不好意思,还是 WordPress 3.0 新增的表单生成函数 comment_form()
前面2篇说的是使用评论表单函数后实现 Ctrl + Enter 的方法和支持 willin 的评论表情的方法,具体参考:
《WP3.0新增的comment_form()函數实现Ctrl+Enter提交评论》
《comment_form()函數实现willin的评论表情插入》
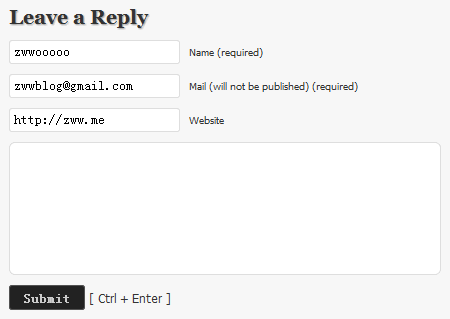
》》现在这篇文章说的是表单顺序,先用图片说明问题,先看原来的评论样式:

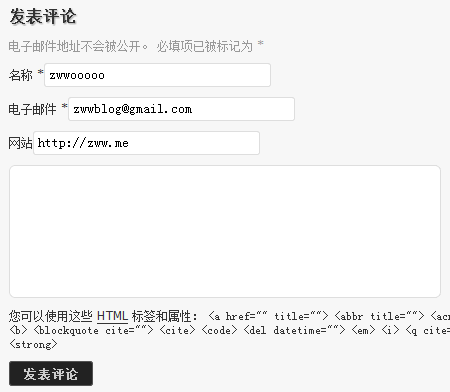
》》使用表单函数 comment_form() 生成的评论样式:

》》从上面2个图片可以看出,昵称、邮箱、网址的标签跑到前面来了,对于很多主题来说不太雅观,所以需要改造,怎么改造呢?这是个难题,我也折腾了很久,后来发现可以用正则来“挪位”,于是开始折腾正则,纳闷的是我对正则非常不熟悉,后来在一个国外主题找到一个相关代码,稍微修改一下成功,撒花~
下面是方法:
把下面的 php 函数加在 <?php comment_form(); ?> 前面就能实现 input 挪到前面鸟,具体原理请看正则表达式和php的preg_replace函数,当然还有 comment_form() 的参数 $fields
<?php // This is stupid fields customization function zbench_comment_fields ($fields) { foreach ($fields as $name => $field) { $fields[$name] = preg_replace('/(<label(?:.*?)>(?:.*?)<\/label>)\s*(<span class="required">\*<\/span>)?\s*(<input(?:.*?)\/>)/','\3\1\2',$field); } return $fields; } add_filter('comment_form_default_fields', 'zbench_comment_fields'); ?>
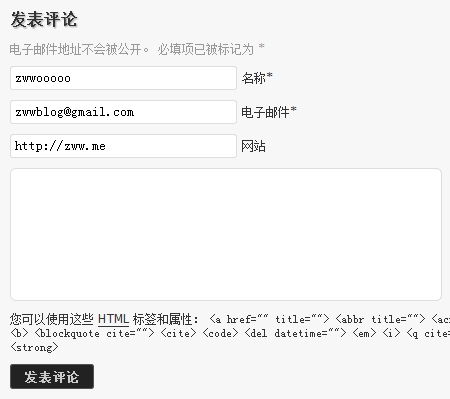
最终效果:

又搞定收工鸟~
zww
赏

oooo

or
- 本文标题:更改comment_form()函數表单顺序
- 本文链接:https://zww.me/archives/25314
- 发布时间:2010年10月01日 10:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

沙发。我还在坚持着2.9.2。
@cho
始终你也要升的
真麻烦,,,还不如以前的方便
@winy
直接用是方便了,但要自定义就麻烦鸟
很好。又学到了。最近在修改个主题。也许可以用上。
@ZDAvril
呵呵,希望能用的上
我是在Functions.php直接更改字段,差不多,只是手动修改 $arg['url'] = ''...
@fblue
应该是你这样修改才对,但我还不了解
@zwwooooo
function mytheme_formchange($arg) { $arg['author'] = '<p class="comment-form-author">' . '<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /><label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '</p>'; $arg['email'] = '<p class="comment-form-email"><input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .'</p>'; $arg['url'] = '<p class="comment-form-url"><input id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" />' .'<label for="url">' . __( 'Website' ) . '</label></p>'; $arg['url'] = '<p class="comment-form-url"><input id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" />' .'<label for="url">' . __( 'Website' ) . '</label></p>'; return $arg; } add_filter('comment_form_default_fields', 'mytheme_formchange');这个就是我用的。。。
@fblue
收藏,或许以后用得到。
@fblue
哇,看到一个苹果的。
完美之,还真的看到很多昵称、邮箱、网址在前面的站点
@Firm
我个人觉得后面比较美观
这个新函数原来这么让人蛋疼。。
@QiQiBoY
对啊,主要还不知道怎么hook
国庆诶,快乐么。。
@秋上书
有¥天天快乐
代码 居然被 封装成 这样、、
@Kars
哈哈,麻烦
的确美观多了。
@木本无心
其实本来博客的评论表单就是这样的,只是用了这个函数不能很方便地定义样式
我还是很不习惯用comment_form(),就像wp_list_comments()函数刚出来的时候一样
@万戈
哈哈,你想不想的问题
我没注意过这个。貌似我的本身就是这种结局吧。
@竹下无为梦
除非是最近1、2个月的新主题/升级过的主题才会用这个函数
哈哈
还是在后面看着好看。
@园子
我也是这样觉得,整齐
我用的默认主题就是那样……
囧
@浩子
呵呵,默认主题就是个标准代表,它功能很强但样子很一般——适合给博主折腾修改
CSS可以调整的啊。
@Solo
是可以,但要固定宽度,不然排不好吧
方法有多种,(*^__^*) 嘻嘻。
@Solo
哇你跑到第3个嵌套去了,奇怪怎么跑进去的~
@zwwooooo
就这么进去的...
@Solo
以前用jQ实现的倒是容易跑进去(jq没加载完),现在用的是html为啥还会跑进去呢?呵呵,不管鸟
@zwwooooo
我不是一般人..(*^__^*) 嘻嘻。
评论框下面的那些html标签提示从哪里去掉啊?
@铁猴子
最简单的方法是用css把这段隐藏了,打开style.css,加上
.form-allowed-tags{display:none;}
找了很多关于这个函数的文章,其实这个并不是简化了,只不过是换个地方放那些代码,这个默认的又不得大家的喜欢,还是需要自己用代码来覆盖之。
@二道贩子
这里的“简化”是指comments.php的评论框就扔一个函数就行了,其实大部分主题作者对这个评论框封包成函数不爽。
这新的真麻烦 想自定义都不会了。怎么改变文字誒。。
@小文
下载最新版的zBench看看
感谢的一把鼻涕一把泪啊!为这个问题纠结一个星期了,今天终于在你这找到答案了~
@myechineseued
能帮到你很高兴