zSofa 是完全由自己敲出来的,没什么样式,基本算个骨架,好听点就是简约,名字的由来在这里说过《启用新 WordPress 主题: zSofa ( Alpha 版本)》,随便丫丫出来的,同样是“z”开头,好分辨吧,我折腾的主题就叫 z 系吧。
好了,喜欢 zSofa 的朋友下载玩玩吧,主题很小,如果除去 screenshot.png 和 GPL_license.txt 只有 39 KB。没加任何 jQuery ,需要加的朋友可以参照我以前的文章自己加。
Theme name: zSofa
Current version: 1.0.8 (2010.6.9 Update)
Description: White and simply, Designed and created by zwwooooo. It is a simply WordPress theme without any plugins needed (support plugin WP Page Numbers, WP-PostViews, wp-utf8-excerpt, Related Posts of Simple Tags), widgets, threaded-comments, theme-options supported. Valid CSS3 & HTML. Facebook and twitter link-icon manage supported in the theme option page.
Tags: theme-options, threaded-comments, white, two-columns, fixed-width, right-sidebar
The CSS, XHTML and design is released under GPL: http://www.opensource.org/licenses/gpl-license.php
简单说明:
- 评论支持嵌套,设计是无限嵌套,但为了样式好看,建议开到 5 层。
- 不需要任何插件即可使用。
- 内置评论表情的了,用的是 willin 的简单表情代码,这里感谢一下。
- 内置了几个插件的调用代码:WP-PostViews、WP Page Numbers、Simple Tags (Related Posts)
- 建议安装插件除了上面的 3 个,还有:wp-utf8-excerpt 或者 WP Kit CN
- 只在 Firefox 3.5/3.6、Opera 10.x、Chrome 3/4、IE6/7/8 下测试,样式基本一样。
Download: 各版本下载 ( from google code ) | 官方主题目录 ( WP theme directory)
Demo | 演示: zSofa
更新日志:(倒序)
2010.6.9 Update
* 修正comments.php的&&为html码
* 修正搜索框在IE/Chrome下宽度问题
* 修正 wp_list_pages() 参数* Fix: comments.php && -> &&
* Fix: Search box in the chrome/ie
* Fix: wp_list_pages () parameters2010.3.29 Update
更新到 1.0.7(英文更新 log 来自 Google 翻译,不准确很正常请忽略)
- Adding theme-options: Facebook and twitter link-icon manage supported in the theme option page.
- Change the default date format for post
- Any details of the changes
具体更新请到《WordPress 主题 zSofa 更新至1.0.7版本》
2010.2.9 Update
主题终于给 WordPress 官方主题目录收录了,这次提交比较麻烦,有兴趣点这传送门
版本已到 1.0.6,更新内容如下:
- 把函数 zsofa_recentcomments() 和 zsofa_hotposts() 都删除了,既然官方在意那些代码就删除吧,反正这些功能可以用小工具实现,或者自行手动添加代码。
- 把用来兼容 ie6 的第三方兼容 js 去掉了:其实也就是为了页面导航能下拉,我的页面导航下拉是用 css 实现的,该死的 ie6 竟然不支持,因为懒所以直接用第三方兼容 js 让 ie6 兼容,算了,有子页面的朋友自行添加吧。
(英文更新 log 来自 Google 翻译,请不要笑我)
- Removed Function: zsofa_recentcomments() and zsofa_hotposts(), Because these features can be added a widgets to achieve.
- Removed the "loading code from a 3rd party site" in footer.php, If you need to add this code to compatible with ie6, add your own.
2010.2.4 Update
再次修改主题提交 WP 官方,这次不知能否通过审核,版本为 1.0.5
Change log:
- 修正一些重叠 bug(其实不算 bug ,只是在很多文章分类和标签时会出现重叠,没办法,官方要求)
- 去掉头部的文章分类导航,只留页面导航。
- 修改了 css,为了更好的兼容 IE,特别是 IE6
(下面的英文 log,来自 Google 翻译,大家不用笑我,笑 Google 吧)
- Fixed some bug: e.g Categories overlap...
- Modify the header style.
- Modified the css, better compatible with ie
2010.2.2 Update
更新到 1.0.4 修正了一些错误,提交 WP 官方主题目录审核失败。
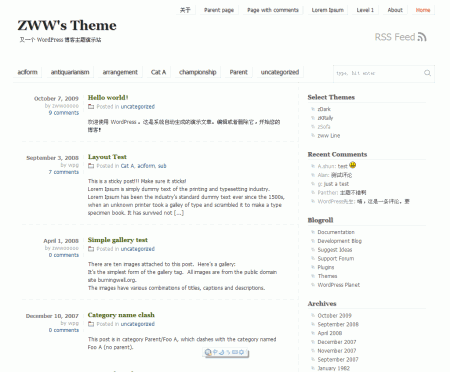
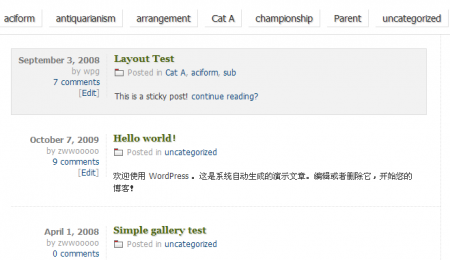
样式图片欣赏
首页样式:
置顶文章样式:
文章页面样式:
评论嵌套样式:
附:
z 系主题可以在这里全部找到:
http://code.google.com/p/zww-wp-theme/
已提交 WordPress.org 的主题:
http://wordpress.org/extend/themes/profile/zwwooooo
相关文章:
https://zww.me/archives/category/wordpress/my-theme-wordpress
主题演示地址:
http://demo.zwwtheme.com/
欢迎围观!

