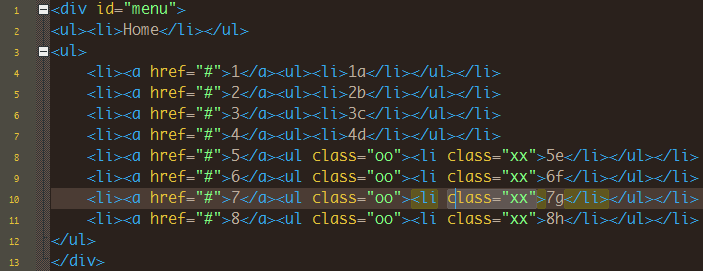
运行的效果如下图:(点击放大)
这文只是叙述性文章,折腾 jQuery 的朋友遇到类似问题可以参考,高手请飘~
看来还是需要认真去看看 jQuery 手册……

- 本文标题:用jQuery给符合条件的子元素加上class一例
- 本文链接:https://zww.me/archives/25441
- 发布时间:2011年04月12日 15:07
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!


沙发!!
@林木木
我看不懂,陪着你沙发下吧!
地板一个先,再慢慢看
板凳
都是一些不错的教程.呵呵!!!!!!!!!
zww,用的是什么代码编辑器?
@akasuna
notepad++
第一张图linux or mactype?
文章没懂。。。我是来占地儿的
@Veezy
第一张图是我画的
了解了···jq选择器博大精深!!赞一个!~
@heson
的确是
@mice
霍霍
好久不见,zww好强啦
@Nio
不强,比较折腾而已
对jq没有什么了解,mark一下~
@奚少
jQ还是很方便、很强大的
边走边看边支持博主
@太子虹
慢走哦,记得回来哦
需要有点jQuery基础才能读懂这篇啊~
@liveme
嗯嗯,起码要接触过
学习学习,练习练习
@孤风
慢慢折腾
这种效果看起来很炫
@软件盒子
这里说的不是效果……
非常实用,谢谢
弱弱滴问哈,你这代码编辑器是notepad++吧?用的是啥皮肤和字体,还有字体大小,能和我说说么?真的挺好看
我已确定你是用的notepad++
我按照你滴图片摸索到了,主题是bespin,字体是gisha,字体大小是12,对不?
@aisinvon
霍霍,主题对鸟,我自己稍微改了下。字体是mac比较出名的monaco。
js 什么的好晕啊
@A.shun
js好晕,jq还好点。。。
我不会jquery,我也只会用,看你这篇现在又学习了两个新用法eq(1),gt()
@winy
厄~在我的心目中你jq是比我厉害很多的……
@zwwooooo
我cp比较厉害,这个我不否认
@winy
其实我cp功力也深