月更成就 Get…… 开博到现在算是最长的一次更新间隔了,人一忙就没时间去折腾,没去折腾就没什么可写,吃喝拉撒的事没习惯写,所以这次终于破纪录了。
这两天稍微空闲点,看到博客草已人高,所以就找找以前有没有没解决的来访朋友评论提到的问题。然后想起我 2012 年写的《代码实现WordPress归档页面模板[WP原生函数篇]》,按照这篇文档折腾的朋友大部分都成功了,但是总是有部分朋友说出现文章排列不对或者文章不全什么的,因为觉得大部分朋友都能成功,所以就一直没去分析。
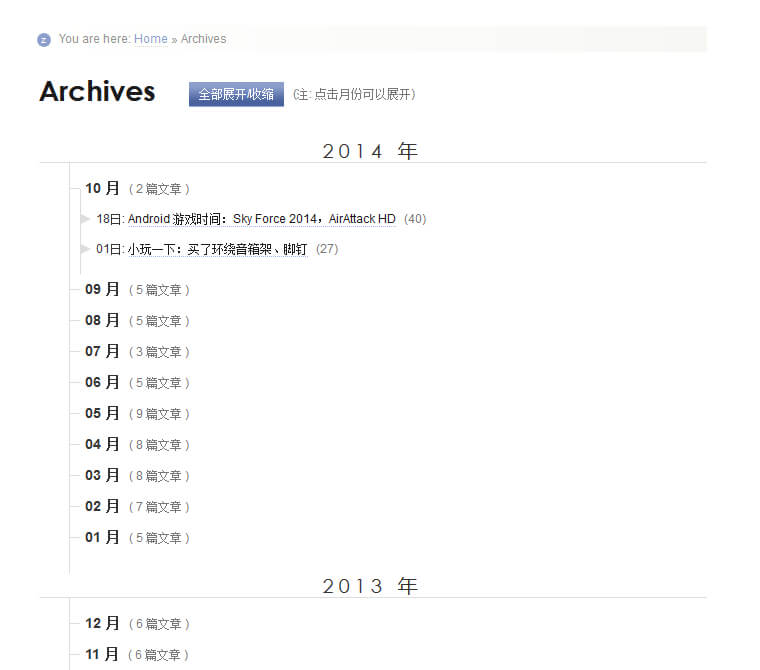
今天分析了一下,应该是有些月份如果 0 篇文章就会出现问题,这是判断代码没写好的原因,于是自己想了一下,就重写了一个。现已应用到我博客的存档页面:https://zww.me/archives,截个图吧
简单说下步骤,也可以参考前面提及 2012 年的文章。
1. 归档函数
下面代码放到主题文件 functions.php 里面,另外注意代码里面有中文,所以要把 functions.php 文件编码改为 UTF8 无 BOM 格式
/* Archives list v2014 by zwwooooo | https://zww.me */ function zww_archives_list() { if( !$output = get_option('zww_db_cache_archives_list') ){ $output = '<div id="archives"><p><a id="al_expand_collapse" href="#">全部展开/收缩</a> <em>(注: 点击月份可以展开)</em></p>'; $args = array( 'post_type' => 'post', //如果你有多个 post type,可以这样 array('post', 'product', 'news') 'posts_per_page' => -1, //全部 posts 'ignore_sticky_posts' => 1 //忽略 sticky posts ); $the_query = new WP_Query( $args ); $posts_rebuild = array(); $year = $mon = 0; while ( $the_query->have_posts() ) : $the_query->the_post(); $post_year = get_the_time('Y'); $post_mon = get_the_time('m'); $post_day = get_the_time('d'); if ($year != $post_year) $year = $post_year; if ($mon != $post_mon) $mon = $post_mon; $posts_rebuild[$year][$mon][] = '<li>'. get_the_time('d日: ') .'<a href="'. get_permalink() .'">'. get_the_title() .'</a> <em>('. get_comments_number('0', '1', '%') .')</em></li>'; endwhile; wp_reset_postdata(); foreach ($posts_rebuild as $key_y => $y) { $output .= '<h3 class="al_year">'. $key_y .' 年</h3><ul class="al_mon_list">'; //输出年份 foreach ($y as $key_m => $m) { $posts = ''; $i = 0; foreach ($m as $p) { ++$i; $posts .= $p; } $output .= '<li><span class="al_mon">'. $key_m .' 月 <em> ( '. $i .' 篇文章 )</em></span><ul class="al_post_list">'; //输出月份 $output .= $posts; //输出 posts $output .= '</ul></li>'; } $output .= '</ul>'; } $output .= '</div>'; update_option('zww_db_cache_archives_list', $output); } echo $output; } function clear_db_cache_archives_list() { update_option('zww_db_cache_archives_list', ''); // 清空 zww_archives_list } add_action('save_post', 'clear_db_cache_archives_list'); // 新发表文章/修改文章时
PS: 因为查询度有点大,所以有加数据库缓存,只在文章发表/修改时才会更新缓存数据,所以测试时,可以特意去后台点“快速编辑”文章然后点更新就可以更新缓存数据。
2016.12.07 新增“年份后面显示此年份文章数”版本:
/* Archives list v2014 by zwwooooo | https://zww.me */ function zww_archives_list() { if( !$output = get_option('zww_db_cache_archives_list') ){ $output = '<div id="archives"><p><a id="al_expand_collapse" href="#">全部展开/收缩</a> <em>(注: 点击月份可以展开)</em></p>'; $args = array( 'post_type' => array('archives', 'post', 'zsay'), 'posts_per_page' => -1, //全部 posts 'ignore_sticky_posts' => 1 //忽略 sticky posts ); $the_query = new WP_Query( $args ); $posts_rebuild = array(); $year = $mon = 0; while ( $the_query->have_posts() ) : $the_query->the_post(); $post_year = get_the_time('Y'); $post_mon = get_the_time('m'); $post_day = get_the_time('d'); if ($year != $post_year) $year = $post_year; if ($mon != $post_mon) $mon = $post_mon; $posts_rebuild[$year][$mon][] = '<li>'. get_the_time('d日: ') .'