一直想把主题原来的 5 级嵌套评论改为 2 级嵌套,但不知如何下手,因为如果直接改为 2 级嵌套,那么原来的 5 级嵌套的评论就不显示了(好像是,也可能是叠加到主评论,忘了)。
我为什么想抛弃 5 级嵌套而转为 2 级嵌套呢?我的想法是:主评论就相当于论坛里面的贴,而主评论者就像楼主,后面回复的就像论坛里面的跟贴,这样讨论感觉比较有气氛而且整洁不凌乱,5级嵌套一个主评论回复一多时感觉非常“嵌套”——乱且难读
用了 jQuery 后就喜欢上了,于是想到了用 jQuery 解决问题,2 级嵌套的思路是根据 Jinwen 的嵌套思路,就是 2 级嵌套用 @方式回复,但还要考虑以前的 5 级嵌套评论显示,通过蹲厕所时的认真思考,终于找到了解决方法,于是有了昨天的折腾:带头像显示的最新评论代码 - 完善篇。
昨天花了我一下午 + 一晚上的时间才折腾好折腾好了 5 级嵌套变 2 级嵌套 + 继续显示 5 级嵌套。
但是今天我又觉得这样不够明朗,就是不知道 @ 评论的内容,于是想到 mg12 的悬浮显示 @ 评论,一开始想直接拿他的代码,但测试了 n 次都不行,由于懒 + 其代码超长,就想放弃。
最后又想了下,我主题头部的 Gun 图片演示的原理不就差不多么?于是立马动手,嘿嘿,还真成功了。
或者有些朋友说这个可有可无,但我觉得这是个细节问题,有总比没有好,特别是讨论一多时就能体现它的好处了。
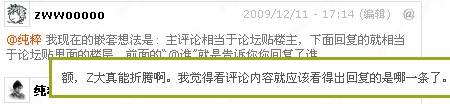
演示:评论部分,把鼠标移到 @用户名 的上面就能显示此用户所说的内容了
如图:我把鼠标移到 @纯粹 上面就显示纯粹所说的内容

OK,又乱折腾完了,那么接下来就发呆吧……
zww
赏

oooo

or
- 本文标题:折腾:5级嵌套改为2级嵌套 & 主评论内悬浮显示 @ 评论(唠叨篇)
- 本文链接:https://zww.me/archives/24737
- 发布时间:2009年12月12日 07:29
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

额,我还想看看效果呢……沙发测试
@林木木 哈,原来沙发后会出现这个 None Responses. 《a href="#respond"》Leave a comment ?《/a》
@林木木 加一层嵌套试试
@林木木 多嵌几层试试
@林木木 这个问题我稍后解决看看,应该把Leave a comment?删除就可以了
@zwwooooo test again
@林木木 前排插入~
@砼砼 快点更新!
@zwwooooo 再加一层,就当是盖房子了。
@andy 我试试
有意思,学到了,我又有东西可以折腾了,嘿嘿
@万戈 哈哈,折腾就是有意思
@zwwooooo
一开始还不理解你设计的初衷,效果真不错,Z大真能折腾。
@mytion 我自己来测试一下吧。jQuery真酷!
@mytion 嘿嘿,用过都说好
WP就是牛呀
试下~
咋套不了呢?难道不带X 楼上的怎么嵌套回复的?
楼上的怎么嵌套回复的?
@北方熊之舞 慢慢套,点 @ 就可以套了
jquery确实非常好用~
@小骆驼商队 嗯嗯,非常喜欢非常方便
效果很不错
可惜这个我不会折腾- -
@A.shun 这个你不用折腾,继续你的inove
把鼠标移到 @用户名 的上面显示缩略图的是怎么弄得?
@阿士 willin的一个插件,但还没对外放出
还说我为些小问题纠缠,你不也是吗
@Kira Yuan 是吗?我是自己折腾,这个小问题是很大的问题——人家谦虚说而已,花了我好多时间。
效果不错
突然想到跟博主提个建议,文章字体小了,让读者看着有些累,现在很多博客都是都14 px 的吧,这个博主是高手,应该更懂。
呵呵....
@古墓候梅 考虑过,后来放弃了,反正14px很多人用,12px也很多人用,我就做12px的一员吧。改字体虽然简单,但要配合整体页面效果就比较烦了。
@古墓候梅 呵呵,我的是13px
效果好像很不错啊,嵌套多了好像是比较麻烦,尤其是数据转移时容易乱。
@SATURN 嵌套是一个纠结,特别是你用的是那个国内的嵌套评论插件
@zwwooooo 现在的情况是我已经离不开这个插件了,要不就乱套了~~
唔 太麻烦了……
@Showfom 你都嫌麻烦,那么就是相当麻烦了 - -
你都嫌麻烦,那么就是相当麻烦了 - -
@zwwooooo 嗯嗯 绝对的麻烦!
相当的麻烦啊
@仁心博客 这个……
功能很强大~
@GEZ鸽子 jQuery的功劳
呵呵,过来看看,我是最不喜欢折腾了,拿来主义,习惯了~~

@笑话 我是CP党 + 修改党!
太能折腾了
我只能这么说鸟............
@derek 一折腾不可收拾,一不折腾也不可收拾
厉害!最新评论折腾王非你莫属!
@Jinwen 这个不敢当,你的评论嵌套idea实在是好
看到导航上面的枪把我吓一跳,以为进了非法组织的网站了。呵呵
@尚品元素 那你进了军事爱好者会不会以为进了地下dang?
那你进了军事爱好者会不会以为进了地下dang?  开个玩笑
开个玩笑 
呵呵,可能在网上关注军事的东西比较少吧。估计也会的,呵呵。

@尚品元素 其实有很多,只是我们平时不关注而已