前因:前段时间,我发现文章图片的 ThickBox 效果失效了,找了一下没找到原因加上出门半个月就忘了。
再遇:昨天在翻老文章时点击图片才想起这个问题,决定花点时间解决一下。
分析:因为图片的 ThickBox 效果以前是 OK 的,自从装过 WP-Super-Cache 这个缓存后就失效了,但可以肯定的是 jQuery 代码冲突导致的。而我的主题除了自己加载的 jQuery 库和一些 jQuery 代码外,没有额外添加 jQuery 代码,插件应该也没有啊。
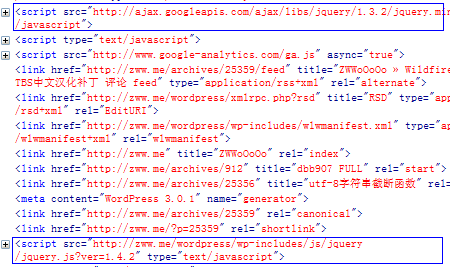
查找:用 Firebug 慢慢找,细心发现问题:发现是重复加载 jQuery 库导致的,如下图:
奇怪:我主题本身加载了 1.3.2 版本的 jQuery 库,上图中的 1.4.2 是哪里来的呢?
问题所在:郁闷了一下 ,查看已安装激活的插件,最后停留在 WP-PostViews 这个常用插件,经过测试的确是这个插件加载了 1.4.2 版的 jQuery 库,但为啥回突然会加载呢?以前都没有啊???
灵光:突然想起我前段时间看过 willin 最近一次露脸时写的一篇文章《解決 wp-postviews 不能與 cache 同時啟用的問題》
立即再次前去查看此文章,发现其中一句话:
……
另一個原因:
若 'WP_CACHE' 已開, wp-postviews 會自動啟用 jQuery Ajax 傳資料
……
“元凶”:这下明白鸟,我开启 WP-Super-Cache 这个插件激活了 WP-PostViews 的 Ajax
解决:立即打开插件代码分析,并屏蔽了插件的 jQuery 库加载,具体如下
打开插件文件 wp-postviews.php,找到 97 行如下代码:
wp_print_scripts('jquery');
屏蔽之:
//wp_print_scripts('jquery');
欢喜:就这样,问题解决,ThickBox 效果恢复正常,ThickBox 效果可以点击上图,会出现大部分男人喜爱的图片。
篇后:以上分析过程也许有些地方不太准确,我只是遇到问题解决问题也,有什么错误之处请高手纠正。

- 本文标题:去掉 WP-PostViews 插件的 jQuery 库加载
- 本文链接:https://zww.me/archives/25360
- 发布时间:2010年12月09日 18:18
- 版权声明:除非注明,文章均为 zwwooooo 原创,转载请以链接形式标明本文地址!

沙发
@A.shun
大……好吧,沙发高手!
折腾,痛并快乐着
前排,非高手嫖过。
点了才发现,原来阿森纳官网用的是TrickBox
@Weitian Zhao
哈,ThickBox小巧
装太多插件常见的问题,就是加载多个 jquery
不过那时新手,你算是文囧文,恩。
@A.shun
嗯嗯,厉害
图片很好,大家都要点击看看。。
@QiQiBoY
如楼上a.shun所说,故诱惑一下
还好我不用wp postviews插件 没有烦恼
没有烦恼
@万戈
你用的另外一款啥?忘了
@zwwooooo
readers post,超迷你点击统计插件
@万戈
能否转换???
@zwwooooo
你的转换是啥意思?无缝转换到readers post插件?那不行哟,以前的点击数据会丢失吧
@万戈
要是用字段的话,替换能否?不过算了,懒得折腾了,哈哈哈
这个图片应该是3D hgame吧
@囧啊囧
不是,是3D动画展示人物
要是我肯定分析不到这里来,支持ZWW
@yesureadmin
有问题就研究下
先看到男人们喜欢的图片,最后才看到图片说明,有点小意外
@不羡鱼
这……哈哈哈
我是菜鸟
@软件盒子
我也是....
过来学习一下
我只是来看看图的
@灰狼
高手!
貌似这个插件 挺占数据库的、、
@Kars
不太注意,应该不太会吧
去掉以后是不是对插件没影响?
图片好给力!
@奚少
我文章说了,我主题本身加了jq库
@zwwooooo
哦,那我主题也加载了jq库,回头我也把他去掉,嘿嘿
@奚少
检查一下看看
我好像在用这个插件
@猪八戒
一般不会有问题
好吧,我发表一下个人意见,简单才是硬道理。
@第六空间
恰到好处才是硬道理。
不管有没有冲突,先果断屏蔽之……
@阿修
重复加载,杀!
我也去屏蔽一下
@亿品元素
检查一下,有就屏之
兼容性是大问题
插件一样要考虑到才是好插件。
@园子
其实这个重复加载jq比较麻烦,用标准挂法可以避免