<a href="'. get_permalink() .'">'. get_the_title() .'</a> <em>('. get_comments_number('0', '1', '%') .')</em></li>'; endwhile; wp_reset_postdata(); foreach ($posts_rebuild as $key_y => $y) { $y_i = 0; $y_output = ''; foreach ($y as $key_m => $m) { $posts = ''; $i = 0; foreach ($m as $p) { ++$i; ++$y_i; $posts .= $p; } $y_output .= '<li><span class="al_mon">'. $key_m .' 月 <em>( '. $i .' 篇文章 )</em></span><ul class="al_post_list">'; //输出月份 $y_output .= $posts; //输出 posts $y_output .= '</ul></li>'; } $output .= '<h3 class="al_year">'. $key_y .' 年 <em>( '. $y_i .' 篇文章 )</em></h3><ul class="al_mon_list">'; //输出年份 $output .= $y_output; $output .= '</ul>'; } $output .= '</div>'; update_option('zww_db_cache_archives_list', $output); } echo $output; } function clear_db_cache_archives_list() { update_option('zww_db_cache_archives_list', ''); // 清空 zww_archives_list } add_action('save_post', 'clear_db_cache_archives_list'); // 新发表文章/修改文章时
2. 复制一份主题的 page.php 更名为 archives.php,然后在最顶端加入:
<?php /* Template Name: Archives */ ?>
在 archives.php 找到类似 <?php content(); ?>,在其下面加入如下代码
<?php zww_archives_list(); ?>
然后新建页面(如叫:归档),选择模版为 Archives
3. 给主题加载 jQuery 库,没有加载的,把下面这句扔到 functions.php 里面就行了。
wp_enqueue_script('jquery');
4. jQuery 代码:
这次玩了逐个下拉/收缩效果,想着很好,但我博客感觉效果一般,因为文章太多了...如果文章不多,可以把代码里面 2 个 (s-10<1)?0:s-10 改为 s,效果会好看点。
(function ($, window) { $(function() { var $a = $('#archives'), $m = $('.al_mon', $a), $l = $('.al_post_list', $a), $l_f = $('.al_post_list:first', $a); $l.hide(); $l_f.show(); $m.css('cursor', 's-resize').on('click', function(){ $(this).next().slideToggle(400); }); var animate = function(index, status, s) { if (index > $l.length) { return; } if (status == 'up') { $l.eq(index).slideUp(s, function() { animate(index+1, status, (s-10<1)?0:s-10); }); } else { $l.eq(index).slideDown(s, function() { animate(index+1, status, (s-10<1)?0:s-10); }); } }; $('#al_expand_collapse').on('click', function(e){ e.preventDefault(); if ( $(this).data('s') ) { $(this).data('s', ''); animate(0, 'up', 100); } else { $(this).data('s', 1); animate(0, 'down', 100); } }); }); })(jQuery, window);
PS:不知道怎么写 js 文件然后调用的朋友就直接打开 header.php 并找到 <?php wp_head(); ?>,在其下面加上
<script type="text/javascript">上面那段 jQuery 代码</script>
因为是放在主题的 the_content() 下面,所以会默认使用主题写好的 h3 ul li 格式,如果要更加有特色,那么就要自己去修改 css 了
发现自己好久没玩 PC 游戏了,机器配置是个问题,空闲时间不多也是个问题,新游戏要花很多时间研究也是个问题,突然感觉学生时代多好啊……