- 本文标题:WordPress Theme: zSofa
- 本文链接:https://zww.me/archives/24846
- 发布时间:2010年01月29日 16:00
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!





我想首页全文输出,该如何修改啊?
就是连图片也要显示,而不是只显示文字..
用的Version: 1.0.2
@Cat. : 打开index.php,找到
<?php if (is_singular()) { the_content(); } else { the_excerpt(); } ?>改为:
@zwwooooo 简单美观,不错
我喜欢新风格
不错啊
细节做的挺不错,很细致的主题,对了博主,改天讲解下,那个自带嵌套与@play自动添加的方法,这样才能像你这样的呢,我一直搞不透,折腾好久了
@林晨 : 我好像写过文章了,你看看《用 jQuery 实现点击回复之后显示@用户名的效果》
已经在用了,非常棒的主题。
@latteye 谢谢,哈
@歪歪 实在不好意思,已经停止首页友链好几个月了,况且我们的“友”还没开始,见谅。
谢谢你的主题,我是在WordPress官网看到的...
那个CSS3样式很好看。
还有..你的评论好拉风,显示浏览器,操作系统,还有类似气泡的提示...
赞!!!
@MOPVHS 谢谢,评论显示浏览器什么的是插件,如果你喜欢的话可以试试:WP-UserAgent,具体说明shun那有相关文章:http://www.a-shun.com/archives/21329.html
祝你春节快乐!
@zwwooooo
辣个...Help...我用WP-UserAgent的时候,试过第一和第三种模式,都
显示:Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/532.5 (KHTML, like Gecko) Chrome/4.0.249.78 Safari/532.5...一大串...咋整?
@zwwooooo
 晕,问错问题了...应该是排版问题...Before Common Text 模式,头像灰遮盖浏览器信息...咋整?目前解决方法是选择 After Common Text。
晕,问错问题了...应该是排版问题...Before Common Text 模式,头像灰遮盖浏览器信息...咋整?目前解决方法是选择 After Common Text。
@MOPVHS 建议自己手动加代码(即选择custom(Advanced)),打开主题文件functions.php,找到:
在其上面加上:
<p><?php if(function_exists('useragent_output_custom')) { useragent_output_custom(); } ?></p>这样的话比较美观。
@zwwooooo
 灰常感谢...
灰常感谢...
@zwwooooo 又是我...刚装的Page Numbers咋没有效果...index.php里的确有调用函数呃...谢谢...
又是我...刚装的Page Numbers咋没有效果...index.php里的确有调用函数呃...谢谢...
@MOPVHS 安装好应该就有效果了,你检查一下Page Numbers的设置
很好。
挺喜欢这个风格的 简约时尚
@Konoko 你的博客还没开始啊
@zwwooooo
唉 写个博客难啊 旧主机被HX 新主机刚做备案 从头来了!
@Konoko 不管什么主机都要勤备份
请问我想去掉边侧 整页显示该如何修改呢?
@zzpp 全部页面去掉侧边栏?还是只有文章页面(single/page/404)去掉?不过修改的话,你熟悉css就很简单,不熟悉就比较麻烦
全部页面取消边侧 首页的已经都解决好了 文章内容上也取消了边侧 但是在CSS里没有找到如何是文章页面最大化的 边侧取消以后 是一块空白地!
细节做的挺不错,很细致的主题,对了博主,改天讲解下,那个自带嵌套与@play自动添加的方法,这样才能像你这样的呢,我一直搞不透,折腾好久了
@Chat 呃~这个是用 jQuery 实现的,貌似我写过吧 http://zww.me/archives/24817
那个 评论这里怎么改成的中文的?。
T。T
@lin93721 你问的是什么?
@zwwooooo
就是 评论模板怎么改成中文的
@lin93721 wp的语言是中文的即显示中文
谢谢博主制作这么好的主题。
我想请教一下,将分类和标签放到一行,应该怎么改?
谢谢!
问题比较菜,不好意思
@yulutimes 打开style.css
找到.post-info-category{...}
和.post-info-tags{...}
分别在{}里面增加display:inline-block;
试试吧。
@zwwooooo
谢谢博主的及时回复,但是貌似不成啊!放到
post-info-category {}里面也不行
@yulutimes
post-info-bottom {}里面也不行
我想把左边去点怎么弄个啊
2010年05月9日
by admin
0 comments
[Edit]
这一栏的去掉
@89898899 比较麻烦,要修改css和php文件
@zwwooooo 有没有修改好了的?能改一下吗?
@89898899 不好意思,这个要花费比较多时间,我现在在帮人定制收费的主题比较忙。
当然我也接主题修改,包括自己的主题。
如果你要我免费帮你的话,等我有时间再看看。
喜欢这个版,不知有没有汉化的,我是指我现在用的这个。有相关广告布局介绍吗?
@hill 这主题不需要汉化吧,就这么点英文,连我这个英文盲都行。广告布局?简单就用插件,动手就直接加在主题中。
çet yapabilceginiz en iyi sohbet sitelerinden arınmış chat portalı
@Çet ???
看到wordpress提示zSofa已经更新到1.0.8,但是究竟更新了什么东西,怎么没有见更新日志啊?
@Qiankun 忘记写了,没多大更新,想到的写写
确实很经典的主题了
@sky 荒淫使用
我改留言板哪些英文怎么一改就是乱码呀···
@cAeSaR 因为你的文件编码是ansi,要用中文就把php文件转换为utf-8无bom格式