- 本文标题:WordPress 归档页面模板[WP原生函数实现2014版]
- 本文链接:https://zww.me/wordpress-archive-page-template-wp-primary-function-2014-edition.z-turn
- 发布时间:2014年10月28日 09:30
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

真的很不错
我后来一直用的牧风那篇文章的教程,觉得挺好的。也是在那之后才慢慢了解wp的函数的。
许久没来,过来转悠
估计博主要不了多久就会换主题了
@Demon
 还会预见?
还会预见?
@大肥羊
干嘛啊?准备找他帮你预测股票吗?
@Demon
估计不会,因为忙没时间折腾
建议采用钩子挂载外部js和css文件,然后将函数封装为简码,只需要直接上传js 和css文件,添加函数到 functions.php ,然后创建页面添加简码即可。或者干脆弄个插件吧,对小白用户会更方便啦
@胡倡萌
你那是插件,懒得写插件
你好!我这里有个独立ip主机3.8折的广告图推荐给你如何?如果可以的话,请加我QQ:2116461930
@香港云主机
没广告位不接广告了
东西很不错。
要是能分页就好了
感谢博主分享
这个归档样式挺不错的,有空我也试用看看
Hello,首先我得说下不好意思,因为样式很漂亮,我也是完全照搬了。

@懒人梦醒
随便搬吧,有人同喜欢就不错了
博主好,生成内容部分如何调用自定义字段呢?我用'. get_post_meta($post->ID, 'version_zdbj', true) .'无法获取到。
@geekv
可以获取到了,但是只能在while部分获取到,怎么在foreach循环里无法获取到
@geekv
foreach 要注意参数
已经用上了,美观度还不错,只是顶部的“全部展开/收缩 (注: 点击月份可以展开)”不能使用,而且点击月份没有反应。
很好的归档页面,谢谢分享!
学习下!
好复杂呀
哥们,我几年前用的你的相关文章,现在还在用,



我现在手机端的用这个存档无法显示“展开或全部显示”
若有时间希望帮我看看
http://yilingyan.com/archive
@求助
简单在chrome虚拟的手机环境下看,没问题,你说的手机是什么浏览器啊,chrome应该没问题,其他国产或者阉割或者某app内置无法保证。
@zwwooooo
感谢回复,您是一个热心的博主,如果还有印象星海还记得我去年向您提问相关文章代码的,原因是我用的免费主题却无收费主题的代码,直到现在依旧用的你能当初发给我的,祝您事业顺心,万事如意,这次我用的单独版手机主题也是阉割版本的,我已经解决了,用的是您更新后的代码,js没换还是你最初的,在函数模板却无法用最开始的。再次感谢博主。祝愿中秋快乐!
@感谢博主 客气了,也祝你中秋快乐!
很赞,刚刚按照教程加了个归档页面


太赞了!效果真的不错,真心感谢博主的无私贡献!
@D-Bood 谢谢,喜欢就拿去用。
逐个下拉的效果有点视觉疲劳。。。。jQ要怎么改下回到瞬间展开/收缩所有的方式?参考2012版的弄了弄不成功
@金贝贝 你把 animate(0, 'up', 100); 和 animate(0, 'down', 100); 改为 animate(0, 'up', 0); 和 animate(0, 'down', 0); 试试
@zwwooooo 成功没问题,谢谢
@沙隆巴斯 另外又白屏,just now
恐怕你内心又有一万头...
@沙隆巴斯 白屏原因不明...
@沙隆巴斯 已经开了调试模式,如果你又遇到白屏、错误页,请把显示的错误发给我,麻烦你发邮件哦(邮箱地址在侧边栏头像那里),别在评论里面贴出来哦,哈